sistema di rete Bootstrap Esempio: impianti di medie e grandi
In Esempio: il livello di stack , abbiamo visto il sistema di rete di base. Qui, usiamo due div, e nel mezzo della larghezza finestra di loro 50% / 50% split:
<Div class = "col-md-6"> .... </ div> <Div class = "Col-MD-6"> .... </ div>
Tuttavia, su larga scala attrezzature, il vostro disegno finale al 33% / 66%. Quindi dobbiamo fare è essere pronti a cambiare la larghezza della colonna del punto di interruzione:
<Div class = "col-MD-6 col-lg-4"> .... </ div> <Div class = "col-MD-6 col-lg-8"> .... </ div>
Ora Bootstrap in apparecchiature di medie dimensioni, si presenta per le classi conmd, e li usa.In grandi attrezzature, sembra per le classi conLG, e li usa.In questo esempio, abbiamo due div dal 50% / 50% suddivisa in 33% / 66%. Vedere l'esempio sotto per la verifica. (Qui, le colonne sono definite per ogni stile, si può evitare di farlo.)
<! DOCTYPE html>
<HTML>
<Head>
<Title> Bootstrap esempio - medie e grandi attrezzature </ title>
<Link href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / JS / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "contenitore">
<H1> Ciao, mondo! </ H1>
<Div class = "riga">
<Div class = "col-MD-6 col-lg-4" style = "background-color: # dedef8;
box-shadow: inserto 1px 1px -1px # 444, inserto -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod Tempor ut labore et dolore incididunt magna aliqua. Ut
enim ad minim veniam, quis nostrud esercitazioni ullamco laboris
nisi ut aliquip ex EA Commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus errore sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto Beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = "col-MD-6 col-lg-8" style = "background-color: # dedef8;
box-shadow: inserto 1px 1px -1px # 444, inserto -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus errore sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Corpo>
</ Html>
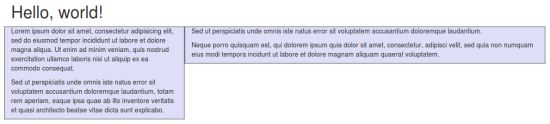
I risultati sono i seguenti: