Modulo bootstrap
In questo capitolo, impareremo come creare un modulo utilizzando Bootstrap. Bootstrap alcuni semplici tag HTML e classi estese per creare diversi stili di forme.
Bootstrap fornisce i seguenti tipi di layout di forme:
- Modulo verticale (default)
- Inline Modulo
- modulo livello
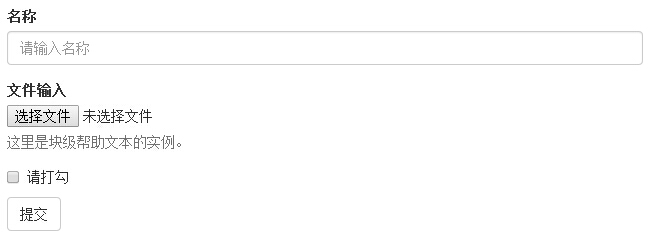
forma verticale o di base
La struttura di base del modulo è Bootstrap è dotato di singoli controlli dei moduli ricevono automaticamente un certo stile globale. Ecco i passaggi per creare una forma di base:
- Per il genitore <form> elemento per aggiungererole = "forma".
- Le etichette e controlli in unaclasse.Form-gruppo con il <div> a. Ciò è necessario per ottenere il miglior campo.
- Tutti gli elementi di testo <input>, <textarea>, e <select> Aggiungiclasse.Form-controllo.
Esempi
<Form role = "modulo">
<div class = "forma-gruppo">
<Label per = "nome"> Nome </ label>
<Input type = "text" class = "forma-control" id = "nome" segnaposto = "Inserire il nome">
</ Div>
<div class = "forma-gruppo">
<Label per = "file di input"> Input File </ label>
<Input type = "file" id = "inputfile">
<P class = "help-blocco"> Ecco un esempio a livello di blocco testo di aiuto. </ P>
</ Div>
<div class = "checkbox">
<Label>
<Input type = "checkbox"> Si prega di contrassegnare </ label>
</ Div>
<Pulsante type = "submit" class = "btn btn-default" > Invia </ button>
</ Form>
I risultati sono i seguenti:
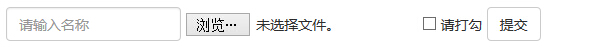
Inline Modulo
Se è necessario creare un modulo che tutti gli elementi sono in linea, le etichette allineate a sinistra sono fianco a fianco, aggiungere laclasse.Form-linea al tag <form>.
Esempi
<Form class = "form-inline" role = "modulo">
<div class = "forma-gruppo">
<Label class = "SR-only" per = "nome"> Nome </ label>
<Input type = "text" class = "forma-control" id = "nome" segnaposto = "Inserire il nome">
</ Div>
<div class = "forma-gruppo">
<Label class = "SR-only" per = "file di input"> Input File </ label>
<Input type = "file" id = "inputfile">
</ Div>
<div class = "checkbox">
<Label>
<Input type = "checkbox"> Si prega di contrassegnare </ label>
</ Div>
<Pulsante type = "submit" class = "btn btn-default" > Invia </ button>
</ Form>
I risultati sono i seguenti:
- Per impostazione predefinita, il bootstrap del input, selezionare e textarea 100% della larghezza. Quando si utilizzano moduli in linea, è necessario impostare una larghezza nei controlli di modulo.
- Utilizzare laclasse.sr-only, è possibile nascondere il tag form in linea.
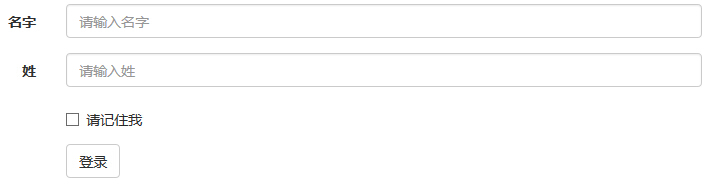
modulo livello
Il numero di diversi livelli e forme non segna solo un'altra forma, ma la forma è presentato in forma è diversa. Per creare un layout orizzontale della forma, seguire alcuni passi:
- <Form> elemento viene aggiunto allaclassepadre .Form-orizzontale.
