pannello bootstrap
Questo capitolo spiegherà pannello bootstrap (pannelli). DOM complesso di pannello per il montaggio è inserita in una scatola. Creare un pannello di base, solo bisogno di <div> elemento e aggiungereclasse classe.panel .panel-default può, come mostrato nel seguente esempio:
Esempi
<div class = "Pannello-default" >
<div class = "pannello-body"> Questo è un pannello di base </ div>
</ Div>
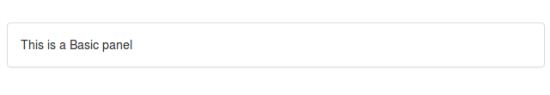
I risultati sono i seguenti:
titolo del pannello
Siamo due grandi modi per aggiungere un titolo del pannello:
- Utilizzareclasse .panel-rubrica può semplicemente aggiungere il titolo al contenitore pannello.di aggiungere facilmente un contenitore titolo al vostro pannello.
- Usare conclasse .panel-titolo di <h1> - <h6> per aggiungere predefiniti stili di titolo.
I seguenti esempi illustrano in due modi:
Esempi
<div class = "Pannello-default" >
<div class = "pannello-rubrica"> Il titolo del pannello senza titolo </ div>
<div class = "pannello-body"> pannello Contenuto </ div>
</ Div>
<div class = "Pannello-default" >
<div class = "pannello-rubrica">
<H3 class = "pannello-title"> con il titolo del titolo del pannello </ h3>
</ Div>
<div class = "pannello-body"> pannello Contenuto </ div>
</ Div>
I risultati sono i seguenti:
Pannello di nota
Siamo in grado di aggiungere una nota in calce nel pannello, appena messo il testo sul pulsanteo di classe .panel-footer con un <div> può essere.L'esempio che segue illustra questo punto:
Esempi
<div class = "Pannello-default" >
<div class = "pannello-body"> Questo è un pannello di base </ div>
<div class = "pannello-footer"> nota Pannello </ div>
</ Div>
I risultati sono i seguenti:
 Pannello nota non eredita colore e colore del bordo del pannello con il contesto, perché non è nel contenuto piano.
Pannello nota non eredita colore e colore del bordo del pannello con il contesto, perché non è nel contenuto piano.
Pannello Contesto con il colore
Usa status di classe Contextpannello principale, pannello di successo, pannello informazioni, pannello di allarme, pannello pericolo, per impostare il pannello di colore con il contesto, gli esempi sono i seguenti:
Esempi
<div class = "Pannello-primario" >
<div class = "pannello-rubrica">
<H3 class = "pannello-title"> Pannello titolo </ h3>
</ Div>
<div class = "pannello-body"> Questo è un pannello di base </ div>
</ Div>
<div class = "Pannello-successo" >
<div class = "pannello-rubrica">
<H3 class = "pannello-title"> Pannello titolo </ h3>
</ Div>
<div class = "pannello-body"> Questo è un pannello di base </ div>
</ Div>
<div class = "Pannello-info" >
<div class = "pannello-rubrica">
<H3 class = "pannello-title"> Pannello titolo </ h3>
</ Div>
<div class = "pannello-body"> Questo è un pannello di base </ div>
</ Div>
<div class = "Pannello-warning" >
<div class = "pannello-rubrica">
<H3 class = "pannello-title"> Pannello titolo </ h3>
</ Div>
<div class = "pannello-body"> Questo è un pannello di base </ div>
</ Div>
<div class = "Pannello-pericolo" >
<div class = "pannello-rubrica">
<H3 class = "pannello-title"> Pannello titolo </ h3>
</ Div>
<div class = "pannello-body"> Questo è un pannello di base </ div>
</ Div>
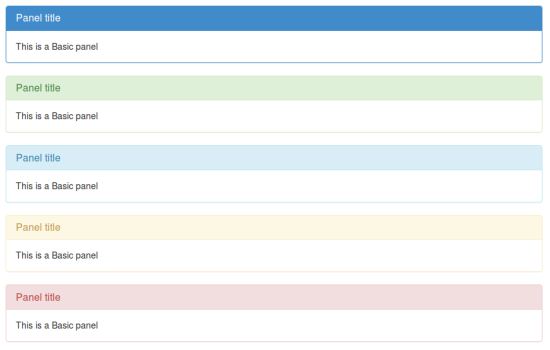
I risultati sono i seguenti:
Con un pannello tavolo
Per creare una tabella senza confini nel pannello, possiamo usare il .tableclasse nel pannello.Supponiamo c'è un <div> contenente.panel corpo, possiamo aggiungere un bordo supplementare al piano del tavolo per separare.Se non.panel-corpo del <div>, il componente si sposterà senza interruzione dal pannello al tavolo principale.
L'esempio che segue illustra questo punto:
Esempi
<div class = "Pannello-default" >
<div class = "pannello-rubrica">
<H3 class = "pannello-title"> Pannello titolo </ h3>
</ Div>
<div class = "pannello-body"> Questo è un pannello di base </ div>
<Tabella class = "tavolo">
<Th> Prodotti </ th> <th> Prezzo </ th>
<Tr> <td> Prodotti A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Prodotti B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
<div class = "Pannello-default" >
<div class = "pannello-rubrica"> Pannello titolo </ div>
<Tabella class = "tavolo">
<Th> Prodotti </ th> <th> Prezzo </ th>
<Tr> <td> Prodotti A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Prodotti B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
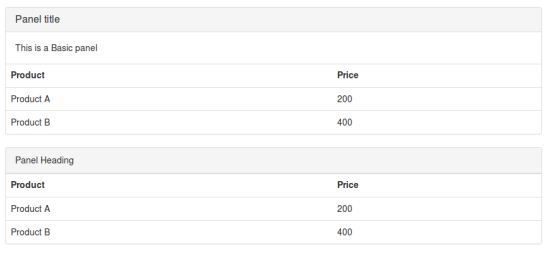
I risultati sono i seguenti:
Con una lista di gruppi di pannelli
Ci può essere incluso in qualsiasi elenco del gruppo di pannelli con l'aggiunta di.panel e classe .panel-defaultnel <div> elemento per creare il pannello, e aggiungere l'elenco dei gruppi nel pannello. È possibile scegliere tra la lista dei gruppi per imparare a creare un gruppo della lista capitolo.
Esempi
<div class = "Pannello-default" >
<div class = "pannello-rubrica"> Pannello titolo </ div>
<div class = "pannello-body">
<P> Questo è un contenuto di base del pannello. Questo è un contenuto di base del pannello. Questo è un contenuto di base del pannello. Questo è un contenuto di base del pannello. Questo è un contenuto di base del pannello. Questo è un contenuto di base del pannello. Questo è un contenuto di base del pannello. Questo è un contenuto di base del pannello. </ P>
</ Div>
<ul class = "lista-gruppo">
<Li class = "lista-group-item "> libero registrazione del nome di dominio </ li>
<Li class = "lista-group-item "> libero spazio di hosting Finestra </ li>
<Li class = "lista-group-item "> Il numero di immagini </ li>
<Li class = "lista-group-item "> 24 * 7 supporto </ li>
<Li class = "lista-group-item "> Aggiornamento costo annuale </ li>
</ Ul>
</ Div>
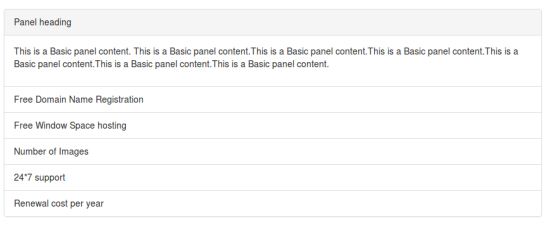
I risultati sono i seguenti:



Pannello nota non eredita colore e colore del bordo del pannello con il contesto, perché non è nel contenuto piano.