Bootstrap volte (Collapse) widget di
Pieghevole (collasso) plug-in possono essere facilmente piegati in modo che area della pagina. Sia che lo si utilizza per creare contenuti o comprimere il pannello di navigazione, che permette un sacco di opzioni di contenuto.
Se si vuole fare riferimento alle singole funzioni di plug-in, è necessario fare riferimentocollapse.js.Allo stesso tempo, anche è necessario fare riferimento alla versione di Bootstrap in transizione spina (di transizione) . O, come Bootstrap plug Panoramica capitolo citato, è possibile fare riferimento abootstrap.jso versione compressa delbootstrap.min.js.
È possibile utilizzare la piega (collasso) plug-in:
- Creare un pacchetto o la fisarmonica pieghevole (fisarmonica),come segue:
Esempi
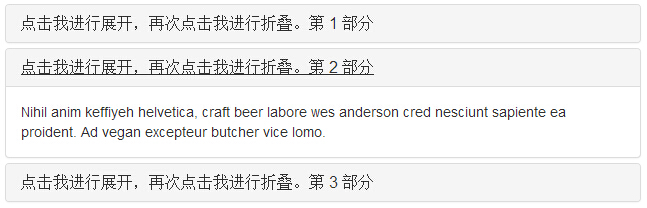
<div class = "pannello-gruppo" id = "accordion"> <div class = "Pannello-default" > <div class = "pannello-rubrica"> <H4 class = "pannello-title"> <A Dati-Toggle = "collasso" Dati-parent = "#accordion" href = "#collapseOne"> Clicca mi vengono espanse, cliccare ho ripiegato di nuovo. Parte 1 </ a> </ H4> </ Div> <div id = "collapseOne" class = "collasso pannello-crollo "> <div class = "pannello-body"> Nihil Anim kefiah helvetica, birra artigianale labore Wes Anderson cred nesciunt sapiente ea proident. Ad vegan excepteur macelleria vizio lomo. </ div> </ Div> </ Div> <div class = "Pannello-default" > <div class = "pannello-rubrica"> <H4 class = "pannello-title"> <A Dati-Toggle = "collasso" Dati-parent = "#accordion" href = "#collapseTwo"> Clicca mi vengono espanse, cliccare ho ripiegato di nuovo. Parte 2 </ a> </ H4> </ Div> <div id = "collapseTwo" class = "pannello-collasso collasso" > <div class = "pannello-body"> Nihil Anim kefiah helvetica, birra artigianale labore Wes Anderson cred nesciunt sapiente ea proident. Ad vegan excepteur macelleria vizio lomo. </ div> </ Div> </ Div> <div class = "Pannello-default" > <div class = "pannello-rubrica"> <H4 class = "pannello-title"> <A Dati-Toggle = "collasso" Dati-parent = "#accordion" href = "#collapseThree"> Clicca mi vengono espanse, cliccare ho ripiegato di nuovo. Parte 3 </ a> </ H4> </ Div> <div id = "collapseThree" class = "pannello-collasso collasso" > <div class = "pannello-body"> Nihil Anim kefiah helvetica, birra artigianale labore Wes Anderson cred nesciunt sapiente ea proident. Ad vegan excepteur macelleria vizio lomo. </ div> </ Div> </ Div> </ Div>
Prova »I risultati sono i seguenti:

- Dati-Toggle = "crollo" dei componenti aggiunti al collegamento che si desidera espandere o comprimere su.
- attributohref o dati-destinazioneal componente principale, il suo valore è sottocomponentiid.
- proprietàdata-genitore per aggiungere fisarmonica (fisarmonica) per l'id Per espandere o comprimere il gruppo di collegamento.
- Creare un marchio semplice, senza assemblaggio della fisarmonica piegatura (pieghevole),come illustrato di seguito:
Esempi
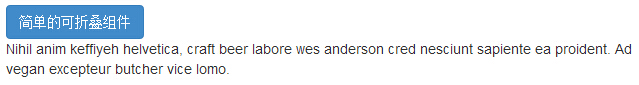
<Pulsante type = "button" class = "btn btn-primario" Dati-Toggle = "collasso" Dati-target = "#demo"> semplice assemblaggio pieghevole </ button> <div id = "demo" class = "crollo"> Nihil Anim kefiah helvetica, birra artigianale labore Wes Anderson cred nesciunt sapiente ea proident. Ad vegan excepteur macelleria vizio lomo. </ div>
Prova »I risultati sono i seguenti:

Come si può vedere nell'esempio, abbiamo creato un assiemi comprimibili, e il pannello pieghevole (fisarmonica) diverso, non aggiungere idati-genitore attributo.
uso
La seguente tabella elenca la piega della classe (collasso) plug-in per l'elaborazione pesante retrattile:
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
È possibile utilizzare la piega (collasso) plug-in in due modi:
- Attraverso gli attributi dei dati: aggiungere dati ginocchiera = "collasso"edata-obiettivodi elemento, di controllo della distribuzione elementi pieghevoli automatici. attributodata-obiettivo accetta un selettore CSS, e le loro applicazioni effetto si piega.Assicurarsi di aggiungereclasse .collapse elementi pieghevoli.Se si vuole che sia aperta per impostazione predefinita, aggiungere un .inclasse in più.
Per aggiungere la gestione dei pacchetti simile a un pieghevole controlli fisarmonica, aggiungere un attributo datadata-parent = "# selettore" .
- Con JavaScript: per attivare il metodo di compressione JavaScript, come segue:
$ ( '. Collapse'). Collapse ()
Opzioni
Ci sono alcune opzioni tramite attributi di dati o JavaScript per passare. La seguente tabella elenca le seguenti opzioni:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
modo
Ecco alcuni piegati (collasso) plug-in modi utili:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
Esempi
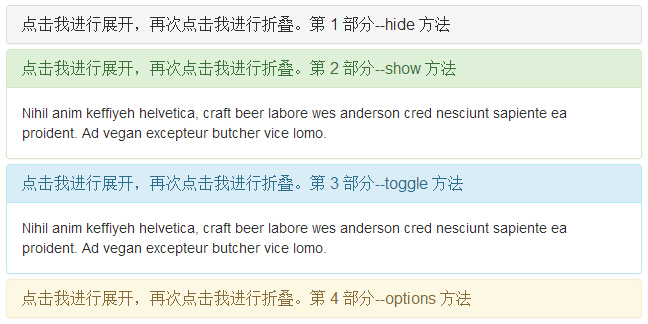
L'esempio seguente dimostra il metodo:
Esempi
Prova »
I risultati sono i seguenti:

evento
La seguente tabella elenca la piega (collasso) plug-in da utilizzare in caso. Questi eventi possono essere utilizzate quando la funzione di hook.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
Esempi
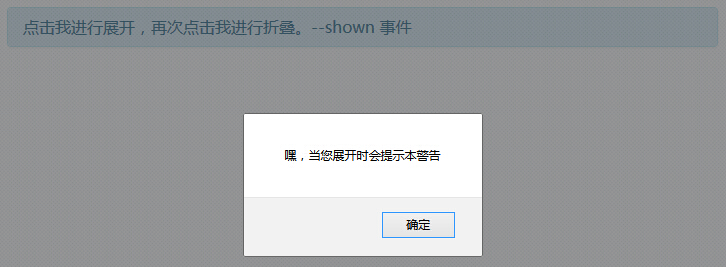
L'esempio seguente mostra l'utilizzo della manifestazione:
Esempi
Prova »
I risultati sono i seguenti: