مسج EasyUI تخطيط - إنشاء علامات تبويب (علامات)
ويوضح هذا البرنامج التعليمي كيفية استخدام التأخير إلى إنشاء مكون علامات easyui. يمكن علامات التبويب لديك عدة حيوي إضافة أو إزالة لوحة (لوحة). يمكنك استخدام علامات التبويب لعرض كيانات مختلفة على نفس الصفحة.
علامات تظهر فقط مرة واحدة في لوحة (لوحة)، كل لوحة (لوحة) لديه عنوان، رمز وزر الإغلاق. عندما يتم تحديد علامات التبويب، لوحة العرض المقابلة (لوحة) المحتوى.

خلق العلامة علامات التبويب من HTML، يحتوي على عدد من الحاويات DIV DIV ولوحة (لوحة).
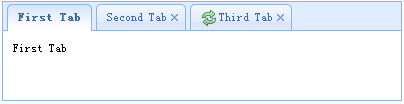
<div الطبقة = "easyui علامات التبويب" على غرار = "العرض: 400px؛ الطول: 100px؛"> <div عنوان = "الجدولة الأولى" على غرار = "الحشو: 10px؛"> تبويب أولا </ div> <div عنوان = "الجدولة الثانية" محكمة السد = "صحيح" على غرار = "الحشو: 10px؛"> علامة التبويب الثانية </ div> <div عنوان = "الجدولة الثالث" iconCls = "أيقونة تحديث" محكمة السد = "صحيح" على غرار = "الحشو: 10px؛"> تبويب الثالث </ div> </ div>
ونحن إنشاء مكون مع ثلاثة لوحة علامات التبويب (لوحة)، والفريق الثاني والثالث (لوحة) يمكن أن تكون مغلقة عن طريق النقر على زر إغلاق.