layout di bootstrap
Bootstrap utilizzando Helvetica Neue, Helvetica, Arial e il carattere sans-serif come il suo stack di default.
Bootstrap utilizzando una funzione di layout di pagina, è possibile creare intestazioni, paragrafi, liste e altri elementi in linea.
titolo
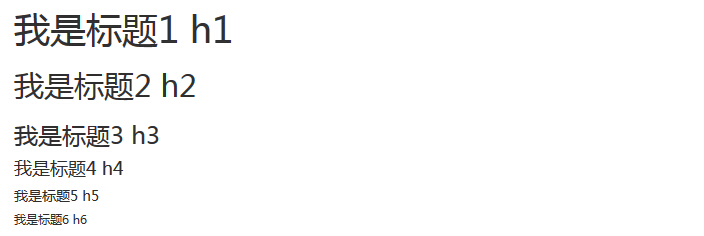
Bootstrap definisce tutte le intestazioni HTML (H1 a H6) stili. Considerate i seguenti esempi:
Esempi
Prova »
I risultati sono i seguenti:

sottotitolo Inline
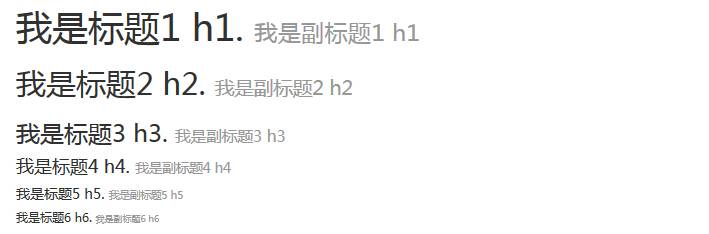
Se è necessario aggiungere un sottotitolo inline qualsiasi titolo, è sufficiente aggiungere su entrambi i lati dell'elemento <small>, o aggiungere.small classe, in questo modo è possibile ottenere una dimensione più piccola più chiaro il colore del testo, come i seguenti esempi come segue:
Esempi
Prova »
I risultati sono i seguenti:

Una copia del corpo di guida
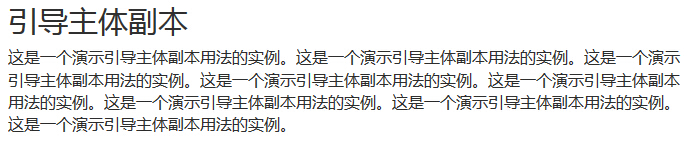
Per aggiungere un paragrafo per enfatizzare il testo, è possibile aggiungere class = "piombo", che sarà più grande e più audace, più altezza della linea di testo, come illustrato nei seguenti esempi:
Esempi
Prova »
I risultati sono i seguenti:

enfatizzare
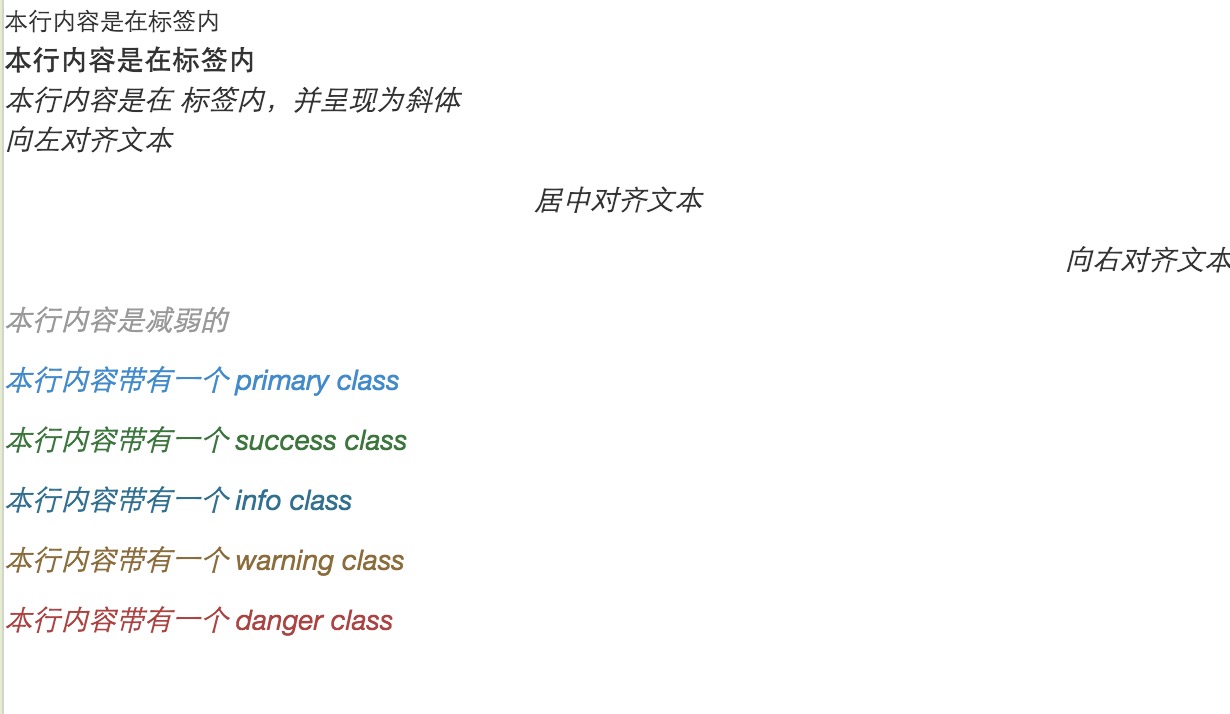
I tag HTML predefiniti per sottolineare <small> (85% del genitore impostare la dimensione del testo del testo), <strong> (impostare il testo testo stampato in grassetto), <em> (impostare il testo in corsivo).
Bootstrap fornisce classi utilizzate per enfatizzare il testo, come illustrato nei seguenti esempi:
Esempi
Prova »
I risultati sono i seguenti:

abbreviazione
tag elemento HTML è previsto per le abbreviazioni, come WWW o HTTP. Definizione Bootstrap di elemento <abbr> di stile per la visualizzazione di una linea tratteggiata nel testo nella parte inferiore del telaio, quando il mouse è su di esso verrà visualizzato il testo completo (fino a quando si aggiunge un <abbr> titolo attributo testo). Al fine di ottenere un testo carattere più piccolo, aggiungere .initialism di <abbr>.
Esempi
Prova »
I risultati sono i seguenti:

(Indirizzo)
Utilizzare tag <indirizzo>, è possibile visualizzare le informazioni di contatto sulla pagina. Dal momento che <indirizzo> visualizzazione di default: block;, è necessario utilizzare le etichette per aggiungere un testo involucro indirizzo chiuso.
Esempi
Prova »
I risultati sono i seguenti:

Riferimento (Blockquote)
È possibile utilizzare l'impostazione predefinita <blockquote> accanto a qualsiasi testo HTML. Altre opzioni includono l'aggiunta di un <small> tag per identificare la fonte di una citazione utilizzando laclasse.Estrarre-destra destra di riferimento di allineamento. Il seguente esempio illustra queste caratteristiche:
Esempi
Prova »
I risultati sono i seguenti:

lista
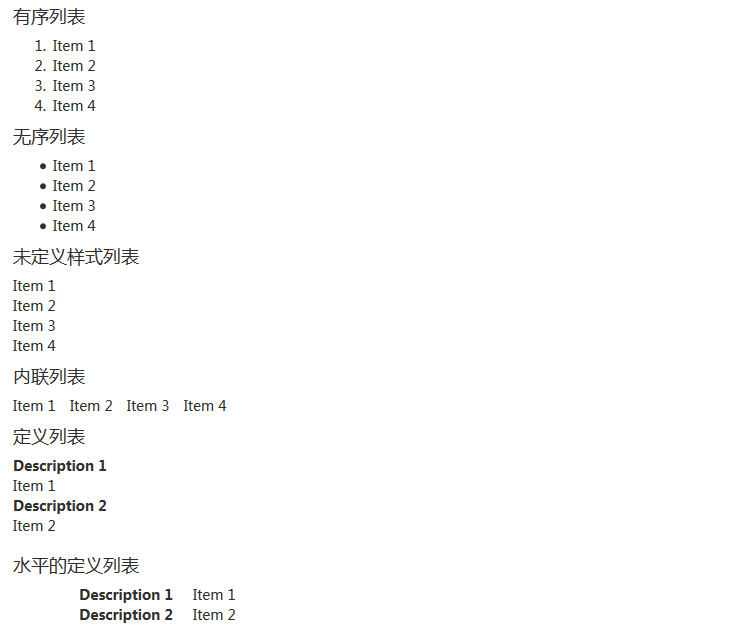
Supporto Bootstrap ordinato liste, le liste non ordinate e liste di definizione.
- elenco ordinato: un elenco ordinato di numeri o altri mezzi, all'inizio della lista di caratteri ordinata.
- lista non ordinata: lista non ordinata si riferisce ad un elenco in ordine sparso, è un elenco di numeri che iniziano con enfasi su stile tradizionale.Se non si desidera visualizzare questa enfasi, è possibile utilizzare laclasse.list-unstyled per rimuovere gli stili. È inoltre possibile utilizzare laclasselista .list-in linea di tutti gli elementi sulla stessa linea.
- Liste di definizioni: In questo tipo di lista, ogni elemento della lista può contenere <dt> e <dd> elemento.<Dt> a nome delledefinizioni di terminicome dizionario, che è parte di (o frasi) sono definiti. Poi, <dd> è <dt> descrizione. È possibile utilizzare laclassedl-orizzontale la <dl> fila appartiene descrizione visualizzata accanto all'altro.
L'esempio seguente mostra questi tipi di liste:
Esempi
Prova »
I risultati sono i seguenti:

Più di classe composizione
La seguente tabella fornisce ulteriori esempi classe tipografia Bootstrap:
| categoria | descrizione | Esempi |
|---|---|---|
| .lead | Evidenziare il punto di fare | provare |
| .small | Impostazione testo di piccole dimensioni (85% impostare la dimensione del testo genitore) | provare |
| .text-sinistra | testo Set allineato a sinistra | provare |
| .text-center | Impostazione Testo Allinea | provare |
| .text-destra | Impostazione Testo Allinea a destra | provare |
| .text-giustificare | Impostare l'allineamento, paragrafi oltre lo schermo un po 'di scorrimento del testo | provare |
| .text-nowrap | Paragrafo oltre lo schermo parzialmente avvolgere | provare |
| .text-minuscolo | Impostazione minuscolo di testo | provare |
| .text-maiuscolo | Impostazione maiuscolo testo | provare |
| .text-capitalizzare | Impostazione iniziali di parole | provare |
| .initialism | Viene visualizzato nell'elemento <abbr> nel testo da visualizzare caratteri piccoli | provare |
| .blockquote-reverse | Impostare un riferimento a un allineato a destra | provare |
| .list-unstyled | Rimuovere lo stile di elenco predefinito, voci di elenco allineato a sinistra (<ul> e <ol> a). Questa categoria si applica solo a dirigere la lista figlio di articoli (se è necessario rimuovere una voci di elenco nidificati, è necessario utilizzare lo stile in una lista annidata) | provare |
| .list-Inline | Sarà posto sulla stessa linea di tutti gli elementi della lista | provare |
| .dl-orizzontale | Questa classe definisce il galleggiante e l'offset applicato <dl> elemento e l'elemento <dt>, è possibile visualizzare gli esempi di attuazione specifiche | provare |
| .Pre-scorrevole | Quindi <pre> elemento scorrevole scorrevole | provare |