elementi di navigazione Bootstrap
In questo capitolo spiegheremo alcune delle opzioni Bootstrap fornisce le istruzioni per la definizione di elementi di navigazione. Usano lo stesso marchio e la.nav classe di base.Bootstrap fornisce anche una classe di supporto per un tag e lo stato condiviso. Cambiare la classe modificata, è possibile passare da stili diversi.
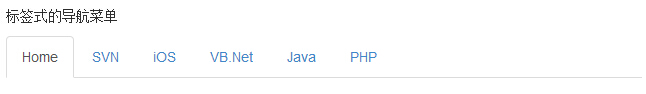
navigazione Tabella o l'etichetta
Creare un menu di navigazione a schede:
- Inizia con una lista non ordinata con unaclasse .nav di.
- Aggiungiclasse .nav-schede.
L'esempio che segue illustra questo punto:
Esempi
Prova »
I risultati sono i seguenti:

menu di navigazione Capsule
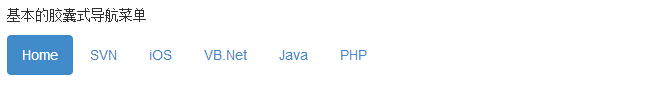
menu di navigazione capsula di base
Se è necessario cambiare la capsula stile di etichetta, basta utilizzare laclasse .nav-pillole .nav-schedepossono essere sostituiti da altri passaggi sono stati lo stesso come sopra.
L'esempio che segue illustra questo punto:
Esempi
Prova »
I risultati sono i seguenti:

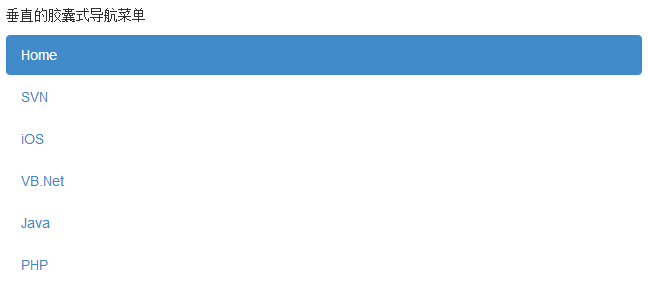
Il menu di navigazione verticale capsula
È possibile utilizzare laclasse .nav-stacked nell'uso della classe.nav, .nav-pillole, allo stesso tempo, in modo che la capsula in verticale impilati.
L'esempio che segue illustra questo punto:
Esempi
Prova »
I risultati sono i seguenti:

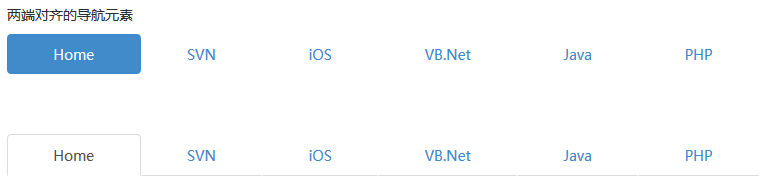
navigazione giustificato
È possibile quando lo schermo è più ampio di 768px, rispettivamente, utilizzando.nav, .nav-schede o .nav, .nav-pilloledurante l'utilizzo diclasse.nav giustificato, o capsula in modo che la navigazione a schede con menù dell'elemento genitore spaziatura fissa . Sul piccolo schermo, saranno impilate link di navigazione.
L'esempio che segue illustra questo punto:
Esempi
Prova »
I risultati sono i seguenti:

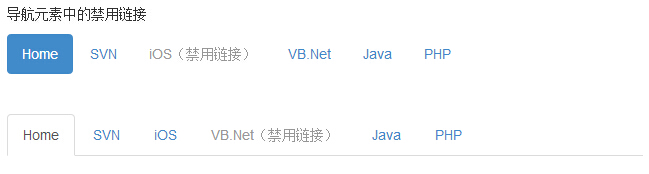
Link Disabilita
Per ogniclasse .nav, se si aggiunge classe .disabled,si creerà un collegamento grigio, e disabilitare illink: hoverstato, come mostrato nel seguente esempio:
Esempi
Prova »
I risultati sono i seguenti:

La classe cambierà <a> aspetto non cambierà la sua funzione. Qui, è necessario utilizzare JavaScript per disabilitare un collegamento personalizzato.
Menu a discesa
Menu di navigazione con menu a tendina che usa una sintassi simile. Per impostazione predefinita, l'elenco degli oggetti con una certa ancoraggio collaborazione dati degli attributi per attivare una lista non ordinata conclasse .dropdown-menu.
Con il menu a discesa tag
Per aggiungere un menu a discesa per etichettare come segue:
- Inizia con una lista non ordinata con unaclasse .nav di.
- Aggiungiclasse .nav-schede.
- Aggiungere lista non ordinata conclasse .dropdown-menu.
Esempi
Prova »
I risultati sono i seguenti:

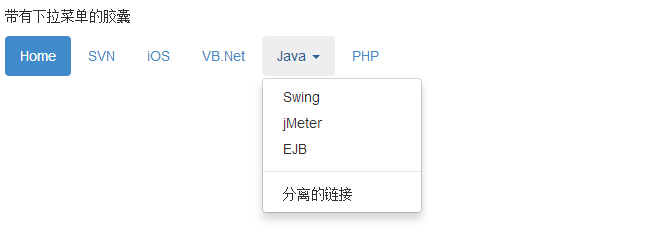
Capsule con un menu a discesa
Passi per la creazione di menu a discesa con la stessa etichetta, solo bisogno di.nav-schede di classe per .nav-pillole,come mostrato nei seguenti esempi:
Esempi
Prova »
I risultati sono i seguenti:

Altro elemento di navigazione istanza del componente
schede Tab e capsule
| categoria | descrizione | Esempi |
|---|---|---|
| .nav Nav-schede | linguetta | provare |
| .nav Nav-pillole | scheda capsule | provare |
| .nav nav-pillole Nav-impilati | scheda Capsule a disposizione impilati verticalmente di | provare |
| .nav-giustificato | linguette giustificate da più di 768px schermo, possono facilmente rendere l'etichetta scheda o capsula presenta la stessa larghezza per classe .nav giustificato. Sul piccolo schermo, i link di navigazione renda stile stack. | provare |
| .disabled | schede Disattivazione | provare |
| Aggiungere l'etichetta menu a discesa | provare | |
| Con scheda menu capsula di pull-down | provare | |
| .tab-content | E .tab-pane e data-Toggle = "scheda" (data-Toggle = "pillola") insieme e modificati tramite la scheda Impostazioni con il Label Switching contenuto corrispondente | provare |
| .tab-pane | E .tab-content e data-Toggle = "scheda" (data-Toggle = "pillola") insieme e modificata utilizzando la scheda Impostazioni con il Label Switching contenuto corrispondente | provare |