Monitor di scorrimento Bootstrap (Scrollspy) widget di
Monitor di scorrimento (Scrollspy) plug-in, che aggiorna automaticamente il widget di navigazione aggiorna automaticamente la destinazione di navigazione corrispondente in base alla posizione della barra di scorrimento. L'implementazione di base è lo scorrimento,classe .active basato posizione della barra di scorrimento aggiunta alla barra di navigazione.
Se si vuole fare riferimento alle singole funzioni di plug-in, è necessario fare riferimentoscrollspy.js.O, come Bootstrap plug Panoramica capitolo citato, è possibile fare riferimento abootstrap.jso versione compressa delbootstrap.min.js.
uso
È possibile aggiungere un rotolo alla parte superiore del comportamento del monitor di navigazione:
- Attraverso attributo data: si desidera ascoltare un elemento (di solito un organismo) per aggiungere dati-spia = "scroll".Quindi aggiungere l'ID o classe dell'elemento genitore conBootstrap .nav attributo componente dati-bersaglio.Per farlo funzionare correttamente, è necessario assicurarsi che ci sia una corrispondenza nel corpo della pagina che si desidera collegare esiste l'elemento del monitor ID.
<Corpo data-spia = "scroll" data-target = ". Navbar-example">
...
<Div class = "navbar-example">
<ul class = "nav nav-tabs">
...
</ Ul>
</ Div>
...
</ Corpo>
- In JavaScript: È possibile scorrere la chiamata JavaScript per ascoltare, ad ascoltare per selezionare gli elementi, quindi chiamare .scrollspy ()la funzione:
. $ ( 'Corpo') scrollspy ({target: '.navbar-esempio'})
Esempi
L'esempio seguente dimostra l'uso di scorrere i dati degli attributi monitorare (Scrollspy) plug-in:
Esempi
<Nav id = "navbar-example" class = "navbar navbar navbar-default -static" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<Pulsante class = "navbar-Toggle" type = "button" Dati-Toggle = "collasso"
dati-target = ".BS-js -navbar-scrollspy">
<span class = "SR-only"> Accensione di navigazione </ span>
<span class = "icona-bar"> </ span>
<span class = "icona-bar"> </ span>
<span class = "icona-bar"> </ span>
</ Button>
<A class = "navbar-brand" href = "#"> Tutorial Nome </ a>
</ Div>
<div class = "collasso barra di navigazione-collasso bs -js-navbar-scrollspy">
<ul class = "nav navbar-nav" >
<LI> <a href = "#ios"> iOS < / a> </ li>
<LI> <a href = "#svn"> SVN < / a> </ li>
<Li class = "discesa">
<A href = "#" id = "navbarDrop1" class = "discesa-Toggle"
Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu" role = "menu"
Aria-labelledby = "navbarDrop1">
<LI> <a href = "#jmeter" tabindex = "-1"> jmeter < / a> </ li>
<LI> <a href = "#ejb" tabindex = "-1"> ejb < / a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#spring" tabindex = "-1"> primavera < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<div Dati-spia = "scroll" Dati-target = "# navbar- esempio" data-offset = "0"
style = "height: 200px; overflow di : auto; position: relative;">
<H4 id = ""> ios iOS < / h4>
<P> iOS è un sviluppato e pubblicato da sistema operativo mobile di Apple. Originariamente rilasciato per la prima volta iPhone, iPod Touch e Apple TV nel 2007. iOS è derivato da OS X, hanno in comune la fondazione di Darwin. il sistema operativo OS X viene utilizzato su un Mac, iOS è la versione mobile di Apple. </ P>
<H4 id = "svn"> SVN < / h4>
<P> subversion, spesso abbreviato SVN, è un software di sistema di controllo versione open source. CollabNet Subversion creato dalla società nel 2000. Ma ora si è sviluppato come un progetto della Apache Software Foundation, ha una ricca comunità di sviluppatori e utenti. </ P>
<H4 id = "jmeter"> jMeter < / h4>
<P> jMeter è un software di prova open source. Si tratta di un'applicazione Java puro al 100%, per le prove di carico e prestazioni. </ P>
<H4 id = "ejb"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) è un framework di sviluppo per creare una soluzione altamente scalabile e robusta le applicazioni aziendali, distribuito su un server applicativi compatibili (ad esempio JBoss Web Logic, etc.) di J2EE. </ P>
<H4 id = "primavera"> primavera < / h4>
<P> Spring Framework è una piattaforma Java open source per lo sviluppo rapido di potente applicazione Java offre un supporto un'infrastruttura completa. </ P>
<P> framework Spring originariamente scritto da Rod Johnson nel giugno 2003 è stato rilasciato sotto licenza Apache 2.0. </ P>
</ Div>
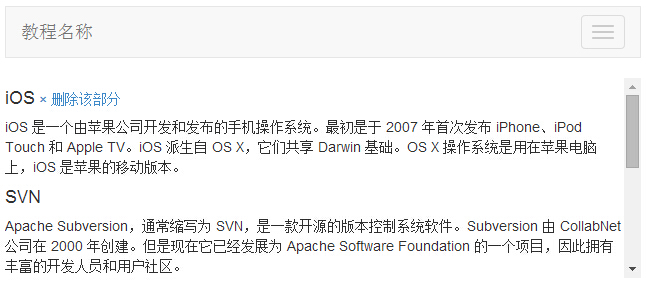
I risultati sono i seguenti:
Opzioni
Per passare attraverso gli attributi di dati o JavaScript. La seguente tabella elenca le seguenti opzioni:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|
| offset | number
默认值:10 | data-offset | 当计算滚动位置时,距离顶部的偏移像素。 |
modo
.scrollspy ( 'Aggiorna'): Quando si chiama scrollspy con il metodo JavaScript, è necessario chiamare refreshmetodo per aggiornare il DOM. Questo è utile per cambiare (cioè, di aggiungere o rimuovere alcuni elementi) verificarsi in qualsiasi momento dell'elemento DOM. Ecco la sintassi di questo metodo.
$ ( '[Data-spia = "scroll"]'). Ogni (function () {
var $ spia = $ (this) .scrollspy ( 'Aggiorna')
})
Esempi
L'esempio seguente mostra.scrollspy ( 'aggiornare') Metodo:
Esempi
<Nav id = "myScrollspy" class = "navbar navbar navbar-default -static" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<Pulsante class = "navbar-Toggle" type = "button" Dati-Toggle = "collasso"
dati-target = ".BS-js -navbar-scrollspy">
<span class = "SR-only"> Accensione di navigazione </ span>
<span class = "icona-bar"> </ span>
<span class = "icona-bar"> </ span>
<span class = "icona-bar"> </ span>
</ Button>
<A class = "navbar-brand" href = "#"> Tutorial Nome </ a>
</ Div>
<div class = "collasso barra di navigazione-collasso bs -js-navbar-scrollspy">
<ul class = "nav navbar-nav" >
<Li class = "attiva"> <a href = "#ios"> iOS < / a> </ li>
<LI> <a href = "#svn"> SVN < / a> </ li>
<Li class = "discesa">
<A href = "#" id = "navbarDrop1" class = "discesa-Toggle"
Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu" role = "menu"
Aria-labelledby = "navbarDrop1">
<LI> <a href = "#jmeter" tabindex = "-1"> jmeter < / a> </ li>
<LI> <a href = "#ejb" tabindex = "-1"> ejb < / a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#spring" tabindex = "-1"> primavera < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<div Dati-spia = "scroll" Dati-target = "#myScrollspy" data-offset = "0"
style = "height: 200px; overflow di : auto; position: relative;">
<div class = "paragrafo">
<H4 id = ""> iOS iOS < small> <a href = "#" onclick = "removeSection (questo); ">
& Volte; rimuovere la parte </ a> </ small>
</ H4>
<P> iOS è un sviluppato e pubblicato da sistema operativo mobile di Apple. Originariamente rilasciato per la prima volta iPhone, iPod Touch e Apple TV nel 2007. iOS è derivato da OS X, hanno in comune la fondazione di Darwin. il sistema operativo OS X viene utilizzato su un Mac, iOS è la versione mobile di Apple. </ P>
</ Div>
<div class = "paragrafo">
<H4 id = "svn"> SVN < small> </ small> </ h4>
<P> subversion, spesso abbreviato SVN, è un software di sistema di controllo versione open source. CollabNet Subversion creato dalla società nel 2000. Ma ora si è sviluppato come un progetto della Apache Software Foundation, ha una ricca comunità di sviluppatori e utenti. </ P>
</ Div>
<div class = "paragrafo">
<H4 id = "jmeter"> jMeter < small> <a href = "#" onclick = "removeSection (questo); ">
& Volte; rimuovere la parte </ a> </ small>
</ H4>
<P> jMeter è un software di prova open source. Si tratta di un'applicazione Java puro al 100%, per le prove di carico e prestazioni. </ P>
</ Div>
<div class = "paragrafo">
<H4 id = "ejb"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) è un framework di sviluppo per creare una soluzione altamente scalabile e robusta le applicazioni aziendali, distribuito su un server applicativi compatibili (ad esempio JBoss Web Logic, etc.) di J2EE. </ P>
</ Div>
<div class = "paragrafo">
<H4 id = "primavera"> primavera < / h4>
<P> Spring Framework è una piattaforma Java open source per lo sviluppo rapido di potente applicazione Java offre un supporto un'infrastruttura completa. </ P>
<P> framework Spring originariamente scritto da Rod Johnson nel giugno 2003 è stato rilasciato sotto licenza Apache 2.0. </ P>
</ Div>
</ Div>
. <Script> $ (function ( ) {removeSection = function (e) {$ (e) .parents ( ". Sezione") rimuovere () ;. $ ( '[Data-spia = "scroll"]') ciascuna ( function () {var $ spia = $ (this) .scrollspy ( 'Aggiorna')});} $ ( "# myScrollspy") scrollspy () ;.}); </ script>
I risultati sono i seguenti:
evento
La seguente tabella elenca il monitor da utilizzare per scorrere degli eventi. Questi eventi possono essere utilizzate quando la funzione di hook.
| 事件 | 描述 | 实例 |
|---|
| activate.bs.scrollspy | 每当一个新项目被滚动监听激活时,触发该事件。 |
$('#myScrollspy').on('activate.bs.scrollspy', function () {
// 执行一些动作...
})
|
Esempi
L'esempio seguente dimostra l'uso di eventoactivate.bs.scrollspy:
Esempi
<Nav id = "myScrollspy" class = "navbar navbar navbar-default -static" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<Pulsante class = "navbar-Toggle" type = "button" Dati-Toggle = "collasso"
dati-target = ".BS-js -navbar-scrollspy">
<span class = "SR-only"> Accensione di navigazione </ span>
<span class = "icona-bar"> </ span>
<span class = "icona-bar"> </ span>
<span class = "icona-bar"> </ span>
</ Button>
<A class = "navbar-brand" href = "#"> Tutorial Nome </ a>
</ Div>
<div class = "collasso barra di navigazione-collasso bs -js-navbar-scrollspy">
<ul class = "nav navbar-nav" >
<Li class = "attiva"> <a href = "#ios"> iOS < / a> </ li>
<LI> <a href = "#svn"> SVN < / a> </ li>
<Li class = "discesa">
<A href = "#" id = "navbarDrop1" class = "discesa-Toggle"
Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu" role = "menu"
Aria-labelledby = "navbarDrop1">
<LI> <a href = "#jmeter" tabindex = "-1"> jmeter < / a> </ li>
<LI> <a href = "#ejb" tabindex = "-1"> ejb < / a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#spring" tabindex = "-1"> primavera < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<div Dati-spia = "scroll" Dati-target = "#myScrollspy" data-offset = "0"
style = "height: 200px; overflow di : auto; position: relative;">
<div class = "paragrafo">
<H4 id = ""> iOS iOS < small> <a href = "#" onclick = "removeSection (questo); ">
& Volte; rimuovere la parte </ a> </ small>
</ H4>
<P> iOS è un sviluppato e pubblicato da sistema operativo mobile di Apple. Originariamente rilasciato per la prima volta iPhone, iPod Touch e Apple TV nel 2007. iOS è derivato da OS X, hanno in comune la fondazione di Darwin. il sistema operativo OS X viene utilizzato su un Mac, iOS è la versione mobile di Apple. </ P>
</ Div>
<div class = "paragrafo">
<H4 id = "svn"> SVN < small> </ small> </ h4>
<P> subversion, spesso abbreviato SVN, è un software di sistema di controllo versione open source. CollabNet Subversion creato dalla società nel 2000. Ma ora si è sviluppato come un progetto della Apache Software Foundation, ha una ricca comunità di sviluppatori e utenti. </ P>
</ Div>
<div class = "paragrafo">
<H4 id = "jmeter"> jMeter < small> <a href = "#" onclick = "removeSection (questo); ">
& Volte; rimuovere la parte </ a> </ small>
</ H4>
<P> jMeter è un software di prova open source. Si tratta di un'applicazione Java puro al 100%, per le prove di carico e prestazioni. </ P>
</ Div>
<div class = "paragrafo">
<H4 id = "ejb"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) è un framework di sviluppo per creare una soluzione altamente scalabile e robusta le applicazioni aziendali, distribuito su un server applicativi compatibili (ad esempio JBoss Web Logic, etc.) di J2EE. </ P>
</ Div>
<div class = "paragrafo">
<H4 id = "primavera"> primavera < / h4>
<P> Spring Framework è una piattaforma Java open source per lo sviluppo rapido di potente applicazione Java offre un supporto un'infrastruttura completa. </ P>
<P> framework Spring originariamente scritto da Rod Johnson nel giugno 2003 è stato rilasciato sotto licenza Apache 2.0. </ P>
</ Div>
</ Div>
<span id = "activeitem" style = "color: red;" > </ span>
. <Script> $ (function ( ) {removeSection = function (e) {$ (e) .parents ( ". Sezione") rimuovere () ;. $ ( '[Data-spia = "scroll"]') ciascuna ( function () {var $ spia = $ (this) .scrollspy ( 'Aggiorna')});} scrollspy $ ( "# myScrollspy") (); .. $ ( '# myScrollspy') il ( 'activate.bs. scrollspy ', function () {var CurrentItem = $ ( "NAV li.active> a.") del testo (); $ ( "# activeitem") html ( " che si sta visualizzando -" + CurrentItem); .. }) }); </ script>
I risultati sono i seguenti:
Altri esempi
Creare un ascolto di scorrimento orizzontale
L'esempio seguente mostra come creare un ascoltatore scorrimento orizzontale:
Esempi
<- La barra di navigazione :! Utilizzato per passare a una sezione nella zona di scorrimento ->
<Nav class = "barra di navigazione navbar- inversa barra di navigazione-top-fisso">
...
<Ul class = "nav navbar- nav">
<Li> <a href = "# section1"> Sezione 1 </ a> </ li>
...
</ Nav>
<! - L'area di scorrimento ->
<Div data-spia = "scroll " data-target = ".navbar" data-offset = "12">
<! - Sezione 1 ->
<Div id = "sezione1">
<H1> Sezione 1 </ h1 >
<P> Prova a scorrere la pagina e guardare la barra di navigazione durante lo scorrimento! </ P>
</ Div>
...
</ Div>
Prova » Come creare un ascolto di scorrimento verticale
L'esempio seguente mostra come creare un ascoltatore di scorrimento verticale:
Esempi
<Corpo dati-spia = "scroll " data-target = "#myScrollspy" data-offset = "20">
<Div class = "contenitore">
<Div class = "riga">
<Nav class = "col-sm -3" id = "myScrollspy">
<Ul class = "nav Nav pillole nav-stacked">
<Li> <a href = "# section1"> Sezione 1 </ a> </ li>
...
</ Ul>
</ Nav>
<Div class = "col-sm -9">
<Div id = "sezione1">
<H1> Sezione 1 </ h1 >
<P> Prova a scorrere la pagina e guardare la lista di navigazione durante lo scorrimento! </ P>
</ Div>
...
</ Div>
</ Div>
</ Div>
</ Corpo>
Prova »