Attenzione bootstrap
Questo capitolo spiegherà Warning (Avvisi) e la classe Bootstrap prevista per le avvertenze. Attenzione (allarmi) per fornire agli utenti un modo per definire lo stile del messaggio. Essi forniscono un feedback contesto, come le operazioni di utilizzo tipici.
È possibile aggiungere un pulsante di chiusura opzionale per la finestra di avviso. Per creare una finestra di avviso revocabile in linea, usare Warning (Avvisi) plugin jQuery .
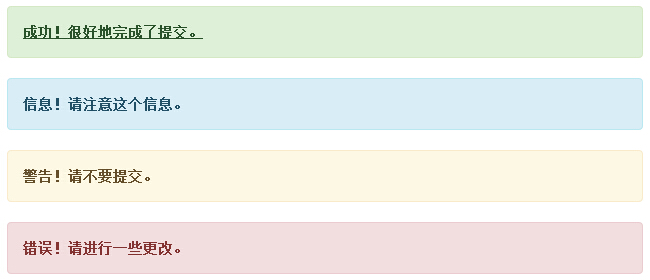
È possibile creare un <div>, e aggiungere unaclasse .alert e quattro contesto di classe (cioè .alert-successo, .alert-info,.alert-warning, .alert-pericolo) a scrivere un finestra di avviso di base. L'esempio che segue illustra questo punto:
Esempi
Prova »
I risultati sono i seguenti:

Attenzione revocabile (Avvisi licenziamento)
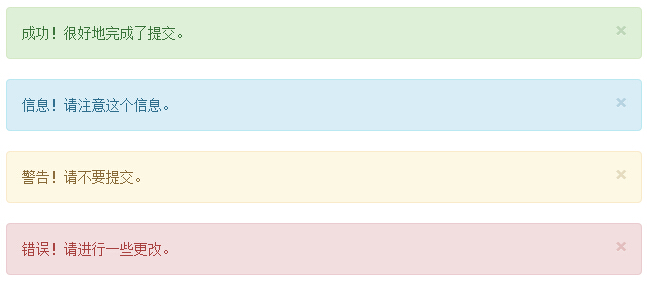
Creare un avviso di revoca (licenziamento Alert) come segue:
- Con la creazione di un <div>, e aggiungere unaclasse .alert e quattro contesto di classe (cioè .alert-successo, .alert-info,.alert-warning, .alert-pericolo) a scrivere un base finestra di avviso.
- Allo stesso tempo, aggiungere l'optional.alert-eliminabile in alto <div> di classe.
- Aggiungere un pulsante di chiusura.
L'esempio che segue illustra questo punto:
Esempi
Prova »Assicurarsi di utilizzare <button> elementocon-respingere dati =attributi deidati "alert".
I risultati sono i seguenti:

Attenzione collegamento (allarmi) in
Per creare un collegamento nel Warning (Avvisi) come segue:
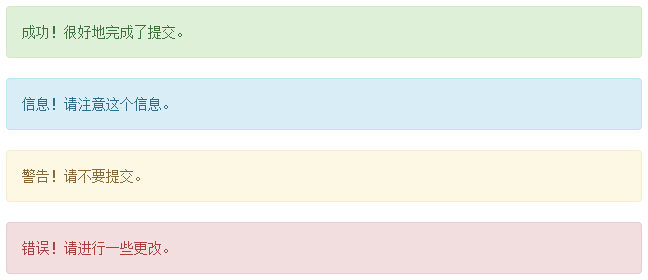
- Con la creazione di un <div>, e aggiungere unaclasse .alert e quattro contesto di classe (cioè .alert-successo, .alert-info,.alert-warning, .alert-pericolo) a scrivere un base finestra di avviso.
- Utilizzare classi di entità.alert-link in modo rapido collegamento con i colori corrispondenti.
Esempi
Prova »
I risultati sono i seguenti: