Bootstrap Tool Tip (Tooltip) widget di
Quando si vuole descrivere un collegamento, i suggerimenti (Tooltip) è molto utile. Tooltip (Tooltip) plug-in è ispirata daJason fotogrammascrittojQuery.tipsysoggetto. Tooltip (Tooltip) plug-in ha fatto molto per migliorare, per esempio, non dipende da un'immagine invece usare i CSS per ottenere effetti di animazione, utilizzando i dati degli attributi informazioni memorizzate titolo.
Se si vuole fare riferimento alle singole funzioni di plug-in, è necessario fare riferimentotooltip.js.O, come Bootstrap plug Panoramica capitolo citato, è possibile fare riferimento abootstrap.jso versione compressa delbootstrap.min.js.
uso
Tooltip (Tooltip) plug-generated content e tag su richiesta, è la descrizione comandi di default (tooltip) sul retro dei loro elementi attivi. Ci sono due modi per aggiungere un suggerimento (tooltip):
- Attraverso i dati attributi: Per aggiungere un suggerimento (tooltip), basta aggiungere i dati ginocchiera = "tooltip"per essere un tag di ancoraggio. Il titolo è il testo di ancoraggio tooltip (tooltip). Per impostazione predefinita, il tooltip plug-in (tooltip) è impostato in alto.
<a href="#" data-toggle="tooltip" title="Example tooltip"> si prega di librarsi sopra di me </a>
- Con JavaScript: JavaScript è innescato da tooltip (tooltip):
$ ( '# Identifier'). Tooltip (opzioni)
Tooltip (Tooltip) spina a differenza delle precedenti menu a discesa e altri plug-in hanno discusso sopra, non è un plugin CSS puro. Per usare questo plugin, è necessario attivarla utilizzando jQuery (leggi javascript). Utilizzare il seguente script per consentire a tutti la pagina di punte di strumenti (tooltip):
$ (Function () {$ ( "[data-Toggle = 'tooltip']") tooltip () ;.});
Esempi
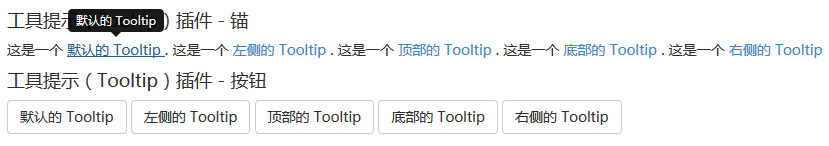
L'esempio seguente dimostra l'uso di punte widget di strumento (Tooltip) dai dati attributo di utilizzo.
Esempi
Prova »
I risultati sono i seguenti:

Opzioni
Ci sono alcune opzioni tramite l'API Bootstrap dati (Bootstrap dati API) o con l'aggiunta di chiamata JavaScript. La seguente tabella elenca le seguenti opzioni:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 提示工具使用 CSS 渐变滤镜效果。 |
| html | boolean 默认值:false | data-html | 向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位提示工具(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| content | string | function 默认值:'' | data-content | 如果未指定data-content属性,则使用默认的 content 值。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加提示工具。 实例: container: 'body' |
modo
Ecco alcuni suggerimenti strumento (Tooltip) plug-in modi utili:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle:.tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show:.tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide:.tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy:.tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
Esempi
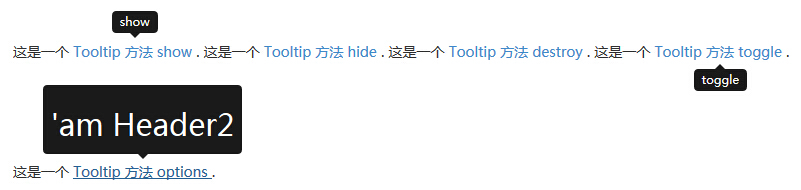
L'esempio seguente mostra le descrizioni dei comandi (Tooltip) metodi di plug-in di utilizzo.
Esempi
Prova »
I risultati sono i seguenti:

evento
La seguente tabella elenca il tooltip (Tooltip) plug-in da utilizzare in caso. Questi eventi possono essere utilizzate quando la funzione di hook.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tooltip | 当调用 show 实例方法时立即触发该事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 执行一些动作...
})
|
| shown.bs.tooltip | 当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 执行一些动作...
})
|
| hide.bs.tooltip | 当调用 hide 实例方法时立即触发该事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 执行一些动作...
})
|
| hidden.bs.tooltip | 当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 执行一些动作...
})
|
Esempi
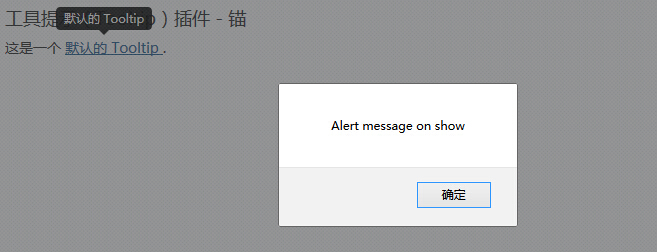
L'esempio seguente mostra le descrizioni dei comandi (Tooltip) plug-in utilizzo evento.
Esempi
Prova »
I risultati sono i seguenti: