مسج EasyUI القوائم والأزرار - إنشاء قائمة بسيطة

ويعرف القائمة (القائمة) في بعض علامة DIV، على النحو التالي:
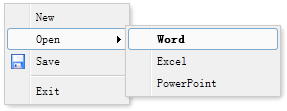
<شعبة معرف = "مم" الطبقة = "easyui-القائمة" على غرار = "العرض: 120px؛"> <div عند _ النقر = "جافا سكريبت: تنبيه ( 'الجديد')"> جديد </ div> <div> <سبان> فتح </ SPAN> <أسلوب الدرجة = "العرض: 150px؛"> <div> <ب> كلمة </ B> </ div> <div> إكسل </ div> <div> باور بوينت </ div> </ div> </ div> <div رمز = "أيقونة انقاذ"> حفظ </ div> <فئة الدرجة = "القائمة سبتمبر"> </ div> <div> خروج </ div> </ div>
بعد إنشاء القائمة لا يتم عرض، استدعاء "عرض" طريقة لعرضه، أو استدعاء الأسلوب "إخفاء" لإخفاء ذلك:
$ ( '# مم). القائمة (' عرض '، {
اليسار: 200،
كبار: 100
})؛