sistema di rete Bootstrap Esempio: il livello di stack
Diamo un'occhiata a un semplice esempio con un layout a griglia: due colonne, ciascuna colonna contiene due paragrafi. (Qui, le colonne sono definite per ogni stile, si può evitare di farlo.)
<! DOCTYPE html>
<HTML>
<Head>
<Title> Bootstrap esempio - accatastati orizzontale </ title>
<Link href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / JS / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "contenitore">
<H1> Ciao, mondo! </ H1>
<Div class = "riga">
<Div class = "col-md-6" style = "background-color: # dedef8; box-shadow:
inserto 1px 1px -1px # 444, inserto -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod Tempor ut labore et dolore incididunt magna aliqua. Ut
enim ad minim veniam, quis nostrud esercitazioni ullamco laboris
nisi ut aliquip ex EA Commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus errore sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto Beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = "col-md-6" style = "background-color: # dedef8; box-shadow:
inserto 1px 1px -1px # 444, inserto -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus errore sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Corpo>
</ Html>
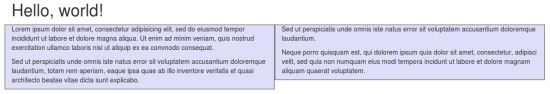
I risultati sono i seguenti:

- <Div class = "container"> ... </ div> elemento è stato aggiunto a garantire che la larghezza e massimi del centro.
- Dopo aver aggiunto un contenitore, quindi è necessario considerare in unità. Aggiungere<div class = "riga"> ... </ div>, e aggiungere colonne all'interno della linea <div class = "col-md-6"> </ div>.
- Ogni riga della griglia è costituita da 12 unità, è possibile utilizzare questi elementi per definire la dimensione delle colonne. Nel nostro esempio, ci sono due colonne, ciascuna colonna è costituita da sei unità, o 6 + 6 = 12.
È possibile provare molte altre opzioni, come ad esempio<div class = «Col-md -3"> </ div> e <div class = «Col-md-9"> </ div> o<div class = «col -MD-7 "> </ div> e<div class =" col-md-5 "> </ div>.
Si può provare, ma fare in modo che la somma è sempre 12.