distintivo bootstrap
Questo capitolo spiegherà distintivi Bootstrap (badge). Distintivi e modifiche simili, la differenza principale è che il distintivo angoli più arrotondati.
Badge (badge) è utilizzato principalmente per gli elementi nuovi o non letti evidenziate. Per utilizzare il badge, basta mettere<span class = "badge"> aggiunto al link, navigazione Bootstrap, ecc Questi elementi possono essere.
L'esempio che segue illustra questo punto:
Esempi
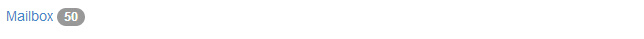
Mostra messaggi non letti:
Prova »
I risultati sono i seguenti:

Quando non ci sono nuovi o non letti oggetti, attraverso ilCSS: vuoto selettore, badge saranno piegati, mostrando l'interno vuoto.
Esempi
Visualizza non letti scompaiono:
Prova »
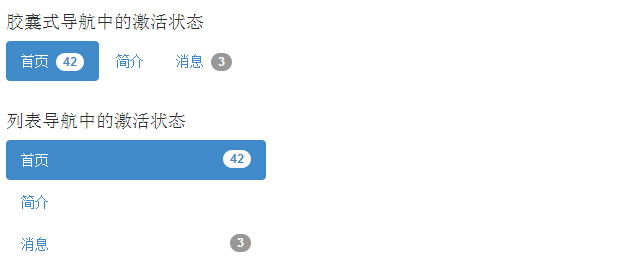
stato di navigazione Attivato
È possibile inserire un badge in una navigazione capsula di stato e lista attiva la navigazione. Utilizzando il<span class = "badge"> per attivare il collegamento, come mostrato nel seguente esempio:
Esempi
Prova »
I risultati sono i seguenti: