Bootstrap widget di finestra pop-up (Popover)
scatola pop-up (Popover) tooltip (Tooltip) Allo stesso modo, è prevista una visualizzazione estesa. Per attivare la finestra pop-up, gli utenti devono semplicemente il mouse sopra l'elemento può essere. Il contenuto della finestra pop-up possono essere completamente riempiti utilizzando API Bootstrap dati (API Bootstrap dati). Il metodo si basa su un suggerimento (tooltip).
Se si vuole fare riferimento alle singole funzioni di plug-in, è necessario fare riferimentopopover.js, dipende dalla spina punta dell'utensile (Tooltip) .O, come Bootstrap plug Panoramica capitolo citato, è possibile fare riferimento abootstrap.jso versione compressa delbootstrap.min.js.
uso
scatola pop-up (Popover) plug-generated content e tag su richiesta, è la scatola pop-up di default (popover) dietro i loro elementi attivi. Ci sono due modi per aggiungere una finestra pop-up (popover):
- Attraverso i dati attributi: Per aggiungere una finestra pop-up (popover), basta aggiungere i dati ginocchiera = "popover"per essere un ancoraggio etichette pulsanti /. Il titolo è la scatola (popover) testo pop-up di ancoraggio. Per impostazione predefinita, la finestra pop-up plug-in (popover) è impostato in alto.
<a href="#" data-toggle="popover" title="Example popover"> Si prega di librarsi sopra di me </a>
- Con JavaScript: Attiva finestra pop-up (popover) tramite JavaScript:
$ ( '# Identifier'). Popover (opzioni)
scatola pop-up (Popover) spina a differenza delle precedenti menu a discesa e altri plug-in di cui sopra, non è un plugin CSS puro. Per usare questo plugin, è necessario attivarla utilizzando jQuery (leggi javascript). Utilizzare il seguente script per abilitare tutte le pagine di dialogo pop-up (popover):
$ (Function () {$ ( "[Data-Toggle = 'popover']") popover ();.});
Esempi
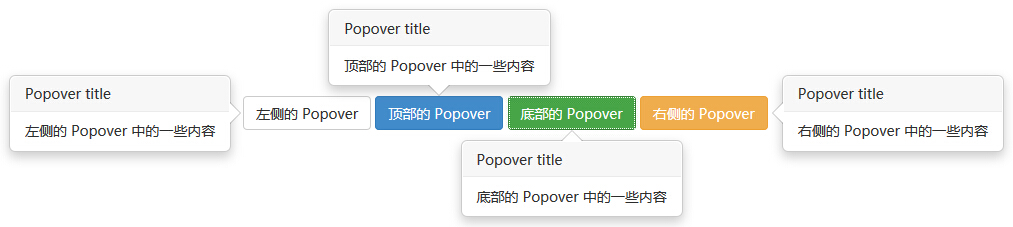
L'esempio seguente dimostra l'uso di dialogo pop-up widget di (Popover) dai dati attributo di utilizzo.
Esempi
Prova »
I risultati sono i seguenti:

Opzioni
Ci sono alcune opzioni tramite l'API Bootstrap dati (Bootstrap dati API) o con l'aggiunta di chiamata JavaScript. La seguente tabella elenca le seguenti opzioni:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 向弹出框应用 CSS 褪色过渡效果。 |
| html | boolean 默认值:false | data-html | 向弹出框插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位弹出框(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整弹出框。例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发弹出框: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加弹出框。 实例: container: 'body' |
modo
Ecco alcuni dei scatola pop-up (Popover) plug-in modi utili:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.popover(options) | 向元素集合附加弹出框句柄。 |
$().popover(options) |
| Toggle:.popover('toggle') | 切换显示/隐藏元素的弹出框。 |
$('#element').popover('toggle')
|
| Show:.popover('show') | 显示元素的弹出框。 |
$('#element').popover('show')
|
| Hide:.popover('hide') | 隐藏元素的弹出框。 |
$('#element').popover('hide')
|
| Destroy:.popover('destroy') | 隐藏并销毁元素的弹出框。 |
$('#element').popover('destroy')
|
Esempi
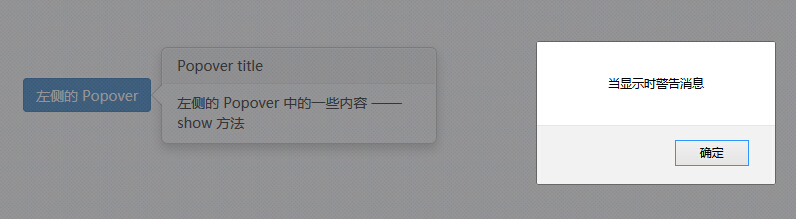
L'esempio seguente mostra la finestra pop-up (Popover) approccio plug-in:
Esempi
Prova »
I risultati sono i seguenti:

evento
La seguente tabella elenca la casella pop-up (Popover) plug-in da utilizzare in caso. Questi eventi possono essere utilizzate quando la funzione di hook.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 |
$('#mypopover').on('show.bs.popover', function () {
// 执行一些动作...
})
|
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('shown.bs.popover', function () {
// 执行一些动作...
})
|
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 |
$('#mypopover').on('hide.bs.popover', function () {
// 执行一些动作...
})
|
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('hidden.bs.popover', function () {
// 执行一些动作...
})
|
Esempi
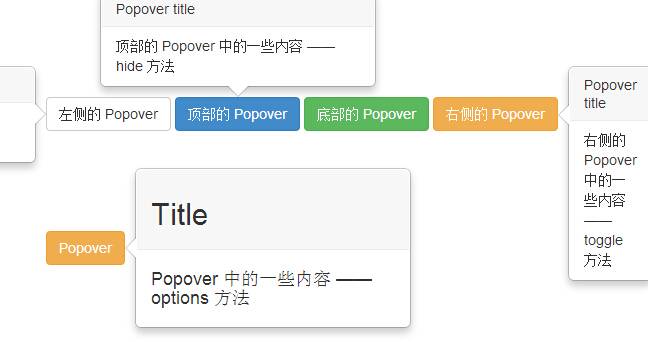
L'esempio seguente dimostra il widget di dialogo pop-up (Popover) eventi:
Esempi
Prova »
I risultati sono i seguenti: