gruppi di elenchi Bootstrap
In questo capitolo spiegheremo l'elenco dei gruppi. Elenco dei componenti utilizzati nella lista presentata sotto forma di contenuti complessi e personalizzati. Creare un elenco di base dei gruppi come segue:
- L'elemento <ul> Aggiungiclasse .list-gruppo.
- Per il <li> Aggiungiclasse .list-gruppo-item.
L'esempio che segue illustra questo punto:
Esempi
<ul class = "lista-gruppo">
<Li class = "lista-group-item "> libero registrazione del nome di dominio </ li>
<Li class = "lista-group-item "> libero spazio di hosting Finestra </ li>
<Li class = "lista-group-item "> Il numero di immagini </ li>
<Li class = "lista-group-item "> 24 * 7 supporto </ li>
<Li class = "lista-group-item "> Aggiornamento costo annuale </ li>
</ Ul>
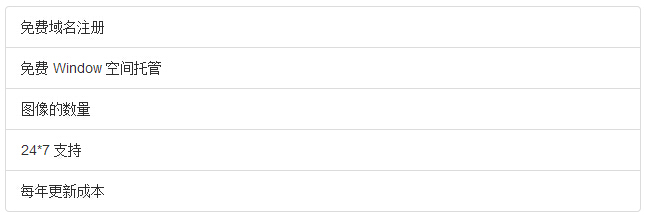
I risultati sono i seguenti:
Aggiungere un badge per l'elenco dei gruppi
Siamo in grado di aggiungere componenti distintivo a qualsiasi elemento della lista, si posiziona automaticamente sulla destra. Solo è necessario aggiungere un<span class = "badge"> per l'elemento <li>.L'esempio che segue illustra questo punto:
Esempi
<ul class = "lista-gruppo">
<Li class = "lista-group-item "> libero registrazione del nome di dominio </ li>
<Li class = "lista-group-item "> libero spazio di hosting Finestra </ li>
<Li class = "lista-group-item "> Il numero di immagini </ li>
<Li class = "lista-group-item ">
<span class = "badge"> nuovo </ span> 24 * 7 supporto </ li>
<Li class = "lista-group-item "> Aggiornamento costo annuale </ li>
<Li class = "lista-group-item ">
<span class = "badge"> nuovo </ span> sconto </ li>
</ Ul>
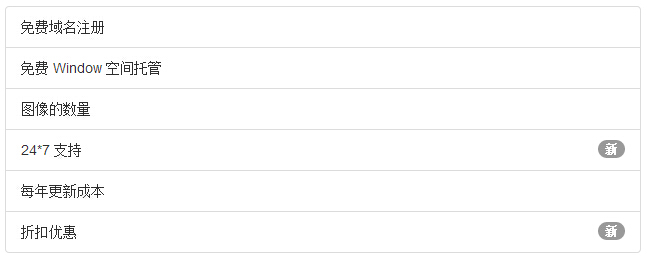
I risultati sono i seguenti:
Aggiungere un link alla lista dei gruppi
Usando il tag di ancoraggio al posto di un elenco di elementi, possiamo aggiungere un link alla lista dei gruppi. Dobbiamo usare <div> al posto di <ul> elemento. L'esempio che segue illustra questo punto:
Esempi
<A href = "#" class = "lista-group-elemento attivo"> di dominio gratuito registrazione del nome </ a>
<A href = "#" class = "lista-group-item "> 24 * 7 supporto </ a>
<A href = "#" class = "lista-group-item "> hosting gratuito spazio Finestra </ a>
<A href = "#" class = "lista-group-item "> Il numero di immagini </ a>
<A href = "#" class = "lista-group-item "> Aggiornamento costo annuale </ a>
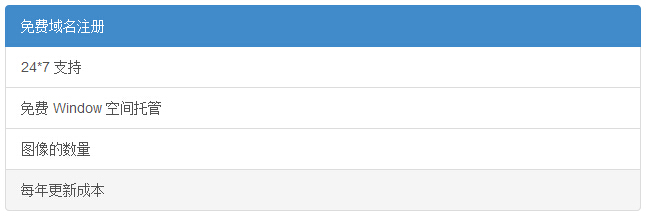
I risultati sono i seguenti:
Aggiungere contenuto personalizzato alla lista dei gruppi
Abbiamo aggiunto link nella parte superiore della lista dei gruppi di aggiungere contenuti HTML arbitrario. L'esempio che segue illustra questo punto:
Esempi
<div class = "lista-gruppo">
<A href = "#" class = "lista-group-elemento attivo">
<H4 class = "lista-gruppi-item -heading"> pacchetto Portal </ h4>
</ A>
<A href = "#" class = "lista-group-item ">
<H4 class = "lista-gruppi-item -heading"> la registrazione gratuita nome di dominio </ h4>
<P class = "lista-gruppi-item -text"> Si sarà libero di registrazione del nome di dominio attraverso il sito web. </ P>
</ A>
<A href = "#" class = "lista-group-item ">
<H4 class = "lista-gruppi-item -heading"> 24 * 7 supporto </ h4>
<P class = "lista-gruppi-item -text"> Offriamo 24 * 7 supporto. </ P>
</ A>
</ Div>
<div class = "lista-gruppo">
<A href = "#" class = "lista-group-elemento attivo">
<H4 class = "lista-gruppi-item -heading"> sito web aziendale pacchetto </ h4>
</ A>
<A href = "#" class = "lista-group-item ">
<H4 class = "lista-gruppi-item -heading"> la registrazione gratuita nome di dominio </ h4>
<P class = "lista-gruppi-item -text"> Si sarà libero di registrazione del nome di dominio attraverso il sito web. </ P>
</ A>
<A href = "#" class = "lista-group-item ">
<H4 class = "lista-gruppi-item -heading"> 24 * 7 supporto </ h4>
<P class = "lista-gruppi-item -text"> Offriamo 24 * 7 supporto. </ P>
</ A>
</ Div>
I risultati sono i seguenti: