Bootstrap grande schermo
Un'altra caratteristica di questo capitolo spiegherà supporto Bootstrap, schermo di grandi dimensioni (Jumbotron). Come suggerisce il nome questo componente può aumentare la dimensione del titolo, e aggiungere contenuti al di fuori della pagina di destinazione (margine). Per utilizzare il grande schermo (Jumbotron) come segue:
- Creare unaclasse con .jumbotron. Contenitore <div>.
- A parte più <h1>, font pesofont-weightè stato ridotto a 200px.
L'esempio che segue illustra questo punto:
Esempi
<div class = "contenitore">
<div class = "Jumbotron">
<H1> Pagina di benvenuto! </ H1>
<P> Questo è un esempio di un grande schermo (Jumbotron) di. </ P>
<P> <a class = "btn btn-primario btn -lg" role = "tasto"> Ulteriori informazioni </ a>
</ P>
</ Div>
</ Div>
Prova »
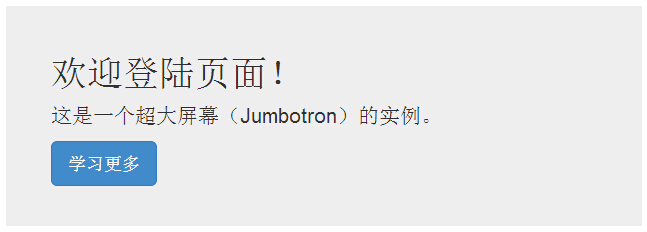
I risultati sono i seguenti:

Per ottenere la larghezza e non occupa grande schermo con angoli arrotondati, utilizzare.jumbotron classe in ciascuno .container classeesterno, come illustrato nei seguenti esempi:
Esempi
<div class = "Jumbotron">
<div class = "contenitore">
<H1> Pagina di benvenuto! </ H1>
<P> Questo è un esempio di un grande schermo (Jumbotron) di. </ P>
<P> <a class = "btn btn-primario btn -lg" role = "tasto"> Ulteriori informazioni </ a>
</ P>
</ Div>
</ Div>
Prova »
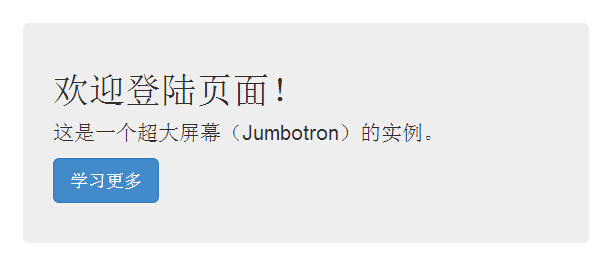
I risultati sono i seguenti: