Tag bootstrap
Questo capitolo spiegherà la scheda Bootstrap. Altri tag visualizzati in etichetta può essere utilizzato per il conteggio, consigli o pagina. Utilizzareclasse .label per visualizzare l'etichetta, come mostrato nel seguente esempio:
Esempi
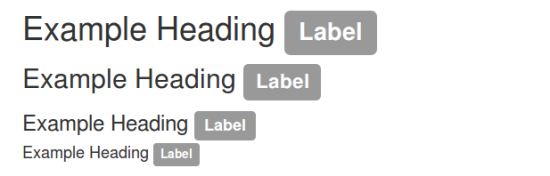
<H1> Esempio Intestazione <span class = "Etichetta-default" > Label </ span> </ h1>
<H2> Esempio Intestazione <span class = "Etichetta-default" > Label </ span> </ h2>
<H3> Esempio Intestazione <span class = "Etichetta-default" > Label </ span> </ h3>
<H4> Esempio Intestazione <span class = "Etichetta-default" > Label </ span> </ h4>
Prova »
I risultati sono i seguenti:

È possibile utilizzare laclasse modificata etichetta di default, con l'etichetta principale, etichetta di successo, con l'etichetta informazioni, con l'etichetta di avvertimento, con l'etichetta di pericolo per modificare l'aspetto del marchio, come mostrato nei seguenti esempi:
Esempi
<span class = "Etichetta-default" > scheda predefinita </ span>
<span class = "label-primaria etichetta" > Il tag principale </ span>
<span class = "Etichetta-successo" > tag successo </ span>
<span class = "Etichetta-info" > scheda </ span>
<span class = "Etichetta-warning" > etichette di avvertimento </ span>
<span class = "Etichetta-pericolo" > etichetta di rischio </ span>
Prova »
I risultati sono i seguenti:

Ulteriori esempi di etichette
| categoria | descrizione | Esempi |
|---|---|---|
| .label label-default | Etichetta grigio predefinito | provare |
| .label label-primaria | tipo "primario" di etichetta blu | provare |
| .label label-successo | tipo "successo" di etichetta verde | provare |
| .label label-info | Etichetta azzurro tipo "Info" | provare |
| .label etichetta di avvertimento | etichetta gialla di tipo "Warning" | provare |
| .label etichetta di pericolo | etichetta rossa tipo "Pericolo" | provare |