- Le etichette e controlli in unaclasse.Form-gruppo con il <div> a.
- AggiungereclassIl controllo-label per l'etichetta.
Esempi
<Form class = "form-orizzontale" role = "modulo">
<div class = "forma-gruppo">
<Label per = "Nome" class = "col-sm-2 di controllo-label"> nome </ label>
<div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" id = "Nome" segnaposto = "Inserire il nome">
</ Div>
</ Div>
<div class = "forma-gruppo">
<Label per = "cognome" class = "col-sm-2 di controllo-label"> nome </ label>
<div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" id = "cognome" segnaposto = "Inserire il nome">
</ Div>
</ Div>
<div class = "forma-gruppo">
<div class = "col-sm-compensato -2 col-SM-10">
<div class = "checkbox">
<Label>
<Input type = "checkbox"> Ricorda il mio </ label>
</ Div>
</ Div>
</ Div>
<div class = "forma-gruppo">
<div class = "col-sm-compensato -2 col-SM-10">
<Pulsante type = "submit" class = "btn btn-default" > Accedi </ button>
</ Div>
</ Div>
</ Form>
I risultati sono i seguenti:
supporto bootstrap per i controlli forma più comune, soprattuttoin ingresso, textarea, checkbox, radio e selezionare.
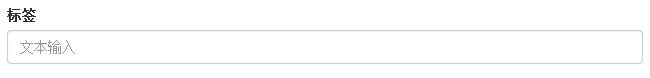
casella di input (ingresso)
Il campo di testo forma più comune è un ingresso casella di immissione. Gli utenti possono inserire la maggior parte dei dati del modulo necessari in esso. Bootstrap fornisce il supporto di ingresso per tutti i tipi di nativo HTML5,tra cui: il testo, la password, datetime, datetime-local, data, mese, tempo, settimana, numero, e-mail, URL, la ricerca, tel ecolore.è necessaria dichiarazione ditipoappropriato, in modo da consentirel'inputper stile completo.
Esempi
<Form role = "modulo">
<div class = "forma-gruppo">
<Label per = "nome"> tag </ label>
<Input type = "text" class = "forma-control" segnaposto = "immissione di testo">
</ Div>
</ Form>
I risultati sono i seguenti:
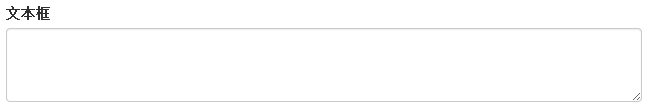
Box (Textarea)
Quando è necessario effettuare un input multi-line, è possibile utilizzare la casella di testo textarea. È possibile modificare la proprietàrighe,se necessario (meno righe = scatola più piccola, linea = più grande box).
Esempi
<Form role = "modulo">
<div class = "forma-gruppo">
<Label per = "nome"> Casella di testo </ label>
<textarea class = "forma-control" rows = "3"> </ textarea>
</ Div>
</ Form>
I risultati sono i seguenti:
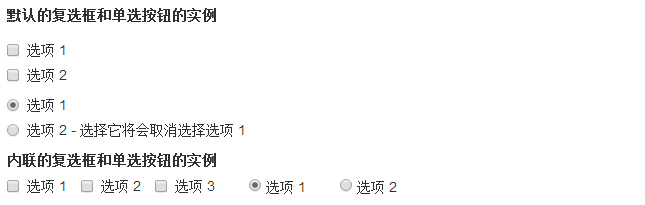
Casella (Casella) e radio pulsante (Radio)
Caselle di controllo e pulsanti di opzione vengono utilizzati per consentire agli utenti di scegliere tra una gamma di opzioni preimpostate.
- Quando si crea un modulo, se si desidera che l'utente di scegliere diverse opzioni dalla lista, si prega di utilizzare lacasella di controllo.Se si limita l'utente può selezionare un'opzione, utilizzare laradio.
- Una serie di caselle di controllo e pulsanti di opzione utilizzare.checkbox-lineaodi classe .radio-linea,controllare la loro esposizione sulla stessa linea.
L'esempio seguente mostra entrambi i tipi (di default e in linea):
Esempi
<Label per = "nome"> esempio le caselle di controllo di default e pulsanti di opzione </ label>
<div class = "checkbox">
<Label>
<Input type = "checkbox" value = ""> Opzione 1 </ label>
</ Div>
<div class = "checkbox">
<Label>
<Input type = "checkbox" value = ""> opzione 2 </ label>
</ Div>
<div class = "radio">
<Label>
<Input type = "radio" name = "optionsRadios" id = "optionsRadios1" value = "opzione1" controllato> Opzione 1 </ label>
</ Div>
<div class = "radio">
<Label>
<Input type = "radio" name = "optionsRadios" id = "optionsRadios2" value = "OPZIONE2"> Opzione 2 - La selezione sarà deselezionare l'opzione 1 </ label>
</ Div>
<Label per = "nome"> caselle di controllo esempio in linea e pulsanti di opzione </ label>
<Div>
<Label class = "checkbox-Inline">
<Input type = "checkbox" id = "inlineCheckbox1" value = "opzione1"> Opzione 1 </ label>
<Label class = "checkbox-Inline">
<Input type = "checkbox" id = "inlineCheckbox2" value = "OPZIONE2"> opzione 2 </ label>
<Label class = "checkbox-Inline">
<Input type = "checkbox" id = "inlineCheckbox3" value = "Option3"> opzione 3 </ label>
<Label class = "checkbox-Inline">
<Input type = "radio" name = "optionsRadiosinline" id = "optionsRadios3" value = "opzione1" controllato> Opzione 1 </ label>
<Label class = "checkbox-Inline">
<Input type = "radio" name = "optionsRadiosinline" id = "optionsRadios4" value = "OPZIONE2"> opzione 2 </ label>
</ Div>
I risultati sono i seguenti:
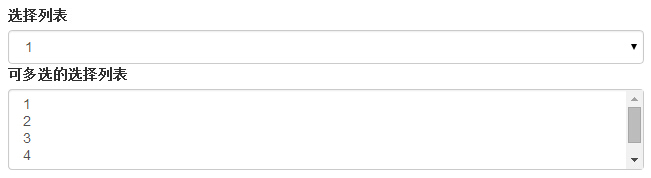
casella di selezione (Select)
Quando si desidera che l'utente di scegliere tra diverse opzioni, ma per impostazione predefinita, può selezionare un'opzione, utilizzare la casella di selezione.
- Utilizzare <select> Visualizzazione di un elenco di opzioni, di solito coloro che hanno familiarità con la lista di selezione, come lo stato o il numero.
- Utilizzarepiù = "multiple"consente agli utenti di selezionare più opzioni.
L'esempio seguente mostra entrambi i tipi (selezionare e multiple):
Esempi
<Form role = "modulo">
<div class = "forma-gruppo">
<Label per = "nome"> selezionare Elenco </ label>
<Seleziona class = "forma-control">
<Opzione> 1 </ option>
<Opzione> 2 </ option>
<Opzione> 3 </ option>
<Opzione> 4 </ option>
<Opzione> 5 </ option>
</ Select>
<Label Selezionare Lista per = "nome"> scelta multipla di </ label>
<Seleziona multiplo class = "forma-control">
<Opzione> 1 </ option>
<Opzione> 2 </ option>
<Opzione> 3 </ option>
<Opzione> 4 </ option>
<Opzione> 5 </ option>
</ Select>
</ Div>
</ Form>
I risultati sono i seguenti:
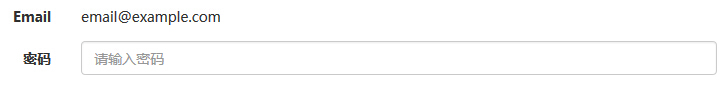
Quando avete bisogno di inserire il formato di solo testo in un tag form orizzontale, si prega di utilizzare laclasse.Form-control-statico in <p> su.
