carosello Bootstrap (Carosello) widget di
Bootstrap carosello (giostra) plug-in è una risposta flessibile al sito aggiungere un modo di scorrimento in stile. Inoltre, il contenuto è abbastanza flessibile, può essere un'immagine, cornice incorporato, video o qualsiasi altro tipo di contenuto che si desidera inserire.
 Se si vuole fare riferimento alle singole funzioni di plug-in, è necessario fare riferimentocarousel.js.O, come Bootstrap plug Panoramica capitolo citato, è possibile fare riferimento abootstrap.jso versione compressa delbootstrap.min.js.
Se si vuole fare riferimento alle singole funzioni di plug-in, è necessario fare riferimentocarousel.js.O, come Bootstrap plug Panoramica capitolo citato, è possibile fare riferimento abootstrap.jso versione compressa delbootstrap.min.js.
Esempi
Ecco una diapositiva semplice utilizzando carosello Bootstrap (Carosello) plug-in mostra un elemento ciclo di componenti comuni. Al fine di ottenere la rotazione, è sufficiente aggiungere il codice con quel tag. Non c'è bisogno di utilizzare gli attributi di dati, solo bisogno di un semplice sviluppo basato su classi può essere.
Esempi
<div id = "myCarousel" class = "carosello scivolo">
<Ol class = "carosello-indicatori">
<Li Dati-target = "#myCarousel" dati-slide-to = "0 " class = "attivo"> </ li>
<Li Dati-target = "#myCarousel" dati-slide-to = "1 "> </ li>
<Li Dati-target = "#myCarousel" dati-slide-to = "2 "> </ li>
</ Ol>
<div class = "carosello-interiore">
<div class = "elemento attivo">
<IMG src = "/wp-content/uploads/2014/07/slide1.png" alt = "Primo slide">
</ Div>
<div class = "oggetto">
<IMG src = "/wp-content/uploads/2014/07/slide2.png" alt = "seconda diapositiva">
</ Div>
<div class = "oggetto">
<IMG src = "/wp-content/uploads/2014/07/slide3.png" alt = "Terzo slide">
</ Div>
</ Div>
<A class = "carosello-CONTROL a sinistra" href = "#myCarousel"
Dati-slide = "prev"> & lsaquo;
</ A>
<A class = "right giostra-control" href = "#myCarousel"
Dati-slide = "next"> & rsaquo;
</ A>
</ Div>
I risultati sono i seguenti:
titolo opzionale
È possibile aggiungere didascalie a una diapositiva da elemento.carousel-caption .itemall'interno. Solo è necessario inserire alcun codice HTML opzionale a dove sarà allineato e formattato automaticamente. L'esempio che segue illustra questo punto:
Esempi
<div id = "myCarousel" class = "carosello scivolo">
<Ol class = "carosello-indicatori">
<Li Dati-target = "#myCarousel" dati-slide-to = "0 " class = "attivo"> </ li>
<Li Dati-target = "#myCarousel" dati-slide-to = "1 "> </ li>
<Li Dati-target = "#myCarousel" dati-slide-to = "2 "> </ li>
</ Ol>
<div class = "carosello-interiore">
<div class = "elemento attivo">
<IMG src = "/wp-content/uploads/2014/07/slide1.png" alt = "Primo slide">
<div class = "carosello-caption"> Titolo 1 </ div>
</ Div>
<div class = "oggetto">
<IMG src = "/wp-content/uploads/2014/07/slide2.png" alt = "seconda diapositiva">
<div class = "carosello-caption"> Titolo 2 </ div>
</ Div>
<div class = "oggetto">
<IMG src = "/wp-content/uploads/2014/07/slide3.png" alt = "Terzo slide">
<div class = "carosello-caption"> Titolo 3 </ div>
</ Div>
</ Div>
<A class = "carosello-CONTROL a sinistra" href = "#myCarousel"
Dati-slide = "prev"> & lsaquo;
</ A>
<A class = "right giostra-control" href = "#myCarousel"
Dati-slide = "next"> & rsaquo;
</ A>
</ Div>
I risultati sono i seguenti:
uso
Opzioni
Ci sono alcune opzioni tramite attributi di dati o JavaScript per passare. La seguente tabella elenca le seguenti opzioni:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|
| interval | number
默认值:5000 | data-interval | 自动循环每个项目之间延迟的时间量。如果为 false,轮播将不会自动循环。 |
| pause | string
默认值:"hover" | data-pause | 鼠标进入时暂停轮播循环,鼠标离开时恢复轮播循环。 |
| wrap | boolean
默认值:true | data-wrap | 轮播是否连续循环。 |
modo
Ecco alcuni dei giostra (carosello) plug-in modi utili:
| 方法 | 描述 | 实例 |
|---|
| .carousel(options) | 初始化轮播为可选的 options 对象,并开始循环项目。 |
$('#identifier').carousel({
interval: 2000
})
|
| .carousel('cycle') | 从左到右循环轮播项目。 |
$('#identifier').carousel('cycle')
|
| .carousel('pause') | 停止轮播循环项目。 |
$('#identifier').carousel('pause') |
| .carousel(number) | 循环轮播到某个特定的帧(从 0 开始计数,与数组类似)。 |
$('#identifier').carousel(number) |
| .carousel('prev') | 循环轮播到上一个项目。 |
$('#identifier').carousel('prev') |
| .carousel('next') | 循环轮播到下一个项目。 |
$('#identifier').carousel('next') |
Esempi
L'esempio seguente dimostra il metodo:
Esempi
<div id = "myCarousel" class = "carosello scivolo">
<Ol class = "carosello-indicatori">
<Li Dati-target = "#myCarousel" dati-slide-to = "0 "
class = "attivo"> </ li>
<Li Dati-target = "#myCarousel" dati-slide-to = "1 "> </ li>
<Li Dati-target = "#myCarousel" dati-slide-to = "2 "> </ li>
</ Ol>
<div class = "carosello-interiore">
<div class = "elemento attivo">
<IMG src = "/wp-content/uploads/2014/07/slide1.png" alt = "Primo slide">
</ Div>
<div class = "oggetto">
<IMG src = "/wp-content/uploads/2014/07/slide2.png" alt = "seconda diapositiva">
</ Div>
<div class = "oggetto">
<IMG src = "/wp-content/uploads/2014/07/slide3.png" alt = "Terzo slide">
</ Div>
</ Div>
<A class = "carosello-CONTROL a sinistra" href = "#myCarousel"
Dati-slide = "prev"> & lsaquo; </ a>
<A class = "right giostra-control" href = "#myCarousel"
Dati-slide = "next"> & rsaquo; </ a>
<div style = "text-align: center ;">
<Input type = "button" class = "btn start-slide" value = "Start">
<Input type = "button" class = "btn pausa-slide" value = "Pausa">
<Input type = "button" class = "prev BTN-slide" value = "Slide precedente">
<Input type = "button" class = "btn next-slide" value = "Avanti Slide">
<Input type = "button" class = "btn slide-uno" value = "Slide 1">
<Input type = "button" class = "btn slide-due" value = "Slide 2">
<Input type = "button" class = "btn slide-tre" value = "Slide 3">
</ Div>
</ Div>
<Script>
$ (Function () {
$ ( ".start-Slide") click (function () {$ ( "#myCarousel") giostra ( 'ciclo') ;.}) ;. // . $ ( ".pause-Slide" ) click (function () {. $ ( "#myCarousel") Carousel ( 'pausa');}); // $ ( ".PREV-Slide") click (function () {$ ( "#myCarousel") giostra ( 'prev') ;.}) ;. // $ ( ".Next-Slide") click (function () {$ ( "#myCarousel") giostra ( 'Avanti') ;.}) ;. // $ ( ".slide-One") click. (Function () {$ ( "#myCarousel") giostra (0) ;.}) ;. $ ( ".slide-Two") click (function () {$ ( "#myCarousel") giostra (1) ;.}); $ ( ".slide-tre") click (function () {$ ( "#myCarousel") giostra (2); ..});});
</ Script>
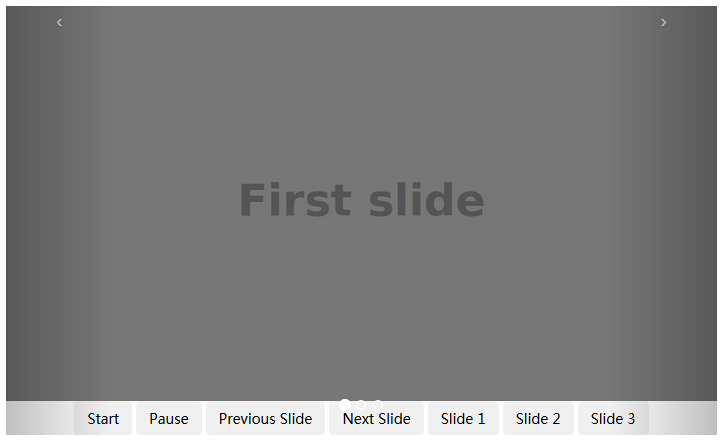
I risultati sono i seguenti:
evento
La seguente tabella elenca la giostra (carosello) plug-in da utilizzare in caso. Questi eventi possono essere utilizzate quando la funzione di hook.
