pulsante bootstrap
Questo capitolo spiegherà attraverso esempi come utilizzare il pulsante di Bootstrap. Qualsiasi elemento conclasse .btn eredita l'aspetto predefinito dei pulsanti grigi arrotondati.Ma Bootstrap fornisce opzioni per definire lo stile del pulsante, come mostrato nella seguente tabella specifica:
I seguenti stili possono essere utilizzati <a>, <tasto>, o l'elemento <input>:
| categoria | descrizione | Esempi |
|---|
| .btn | Pulsante per aggiungere stili di base | provare |
| .btn-default | Default / pulsanti standard | provare |
| .btn-primaria | stile del pulsante originale (non operativo) | provare |
| .btn-successo | Esso indica l'azione di successo | provare |
| .btn-info | Le informazioni di stile possono essere utilizzate pulsante per espellere | provare |
| .btn-warning | Egli ha espresso la necessità di tasto cautela | provare |
| .btn-pericolo | Esso rappresenta un funzionamento del tasto azione pericolosa | provare |
| .btn-link | Lasciare il pulsante appare come un link (conserva ancora il comportamento pulsante) | provare |
| .btn-lg | Fare un grande pulsante | provare |
| .btn-sm | Fare un piccolo pulsante | provare |
| .btn-XS | Fare un tasto super piccolo | provare |
| .btn-block | Pulsante livello di blocco (allungato al 100% della larghezza dell'elemento genitore) | provare |
| .active | Fa clic sul pulsante | provare |
| .disabled | pulsante Disabilita | provare |
L'esempio seguente mostra tutta la classe pulsante sopra:
Esempi
<Pulsante type = "button" class = "btn btn-default" > tasto predefinito <tasto />
<Pulsante type = "button" class = "btn btn-primario" > Pulsante originale <button />
<Pulsante type = "button" class = "btn btn-successo" > Pulsante Successo <button />
<Pulsante type = "button" class = "btn btn-info" > pulsante Info <tasto />
<Pulsante type = "button" class = "btn btn-warning" > Pulsante Attenzione </ button>
<Pulsante type = "button" class = "btn btn-pericolo" > Pulsante pericoloso </ button>
<Pulsante type = "button" class = "btn btn-link" > Link Button <button />
I risultati sono i seguenti:
La seguente tabella elenca le dimensioni del pulsante di accesso a una varietà di classe:
| Class | 描述 |
|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
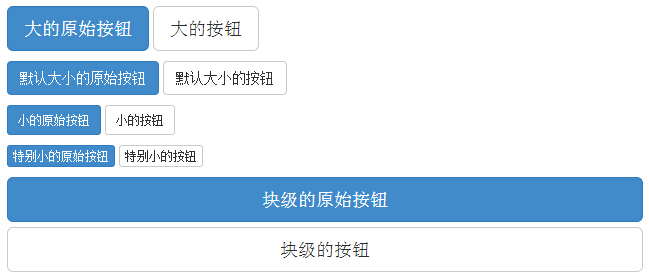
L'esempio seguente mostra tutta la classe pulsante sopra:
Esempi
<P>
<Pulsante type = "button" class = "btn btn-primario BTN > -lg" tasti di grandi dimensioni originali <tasto />
<Pulsante type = "button" class = "btn btn btn-default -lg"> grandi tasti tasti </>
</ P>
<P>
<Pulsante type = "button" class = "btn btn-primario" > La dimensione predefinita del pulsante originale </ button>
<Pulsante type = "button" class = "btn btn-default" > La dimensione predefinita dei pulsanti </ button>
</ P>
<P>
<Pulsante type = "button" class = "btn btn-primario BTN > -SM" piccoli pulsanti originali <tasto />
<Pulsante type = "button" class = "btn btn btn-default > -SM" piccoli pulsanti <tasto />
</ P>
<P>
<Pulsante type = "button" class = "btn btn-primario BTN -xs"> Original particolarmente piccoli pulsanti </ button>
<Pulsante type = "button" class = "btn btn btn-default -xs"> in particolare le piccole pulsanti </ button>
</ P>
<P>
<Pulsante type = "button" class = "btn btn-primario btn -lg btn-blocco"> livello di blocco tasti originali </ button>
<Pulsante type = "button" class = "btn btn btn-default -lg btn-block"> Pulsante livello di blocco </ button>
</ P>
I risultati sono i seguenti:
Bootstrap fornisce attivazione, di classe e altro stato pulsante disattivato, il seguente verrà spiegato in dettaglio.
attivo
Quando si preme il pulsante per attivare apparirà come l'aspetto (sfondo scuro, bordo scuro, ombra).
La seguente tabella elenca gli elementi per rendere i pulsanti e gli elementi di ancoraggio sono stati attivi in classe:
| 元素 | Class |
|---|
| 按钮元素 | 添加.activeclass 来显示它是激活的。 |
| 锚元素 | 添加 .activeclass 到 <a> 按钮来显示它是激活的。 |
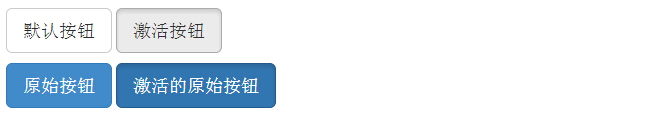
L'esempio che segue illustra questo punto:
Esempi
<P>
<Pulsante type = "button" class = "btn btn btn-default -lg"> tasto di default </ button>
<Pulsante type = "button" class = "btn btn btn-default -lg attivo"> pulsante di attivazione </ button>
</ P>
<P>
<Pulsante type = "button" class = "btn btn-primario BTN > -lg" Pulsante originale <tasto />
<Pulsante type = "button" class = "btn btn-primario BTN -lg attivo"> attivare i pulsanti originali <tasto />
</ P>
I risultati sono i seguenti:
disabile
Quando si disattiva un pulsante, il suo colore sfuma al 50%, e la perdita di gradiente.
La seguente tabella elenca gli elementi e l'elemento di ancoraggio per rendere i pulsanti sono disattivati se la classe:
| 元素 | Class |
|---|
| 按钮元素 | 添加 disabled属性到 <button> 按钮。 |
| 锚元素 | 添加 disabledclass到 <a> 按钮。
注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。 |
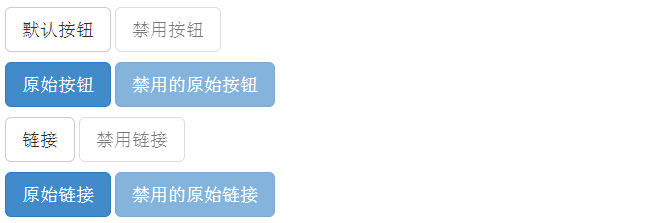
L'esempio che segue illustra questo punto:
Esempi
<P>
<Pulsante type = "button" class = "btn btn btn-default -lg"> tasto di default </ button>
<Pulsante type = "button" class = "btn btn btn-default -lg" disabled = "disabilitato"> pulsante Disattiva </ button>
</ P>
<P>
<Pulsante type = "button" class = "btn btn-primario BTN > -lg" Pulsante originale <tasto />
<Pulsante type = "button" class = "btn btn-primario btn -lg" disabili = "disabili"> disattivare i pulsanti originali </ button>
</ P>
<P>
<A href = "#" class = "btn btn btn-default -lg" role = "tasto"> collegamento </ a>
<A href = "#" class = "btn btn btn-default -lg disabile" role = "tasto"> Disattiva collegamento </ a>
</ P>
<P>
<A href = "#" class = "btn btn-primario btn -lg" role = "tasto"> link originale </ a>
<A href = "#" class = "btn btn-primario BTN -lg disabile" role = "tasto"> Disattiva il link originale </ a>
</ P>
I risultati sono i seguenti:
È possibile utilizzare i tasti del <a> classe, <tasto> o <input> elementi. Ma si consiglia di utilizzare i pulsanti sulla classe <tasto> elemento, per evitare incoerenze cross-browser.
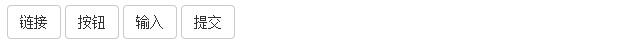
L'esempio che segue illustra questo punto:
Esempi
<A class = "btn btn-default" href = "#" role = "tasto"> collegamento </ a>
<Pulsante class = "btn btn-default" type = "submit"> pulsante </ button>
<Input class = "btn btn-default" type = "button" value = "input">
<Input class = "btn btn-default" type = "submit" value = "Invia">
I risultati sono i seguenti: