barra di avanzamento Bootstrap
Questo capitolo spiegherà Bootstrap barra di avanzamento. In questo tutorial, si vedrà come creare barra di avanzamento di caricamento Bootstrap, reindirizzare, o stato di funzionamento.
 Bootstrap barra di avanzamento utilizzando le transizioni CSS3 e animazioni per ottenere l'effetto. Le vecchie versioni di Internet Explorer e Firefox 9 e precedenti non supportano questa funzione, Opera 12 non supporta le animazioni.
Bootstrap barra di avanzamento utilizzando le transizioni CSS3 e animazioni per ottenere l'effetto. Le vecchie versioni di Internet Explorer e Firefox 9 e precedenti non supportano questa funzione, Opera 12 non supporta le animazioni.
La barra di avanzamento di default
Creare una barra di avanzamento di base, attenersi alla seguente procedura:
- Aggiungere un .progressclasse con il <div>.
- Poi, in quanto sopra <div> all'interno, aggiungere unaclasse .progress-bar con un vuoto <div>.
- Aggiungere un attributo di stile con una larghezza espressa in percentuale, come style = "60%"; 60% rappresenta la posizione della barra di avanzamento.
Diamo un'occhiata ai seguenti esempi:
Esempi
<div class = "progresso">
<div class = "progress-bar" role = "progressbar" Aria-valuenow = "60"
Aria-valuemin = "0" Aria-valuemax = "100" style = "width: 40%; ">
<span class = "SR-only"> 40% completato </ span>
</ Div>
</ Div>
I risultati sono i seguenti:
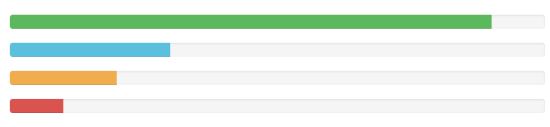
barra di avanzamento alternativo
Per creare una diversa barra di avanzamento in stile come segue:
- Aggiungere un .progressclasse con il <div>.
- Poi, in quanto sopra <div> all'interno, aggiungere unaclasse .progress-bar e classe vuota progresso-bar *con un <div>. Dove * può esseresuccesso, informazioni, avviso, pericolo.
- Aggiungere un attributo di stile con una larghezza espressa in percentuale, come style = "60%"; 60% rappresenta la posizione della barra di avanzamento.
Diamo un'occhiata ai seguenti esempi:
Esempi
<div class = "progresso">
<div class = "progress-bar progress- bar-successo" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 90%; ">
<span class = "SR-only"> 90% completa (con successo) </ span>
</ Div>
</ Div>
<div class = "progresso">
<div class = "progress-bar progress- bar-info" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 30%; ">
<span class = "SR-only"> 30% completa (Informazioni) </ span>
</ Div>
</ Div>
<div class = "progresso">
<div class = "progress-bar progress- bar-warning" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 20%; ">
<span class = "SR-only"> 20% completa (warning) </ span>
</ Div>
</ Div>
<div class = "progresso">
<div class = "progress-bar progress- bar-pericolo" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 10%; ">
<span class = "SR-only"> 10% completa (pericolo) </ span>
</ Div>
</ Div>
I risultati sono i seguenti:
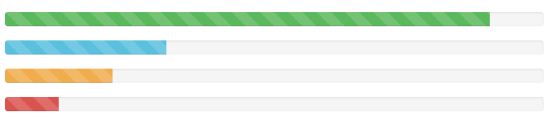
strisce Barra di avanzamento
Creare una striscia barra di avanzamento, attenersi alla seguente procedura:
- L'aggiunta di un .progressdi classe e .progress a strisceil <div>.
- Poi, in quanto sopra <div> all'interno, aggiungere unaclasse .progress-bar e classe vuota progresso-bar *con un <div>. Dove * può esseresuccesso, informazioni, avviso, pericolo.
- Aggiungere un attributo di stile con una larghezza espressa in percentuale, come style = "60%"; 60% rappresenta la posizione della barra di avanzamento.
Diamo un'occhiata ai seguenti esempi:
Esempi
<div class = "progresso progresso a righe" >
<div class = "progress-bar progress- bar-successo" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 90%; ">
<span class = "SR-only"> 90% completa (con successo) </ span>
</ Div>
</ Div>
<div class = "progresso progresso a righe" >
<div class = "progress-bar progress- bar-info" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 30%; ">
<span class = "SR-only"> 30% completa (Informazioni) </ span>
</ Div>
</ Div>
<div class = "progresso progresso a righe" >
<div class = "progress-bar progress- bar-warning" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 20%; ">
<span class = "SR-only"> 20% completa (warning) </ span>
</ Div>
</ Div>
<div class = "progresso progresso a righe" >
<div class = "progress-bar progress- bar-pericolo" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 10%; ">
<span class = "SR-only"> 10% completa (pericolo) </ span>
</ Div>
</ Div>
I risultati sono i seguenti:
barra di avanzamento animato
Crea un barra di avanzamento animato, attenersi alla seguente procedura:
- L'aggiunta di un .progressdi classe e .progress a strisceil <div>. Mentre l'aggiuntadi classe .active.
- Poi, in quanto sopra <div> all'interno, aggiungere unaclasse .progress-bar con un vuoto <div>.
- Aggiungere un attributo di stile con una larghezza espressa in percentuale, come style = "60%"; 60% rappresenta la posizione della barra di avanzamento.
Questo renderà le strisce hanno un senso di movimento da destra a sinistra.
Diamo un'occhiata ai seguenti esempi:
Esempi
<div class = "progresso progresso a righe attiva ">
<div class = "progress-bar progress- bar-successo" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 40%; ">
<span class = "SR-only"> 40% completato </ span>
</ Div>
</ Div>
I risultati sono i seguenti:
barra di avanzamento Stacked
È anche possibile impilare più barra di avanzamento. Diverse barre di avanzamento sulla stessa pila.progress possono essere realizzati, come illustrato nei seguenti esempi:
Esempi
<div class = "progresso">
<div class = "progress-bar progress- bar-successo" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 40%; ">
<span class = "SR-only"> 40% completato </ span>
</ Div>
<div class = "progress-bar progress- bar-info" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 30%; ">
<span class = "SR-only"> 30% completa (Informazioni) </ span>
</ Div>
<div class = "progress-bar progress- bar-warning" role = "progressbar"
Aria-valuenow = "60" Aria-valuemin = "0" Aria-valuemax = "100"
style = "width: 20%; ">
<span class = "SR-only"> 20% completa (warning) </ span>
</ Div>
</ Div>
I risultati sono i seguenti:
Bootstrap barra di avanzamento utilizzando le transizioni CSS3 e animazioni per ottenere l'effetto. Le vecchie versioni di Internet Explorer e Firefox 9 e precedenti non supportano questa funzione, Opera 12 non supporta le animazioni.