| 事件 | 描述 | 实例 |
|---|
| slide.bs.carousel | 当调用 slide 实例方法时立即触发该事件。 |
$('#identifier').on('slide.bs.carousel', function () {
// 执行一些动作...
})
|
| slid.bs.carousel | 当轮播完成幻灯片过渡效果时触发该事件。 |
$('#identifier').on('slid.bs.carousel', function () {
// 执行一些动作...
})
|
Esempi
L'esempio seguente mostra l'utilizzo della manifestazione:
Esempi
<div id = "myCarousel" class = "carosello scivolo">
<Ol class = "carosello-indicatori">
<Li Dati-target = "#myCarousel" dati-slide-to = "0 "
class = "attivo"> </ li>
<Li Dati-target = "#myCarousel" dati-slide-to = "1 "> </ li>
<Li Dati-target = "#myCarousel" dati-slide-to = "2 "> </ li>
</ Ol>
<div class = "carosello-interiore">
<div class = "elemento attivo">
<IMG src = "/wp-content/uploads/2014/07/slide1.png" alt = "Primo slide">
</ Div>
<div class = "oggetto">
<IMG src = "/wp-content/uploads/2014/07/slide2.png" alt = "seconda diapositiva">
</ Div>
<div class = "oggetto">
<IMG src = "/wp-content/uploads/2014/07/slide3.png" alt = "Terzo slide">
</ Div>
</ Div>
<A class = "carosello-CONTROL a sinistra" href = "#myCarousel"
Dati-slide = "prev"> & lsaquo; </ a>
<A class = "right giostra-control" href = "#myCarousel"
Dati-slide = "next"> & rsaquo; </ a>
</ Div>
<Script>
$ (Function () {$ ( '#myCarousel'). On ( 'slide.bs.carousel', la funzione () {
alert ( "quando il metodo di istanza slitta invocato attivato immediatamente l'evento.");});});
</ Script>
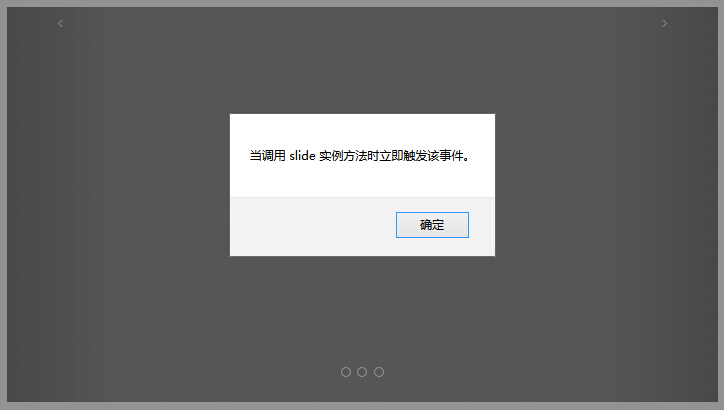
I risultati sono i seguenti:
Se si vuole fare riferimento alle singole funzioni di plug-in, è necessario fare riferimentocarousel.js.O, come Bootstrap plug Panoramica capitolo citato, è possibile fare riferimento abootstrap.jso versione compressa delbootstrap.min.js.