ambiente di installazione Bootstrap
Bootstrap è molto facile da installare. Questo capitolo spiega come scaricare e installare Bootstrap, Bootstrap discutere struttura dei file, e un esempio per dimostrare il suo utilizzo.
Scarica Bootstrap
È possibile scegliere tra http://getbootstrap.com/ scaricare l'ultima versione di Bootstrap su. Quando si fa clic sul collegamento, si vedrà la pagina mostrata di seguito:

Vedrete due pulsanti:
- Scarica Bootstrap:Scarica Bootstrap. Fare clic su questo pulsante, è possibile scaricare il Bootstrap CSS, compressa versione del pre-compilato Javascript e font. Esso non contiene i documenti originali e file di codice sorgente.
- Scarica Fonte:scaricare il codice sorgente. Fare clic su questo pulsante, è possibile ottenere l'ultimo codice sorgente di Bootstrap MENO e JavaScript direttamente dal da.
Se si utilizza un codice sorgente non compilato, è necessario compilare i file MENO per generare file CSS riutilizzabile. Per compilare i file MENO, Bootstrap supporta ufficialmente solo Recess , che si basa su Twitter less.js di consigli CSS.
Al fine di comprendere meglio e più comodo da usare, useremo la versione pre-compilata di Bootstrap in questo tutorial.
Dal momento che il file viene compilato e compresso, in una funzione sviluppo separato, non sempre includere questi file separati.
Momento in cui scriviamo, utilizzando la versione più recente (Bootstrap 3).
Struttura del file
precompilato Bootstrap
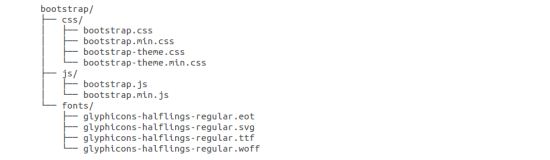
Quando si scarica una versione compilata di Bootstrap, decomprimere il file ZIP, si vedrà la seguente struttura di file / directory:

Come indicato in precedenza, è possibile vedere il CSS e JS compilato (bootstrap. *), E CSS compressa compilato e JS (bootstrap.min. *). Contiene anche carattere Glyphicons, che è un tema Bootstrap opzionale.
codice sorgente Bootstrap
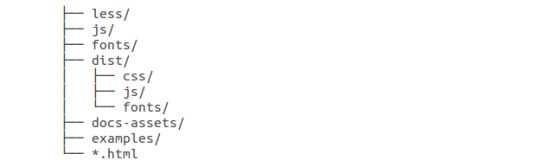
Bootstrap se si scarica il codice sorgente, la struttura del file è il seguente:

- meno/ js /, efont /con il numero sono Bootstrap CSS, JS e il codice sorgente icona font.
- dist /cartella contiene i file e le precompilato sezione download sopra cartelle elencate.
- docs-assets/ esempi / e tutti i file* .htmlè documentazione Bootstrap.
Modelli HTML
Utilizzo di un modello HTML di base Bootstrap è il seguente:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Qui potete vedere contienejquery.js, bootstrap.min.jse file dibootstrap.min.css,utilizzati per consentire a un documento HTML regolare in utilizzando il modello Bootstrap.
Per i dettagli sul frammento di sopra di ogni elemento sarà Bootstrap CSS panoramica capitoli spiegano nel dettaglio.
Esempi
Ora cerchiamo di utilizzare l'uscita Bootstrap "Ciao, mondo!":
Bootstrap CDN consigliato
Esempi di questo sito è utilizzato risorse Bootstrap Baidu libreria di risorse statica.
Baidu repository statica di servizi CDN, l'accesso a più veloce, accelerazione più efficace, velocità, e senza limitazioni di banda, permanentemente libera, in codice come segue:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>