menu a discesa pulsante Bootstrap
Questo capitolo spiega come utilizzare la classe Bootstrap per aggiungere il pulsante del menu a discesa. Per aggiungere il pulsante del menu a discesa, i pulsanti posizionati semplicemente e menu a discesa in un.btn-gruppo possono essere in.È inoltre possibile utilizzare il <span class = "cursore"> <span /> per indicare un menu a discesa.
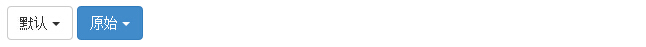
L'esempio seguente mostra un menu di base semplice pulsante a discesa:
Esempi
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-default discesa -Toggle" Dati-Toggle = "discesa"> default <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu" role = "menu">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-primario discesa -Toggle" Dati-Toggle = "discesa"> originale <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu" role = "menu">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
I risultati sono i seguenti:
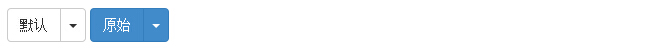
menu a discesa pulsante Dividi
pulsanti Split e menu a tendina che usa il pulsante a discesa più o meno lo stesso stile, ma il menu a discesa per aggiungere alla funzione originale. pulsante Dividi è lasciato delle caratteristiche originali, il diritto è il menu a discesa per cambiare la visualizzazione.
Esempi
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-default" > di default pulsante </>
<Pulsante type = "button" class = "btn btn-default discesa -Toggle"
Dati-Toggle = "discesa">
<span class = "cursore"> </ span>
<span class = "SR-only"> menu a discesa interruttore </ span>
</ Button>
<ul class = "discesa-menu" role = "menu">
<LI> <a href = "#"> la funzione </ a> </ li>
<LI> <a href = "#"> Un'altra caratteristica </ a> </ li>
<LI> <a href = "#"> Altro </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
</ Ul>
</ Div>
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-primario" > originale </ button>
<Pulsante type = "button" class = "btn btn-primario discesa -Toggle" Dati-Toggle = "discesa">
<span class = "cursore"> </ span>
<span class = "SR-only"> menu a discesa interruttore </ span>
</ Button>
<ul class = "discesa-menu" role = "menu">
<LI> <a href = "#"> la funzione </ a> </ li>
<LI> <a href = "#"> Un'altra caratteristica </ a> </ li>
<LI> <a href = "#"> Altro </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
</ Ul>
</ Div>
I risultati sono i seguenti:
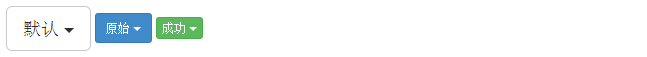
Dimensioni pulsante del menu a tendina
È possibile utilizzare il menu a discesa con una varietà didimensioni del pulsante: .btn-large, .btn-SM o-XS .btn.
Esempi
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-default discesa -Toggle btn-lg" Dati-Toggle = "discesa"> default <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu" role = "menu">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-primario discesa -Toggle btn-SM" Dati-Toggle = "discesa"> originale <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu" role = "menu">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
<div class = "btn-gruppo">
<Pulsante type = "button" class = "btn btn-successo discesa -Toggle btn-XS" Dati-Toggle = "discesa"> successo <span class = < "cursore"> / span> </ button>
<ul class = "discesa-menu" role = "menu">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
I risultati sono i seguenti:
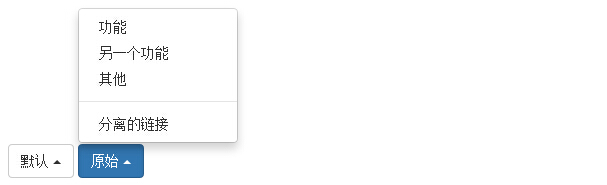
pulsante del menu in basso
Menu può anche essere redatto, è sufficiente aggiungere.dropup .btn-gruppoal contenitore principale.
Esempi
<div class = "riga" style = "margin-left: 50px ; margin-top: 200px">
<div class = "btn-gruppo dropup" >
<Pulsante type = "button" class = "btn btn-default discesa -Toggle" Dati-Toggle = "discesa"> default <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu" role = "menu">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
<div class = "btn-gruppo dropup" >
<Pulsante type = "button" class = "btn btn-primario discesa -Toggle" Dati-Toggle = "discesa"> originale <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu" role = "menu">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
</ Div>
I risultati sono i seguenti: