Bootstrap Esempi di sistema di griglia: telefoni cellulari, tablet PC, computer desktop
Abbiamo visto apparecchiature di medie e grandi dimensioni . Ora, diamo un'occhiata a un altro esempio, lo faremo ugualmente adatto per piccoli telefoni cellulari. Vogliamo colonna tavoletta è diviso in un 25% / 75%, si aggiungeranno le seguenti opzioni:
<Div class = "col-SM-3 col-MD-6 col-lg-4"> .... </ div> <Div class = "col-sm-9 col-MD-6 col-lg-8"> .... </ div>
Ora, ci danno un diverso layout di colonna 3, rispettivamente, per i tre dispositivi. Sul telefono, sarà lasciato a destra il 25% di layout 75%. In compresse, sarà distribuzione 50% / 50%. Su grandi apparecchiature finestra, sarà distribuzione 33% / 66%. Vedere l'esempio sotto per la verifica. (Qui, le colonne sono definite per ogni stile, si può evitare di farlo.)
<! DOCTYPE html>
<HTML>
<Head>
<Title> istanza Bootstrap - il telefono cellulare, tablet, computer </ title>
<Link href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / JS / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "contenitore">
<H1> Ciao, mondo! </ H1>
<Div class = "riga">
<Div class = "col-SM-3 col-MD-6 col-lg-8"
style = "background-color: # dedef8;
box-shadow: inserto 1px 1px -1px # 444,
inserto -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod Tempor ut labore et dolore incididunt magna aliqua. Ut
enim ad minim veniam, quis nostrud esercitazioni ullamco laboris
nisi ut aliquip ex EA Commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus errore sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto Beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = "col-sm-9 col-MD-6 col-lg-4"
style = "background-color: # dedef8;
box-shadow: inserto 1px 1px -1px # 444,
inserto -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus errore sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Corpo>
</ Html>
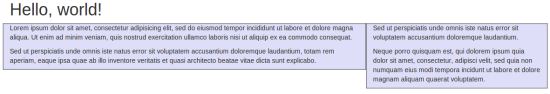
I risultati sono i seguenti: