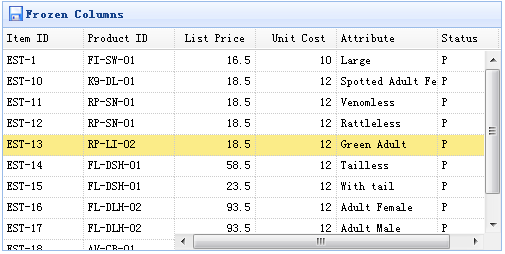
مسج EasyUI بيانات الشبكة - تعيين تجميد أعمدة
يوضح هذا المثال كيفية تجميد بعض الأعمدة عندما يقوم المستخدم بتحريك شريط التمرير الأفقي على الشبكة، والأعمدة المجمدة لا يمكن التمرير إلى العرض خارج.

لتجميد عمود، تحتاج إلى تعريف الملكية frozenColumns. frozenColumn خصائص وسمات كأعمدة.
$ ( '# ترينيداد وتوباغو). Datagrid ({
العنوان: "أعمدة المجمدة،
iconCls: "أيقونة الحفظ،
عرض: 500،
الطول: 250،
رابط: "البيانات / datagrid_data.json،
frozenColumns: [[
{الميدان: "itemid"، عنوان: "معرف العنصر"، العرض: 80}،
{الميدان: "productid"، عنوان: "معرف المنتج"، العرض: 80}،
]]،
الأعمدة: [[
{الميدان: "سعر العرض"، عنوان: "قائمة الأسعار"، العرض: 80، محاذاة: "حق"}،
{الميدان: "unitcost"، عنوان: "تكلفة الوحدة"، العرض: 80، محاذاة: "حق"}،
{الميدان: "ATTR1"، عنوان: "سمة"، العرض: 100}،
{الميدان: "الحالة"، والعنوان: "الحالة"، العرض: 60}
]]
})؛
لا تحتاج لكتابة أي رمز جافا سكريبت، بحيث يمكنك إنشاء شبكة البيانات (datagrid) المكونات كما يلي:
<جدول معرف = "ترينيداد وتوباغو" عنوان = "أعمدة المجمدة" الطبقة = "easyui-datagrid" على غرار = "العرض: 500px؛ الطول: 250px" URL = "البيانات / datagrid_data.json" singleSelect = iconCls "صحيح" = "رمز الحفظ"> <THEAD المجمدة = "صحيح"> <tr> <الحقل ث = "itemid" العرض = "80"> رقم السلعة </ تشرين> <الحقل ث = "productid" العرض = "80"> معرف المنتج </ تشرين> </ tr> </ THEAD> <THEAD> <tr> <ث الحقل = "سعر العرض" العرض = "80" محاذاة = "حق"> قائمة الأسعار </ تشرين> <الحقل ث = "unitcost" العرض = "80" محاذاة = "حق"> التكلفة وحدة </ تشرين> <ث الحقل = "ATTR1" العرض = "150"> السمة </ تشرين> <الحقل ث = "حالة" العرض = "60" محاذاة = "مركز"> Stauts </ تشرين> </ tr> </ THEAD> </ الجدول>