Esempi
<Form class = "form-orizzontale" role = "modulo">
<div class = "forma-gruppo">
<Label class = "col-sm-2 di controllo-label"> E-mail </ label>
<div class = "col-sm-10 ">
<P class = "form-control-statica ">
[email protected] </ p>
</ Div>
</ Div>
<div class = "forma-gruppo">
<Label per = "inputPassword" class = "col-sm-2 di controllo-label">
Password </ label>
<div class = "col-sm-10 ">
<Input type = "password" class = "forma-control" id = "inputPassword" segnaposto = "Inserire la password">
</ Div>
</ Div>
</ Form> I risultati sono i seguenti:
Inoltre: mettere a fuocolo stato (cioè, l'utente fa clic sull'ingresso o utilizzare il tasto Tab per concentrarsi sulla ingresso), Bootstrap anche disattivare casella di input definisce lo stile, e fornisce una classe validazione dei form.
Mettere a fuoco il campo di immissione
Quando si ricevel'inputcasella diinput: concentrarsi,verrà rimossa la casella di input di contorno, e l'applicazione dibox-shadow.
Disabilitare ingresso casella di input
Se si desidera disattivare un ingresso casella di input, è sufficiente aggiungere l'attributodisabilitato,non sarà solo disabilitare casella di inserimento, ma anche cambiare gli stili di casella di input, e quando il puntatore del mouse passa sopra il puntatore del mouse sullo stile elemento.
campo disabilitato set fieldset
Sulla <fieldset> aggiungere l'attributo disabilitato per disabilitare tutti i controlli <fieldset> all'interno.
stato di verifica
Bootstrap contiene errori, avvisi e messaggi di successo stili di verifica. Solo l'elemento padre è sufficiente aggiungere laclasseappropriata(.has-warning, .has-erroreo .has-successo)possono essere utilizzati per verificare lo stato.
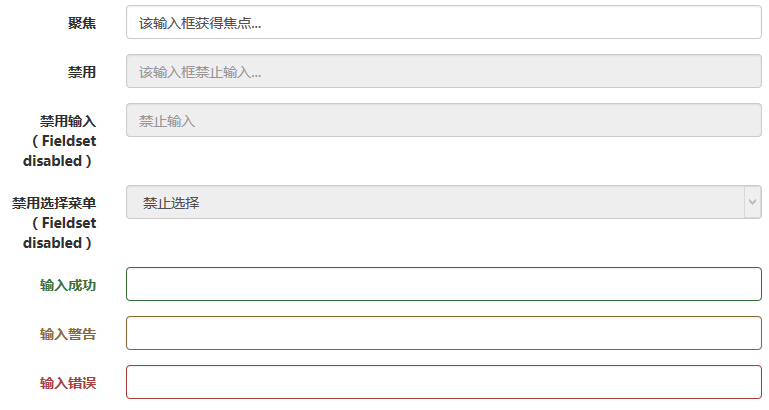
L'esempio seguente mostra tutto lo stato di controllo:
Esempi
<Form class = "form-orizzontale" role = "modulo">
<div class = "forma-gruppo">
<Label class = "col-sm-2 di controllo-label"> Messa a fuoco </ label>
<div class = "col-sm-10 ">
<Input class = "forma-control" id = "focusedInput" type = "text" value = "casella di input per ottenere la messa a fuoco ...">
</ Div>
</ Div>
<div class = "forma-gruppo">
<Label per = "inputPassword" class = "col-sm-2 di controllo-label"> Disattiva </ label>
<div class = "col-sm-10 ">
<Input class = "forma-control" id = "disabledInput" type = "text" segnaposto = "vietare l'importazione di casella di inserimento ..." disabilitato>
</ Div>
</ Div>
<fieldset disabilitato>
<div class = "forma-gruppo">
<Label per = "disabledTextInput" class = "col-sm-2 di controllo-label"> disattivare ingresso (Fieldset disabilitato) </ label>
<div class = "col-sm-10 ">
<Input type = "text" id = "disabledTextInput" class = "forma-control" segnaposto = "vietare l'importazione">
</ Div>
</ Div>
<div class = "forma-gruppo">
<Label per = "disabledSelect" class = "col-sm-2 di controllo-label"> Disattiva menu di selezione (Fieldset disabilitato) </ label>
<div class = "col-sm-10 ">
<Seleziona id = "disabledSelect" class = "forma-control">
<Opzione> disabilitare la selezione </ option>
</ Select>
</ Div>
</ Div>
</ Fieldset>
<div class = "forma-gruppo has- successo">
<Label class = "col-sm-2 di controllo-label" per = "inputSuccess"> successo ingresso </ label>
<div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" id = "inputSuccess">
</ Div>
</ Div>
<div class = "has- forma-gruppo warning">
<Label class = "col-sm-2 di controllo-label" per = "inputWarning"> Inserisci Attenzione </ label>
<div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" id = "inputWarning">
</ Div>
</ Div>
<div class = "forma-gruppo has- errore">
<Label class = "col-sm-2 di controllo-label" per = "InputError"> errori di battitura </ label>
<div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" id = "InputError">
</ Div>
</ Div>
</ Form>
I risultati sono i seguenti:
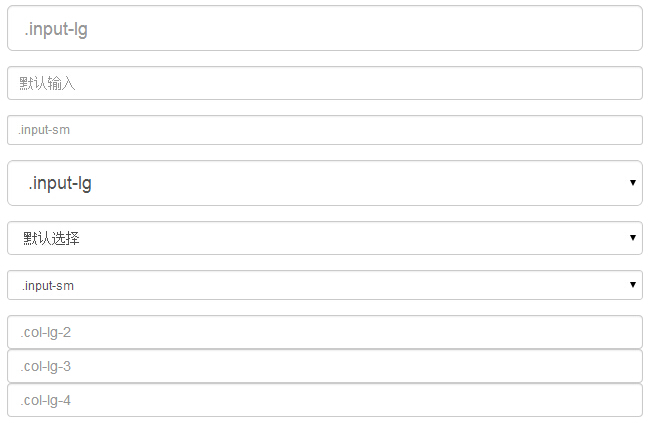
È possibile utilizzare ogniclasse.input-LG e.col-LG-*per impostare l'altezza e la larghezza del modulo. L'esempio che segue illustra questo punto:
Esempi
<Form role = "modulo">
<div class = "forma-gruppo">
<Input class = "modulo di controllo input- lg" type = "text" segnaposto = ".input-lg">
</ Div>
<div class = "forma-gruppo">
<Input class = "forma-control" type = "text" segnaposto = "input di default">
</ Div>
<div class = "forma-gruppo">
<Input class = "modulo di controllo input- sm" type = "text" segnaposto = ".input-sm">
</ Div>
<div class = "forma-gruppo"> </ div>
<div class = "forma-gruppo">
<Seleziona class = "modulo di controllo input- lg">
<Opzione value = ""> .input-lg </ option>
</ Select>
</ Div>
<div class = "forma-gruppo">
<Seleziona class = "forma-control">
<Opzione value = ""> selezione di default </ option>
</ Select>
</ Div>
<div class = "forma-gruppo">
<Seleziona class = "modulo di controllo input- sm">
<Opzione value = ""> .input-sm </ option>
</ Select>
</ Div>
<div class = "riga">
<div class = "col-lg-2 ">
<Input type = "text" class = "forma-control" segnaposto = ".col-lg-2 ">
</ Div>
<div class = "col-lg-3 ">
<Input type = "text" class = "forma-control" segnaposto = ".col-lg-3 ">
</ Div>
<div class = "col-lg-4 ">
<Input type = "text" class = "forma-control" segnaposto = ".col-lg-4 ">
</ Div>
</ Div>
</ Form>
I risultati sono i seguenti:
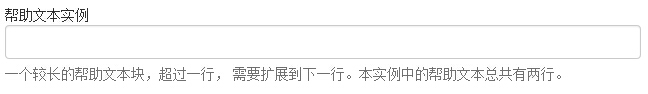
Controllo Forme Bootstrap può avere ingresso nel box di input su un testo di aiuto a livello di blocco. Per aggiungere l'intera larghezza di un pezzo di contenuto, nella <input> Dopo aver usato.help-block.L'esempio che segue illustra questo punto:
Esempi
<Form role = "modulo">
<Span> testo della Guida per esempio </ span>
<Input class = "forma-control" type = "text" segnaposto = "">
<span class = "help-blocco"> un blocco di testo lunga aiuto, più di una riga deve essere estesa alla riga successiva. In questo esempio contribuire testo per un totale di due linee. </ Span>
</ Form>
I risultati sono i seguenti: