gruppo di pulsanti Bootstrap
gruppo Button permette più pulsanti per essere impilati sulla stessa linea. Quando si vuole allineare i pulsanti insieme, che è molto utile. È possibile pulsante (Button) plug-in Bootstrap per aggiungere una casella di controllo e uno stile di dialogo comportamento JavaScript opzionale.
La tabella seguente riassume alcune delle importanti Bootstrap classe utilizzando i pulsanti forniti dal gruppo:
| Class | 描述 | 代码示例 |
|---|
| .btn-group | 该 class 用于形成基本的按钮组。在.btn-group中放置一系列带有 class.btn的按钮。 |
<div class="btn-group">
<button type="button" class="btn btn-default">Button1</button>
<button type="button" class="btn btn-default">Button2</button>
</div>
|
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中,一般获得更复杂的组件。 |
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">...</div>
<div class="btn-group">...</div>
</div>
|
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。 |
<div class="btn-group btn-group-lg">...</div>
<div class="btn-group btn-group-sm">...</div>
<div class="btn-group btn-group-xs">...</div>
|
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。 |
<div class="btn-group-vertical">
...
</div>
|
I gruppi basici di pulsanti
L'esempio seguente mostra la tabella precedente per discutere l'uso diclasse .btn-gruppo:
Esempi
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-default" > Pulsante 1 <tasto />
<Pulsante type = "button" class = "btn btn-default" > tasto 2 </ pulsante>
<Pulsante type = "button" class = "btn btn-default" > tasto 3 <tasto />
</ Div>
I risultati sono i seguenti:
Pulsante nella barra degli strumenti
L'esempio seguente mostra la tabella sopra sono discussi inclasse .btn-barra degli strumenti da utilizzare:
Esempi
<div class = "btn-barra degli strumenti" role = "barra degli strumenti">
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-default" > Pulsante 1 <tasto />
<Pulsante type = "button" class = "btn btn-default" > tasto 2 </ pulsante>
<Pulsante type = "button" class = "btn btn-default" > tasto 3 <tasto />
</ Div>
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-default" > tasto 4 </ pulsante>
<Pulsante type = "button" class = "btn btn-default" > Pulsante 5 <button />
<Pulsante type = "button" class = "btn btn-default" > tasto 6 </ pulsante>
</ Div>
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-default" > pulsanti 7 </ button>
<Pulsante type = "button" class = "btn btn-default" > tasto 8 </ pulsante>
<Pulsante type = "button" class = "btn btn-default" > tasto 9 </ pulsante>
</ Div>
</ Div>
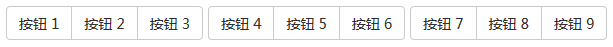
I risultati sono i seguenti:
Dimensione del pulsante
L'esempio seguente dimostra la discussione tabella precedente perclasse .btn-gruppo- * Uso:
Esempi
<div class = "btn-gruppo btn- gruppo-lg">
<Pulsante type = "button" class = "btn btn-default" > Pulsante 1 <tasto />
<Pulsante type = "button" class = "btn btn-default" > tasto 2 </ pulsante>
<Pulsante type = "button" class = "btn btn-default" > tasto 3 <tasto />
</ Div>
<div class = "btn-gruppo btn- gruppo-sm">
<Pulsante type = "button" class = "btn btn-default" > tasto 4 </ pulsante>
<Pulsante type = "button" class = "btn btn-default" > Pulsante 5 <button />
<Pulsante type = "button" class = "btn btn-default" > tasto 6 </ pulsante>
</ Div>
<div class = "btn-gruppo btn- gruppo-XS">
<Pulsante type = "button" class = "btn btn-default" > pulsanti 7 </ button>
<Pulsante type = "button" class = "btn btn-default" > tasto 8 </ pulsante>
<Pulsante type = "button" class = "btn btn-default" > tasto 9 </ pulsante>
</ Div>
I risultati sono i seguenti:
annidamento
È possibile nidificare un altro gruppo Pulsante all'interno di un gruppo, che è, all'interno di un nido.btn gruppo un altro .btn-gruppo.Quando si utilizza una combinazione di una serie di pulsanti e menu a discesa per fare, questo verrà utilizzato.
Esempi
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-default" > Pulsante 1 <tasto />
<Pulsante type = "button" class = "btn btn-default" > tasto 2 </ pulsante>
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-default discesa -Toggle" Dati-Toggle = "discesa"> questi <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu">
<LI> <a href = "#"> collegamento discesa 1 </ a> </ li >
<LI> <a href = "#"> collegamento discesa 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
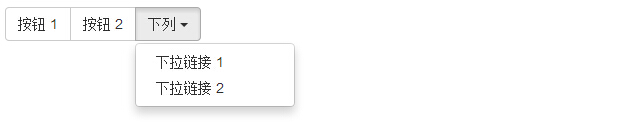
I risultati sono i seguenti:
gruppo di pulsanti verticale
L'esempio seguente dimostra la discussione tabella precedente perclasse di uso .btn-gruppo-verticale:
Esempi
<div class = "btn-gruppo-verticale ">
<Pulsante type = "button" class = "btn btn-default" > Pulsante 1 <tasto />
<Pulsante type = "button" class = "btn btn-default" > tasto 2 </ pulsante>
<div class = "btn-gruppo-verticale ">
<Pulsante type = "button" class = "btn btn-default discesa -Toggle" Dati-Toggle = "discesa"> discesa <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu">
<LI> <a href = "#"> collegamento discesa 1 </ a> </ li >
<LI> <a href = "#"> collegamento discesa 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
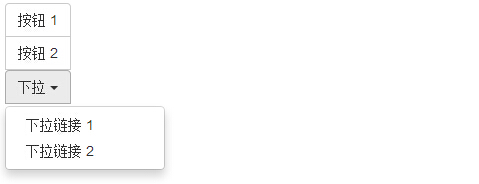
I risultati sono i seguenti: