Bootstrap gruppo casella di input
Un'altra caratteristica di questo capitolo spiegherà supporto Bootstrap, ingresso gruppo scatola. l'espansione del gruppo casella Input da controlli di modulo . Utilizzare il gruppo casella di input, è possibile aggiungere facilmente una casella di immissione del testo prefisso e suffisso o un pulsante per il testo-base.
Con l'aggiunta di prefissi e suffissi per il contenuto del campo di input, è possibile aggiungere elementi al input dell'utente comune. Ad esempio, è possibile aggiungere il simbolo del dollaro, o prima il nome utente Twitter con @, o di programmazione delle applicazioni interfacce richieste per altri elementi comuni.
Per aggiungere agli elementi prefisso o suffisso.Form di controllo sono i seguenti:
- Gli elementi in un prefisso o suffisso con unaclasse di .input-gruppo del <div> a.
- Successivamente, nella stessa <div> all'interno, mettendo contenuti aggiuntivi nella classe di.input-gruppo-addon di <span> al suo interno.
- Per il <span> posta di fronte o dietro l'elemento <input>.
 Al fine di mantenere la compatibilità cross-browser, evitare l'uso di <select> elemento, perché non rendono del tutto gli effetti del browser WebKit. Non applicare direttamente al gruppo classe di casella di input forma insieme, gruppo casella di input è un componente isolato.
Al fine di mantenere la compatibilità cross-browser, evitare l'uso di <select> elemento, perché non rendono del tutto gli effetti del browser WebKit. Non applicare direttamente al gruppo classe di casella di input forma insieme, gruppo casella di input è un componente isolato.
Il cofanetto input di base
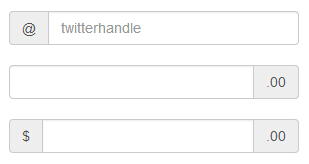
L'esempio che segue illustra la base Gruppo caselle di input:
Esempi
<div style = "padding: 10px 100px 100px ;">
<Form class = "bs-esempio BS- esempio-forma" role = "modulo">
<div class = "input-gruppo">
<span class = "input-gruppo-addon "> @ </ span>
<Input type = "text" class = "forma-control" segnaposto = "twitterhandle">
</ Div>
<Br>
<div class = "input-gruppo">
<Input type = "text" class = "forma-control">
<span class = "input-gruppo-addon "> 00 </ span>
</ Div>
<Br>
<div class = "input-gruppo">
<span class = "input-gruppo-addon "> $ </ span>
<Input type = "text" class = "forma-control">
<span class = "input-gruppo-addon "> 00 </ span>
</ Div>
</ Form>
</ Div>
I risultati sono i seguenti:
La dimensione del gruppo casella di input
È possibile aggiungere un modulo in relazione alla dimensione della classe.input-gruppo (ad esempio .input-gruppo-lg, input-gruppo-sm, input-gruppo-XS) per modificare le dimensioni del gruppo casella di input. Il contenuto della casella di input verranno automaticamente ridimensionate.
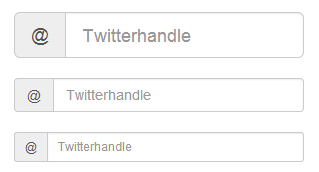
L'esempio che segue illustra questo punto:
Esempi
<div style = "padding: 10px 100px 100px ;">
<Form class = "bs-esempio BS- esempio-forma" role = "modulo">
<div class = "input-gruppo input- gruppo-lg">
<span class = "input-gruppo-addon "> @ </ span>
<Input type = "text" class = "forma-control" segnaposto = "Twitterhandle">
</ Div>
<Br>
<div class = "input-gruppo">
<span class = "input-gruppo-addon "> @ </ span>
<Input type = "text" class = "forma-control" segnaposto = "Twitterhandle">
</ Div>
<Br>
<div class = "input-gruppo input- gruppo-sm">
<span class = "input-gruppo-addon "> @ </ span>
<Input type = "text" class = "forma-control" segnaposto = "Twitterhandle">
</ Div>
</ Form>
</ Div>
I risultati sono i seguenti:
Caselle di controllo e connettore della radio
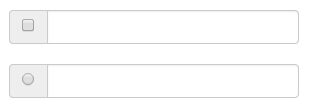
È possibile controllare le caselle e la radio plug-in come una casella di prefisso o suffisso elemento di gruppo, come mostrato nel seguente esempio:
Esempi
<div style = "padding: 10px 100px 100px ;">
<Form class = "bs-esempio BS- esempio-forma" role = "modulo">
<div class = "riga">
<div class = "col-lg-6 ">
<div class = "input-gruppo">
<span class = "input-gruppo-addon ">
<Input type = "checkbox"> </ span>
<Input type = "text" class = "forma-control">
Input-gruppo ->
->
<Br>
<div class = "col-lg-6 ">
<div class = "input-gruppo">
<span class = "input-gruppo-addon ">
<Input type = "radio"> </ span>
<Input type = "text" class = "forma-control">
Input-gruppo ->
->
->
</ Form>
</ Div>
I risultati sono i seguenti:
widget di Button
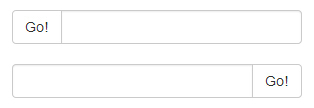
Si può anche mettere il pulsante come un elemento prefisso o suffisso del gruppo casella di input, questa volta non sarà possibile aggiungereclasse .input-gruppo-addon, è necessario utilizzare la classe.input-gruppo-btn tasto per avvolgere. Ciò è necessario perché lo stile browser predefinito non verrà riscritto. L'esempio che segue illustra questo punto:
Esempi
<div style = "padding: 10px 100px 100px ;">
<Form class = "bs-esempio BS- esempio-forma" role = "modulo">
<div class = "riga">
<div class = "col-lg-6 ">
<div class = "input-gruppo">
<span class = "input-gruppo-btn ">
<Pulsante class = "btn btn-default" type = "button"> Vai! </ button>
</ Span>
<Input type = "text" class = "forma-control">
Input-gruppo ->
->
<Br>
<div class = "col-lg-6 ">
<div class = "input-gruppo">
<Input type = "text" class = "forma-control">
<span class = "input-gruppo-btn ">
<Pulsante class = "btn btn-default" type = "button"> Vai! </ button>
</ Span>
Input-gruppo ->
->
->
</ Form>
</ Div>
I risultati sono i seguenti:
Pulsante con menu a discesa
menu Aggiungi pulsante con un menu a discesa nel gruppo casella di input, semplicemente in unaclasse .input-gruppo-btn di pulsanti e menu a tendina possono essere avvolti, come illustrato nei seguenti esempi:
Esempi
<div style = "padding: 10px 100px 100px ;">
<Form class = "bs-esempio BS- esempio-forma" role = "modulo">
<div class = "riga">
<div class = "col-lg-6 ">
<div class = "input-gruppo">
<div class = "input-gruppo-btn ">
<Pulsante type = "button" class = "btn btn-default discesa -Toggle" Dati-Toggle = "discesa"> menu a discesa <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
Btn-gruppo ->
<Input type = "text" class = "forma-control">
Input-gruppo ->
->
<Br>
<div class = "col-lg-6 ">
<div class = "input-gruppo">
<Input type = "text" class = "forma-control">
<div class = "input-gruppo-btn ">
<Pulsante type = "button" class = "btn btn-default discesa -Toggle" Dati-Toggle = "discesa"> menu a discesa <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa menu pull- destra">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
Btn-gruppo ->
Input-gruppo ->
->
->
</ Form>
</ Div>
I risultati sono i seguenti:
Segmentazione pulsante del menu a discesa
Aggiungere il pulsante split con un menu a discesa nel gruppo casella di input, utilizzare il pulsante menu a discesa e circa lo stesso stile, ma il menu a discesa per aggiungere la funzione principale, come mostrato nel seguente esempio:
Esempi
<div style = "padding: 10px 100px 100px ;">
<Form class = "bs-esempio BS- esempio-forma" role = "modulo">
<div class = "riga">
<div class = "col-lg-6 ">
<div class = "input-gruppo">
<div class = "input-gruppo-btn ">
<Pulsante type = "button" class = "btn btn-default" tabindex = "-1"> menu a discesa <tasto />
<Pulsante type = "button" class = "btn btn-default discesa -Toggle" Dati-Toggle = "discesa" tabindex = "-1">
<span class = "cursore"> </ span>
<span class = "SR-only"> menu a discesa interruttore </ span>
</ Button>
<ul class = "discesa-menu">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
Btn-gruppo ->
<Input type = "text" class = "forma-control">
Input-gruppo ->
->
<Br>
<div class = "col-lg-6 ">
<div class = "input-gruppo">
<Input type = "text" class = "forma-control">
<div class = "input-gruppo-btn ">
<Pulsante type = "button" class = "btn btn-default" tabindex = "-1"> menu a discesa <tasto />
<Pulsante type = "button" class = "btn btn-default discesa -Toggle" Dati-Toggle = "discesa" tabindex = "-1">
<span class = "cursore"> </ span>
<span class = "SR-only"> menu a discesa interruttore </ span>
</ Button>
<ul class = "discesa menu pull- destra">
<LI>
<A href = "#"> la funzione </ a>
</ Li>
<LI>
<A href = "#"> Un'altra caratteristica </ a>
</ Li>
<LI>
<A href = "#"> Altro </ a>
</ Li>
<Li class = "divider"> </ li>
<LI>
<A href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
Btn-gruppo ->
Input-gruppo ->
->
->
</ Form>
</ Div>
I risultati sono i seguenti:
Al fine di mantenere la compatibilità cross-browser, evitare l'uso di <select> elemento, perché non rendono del tutto gli effetti del browser WebKit. Non applicare direttamente al gruppo classe di casella di input forma insieme, gruppo casella di input è un componente isolato.