menu a discesa Bootstrap
In questo capitolo si concentrerà sul menu a discesa Bootstrap. menu a discesa è acceso, il collegamento viene visualizzata nel menu di scelta rapida formato elenco. Questo può essere fatto con il menu a tendina (discesa) JavaScript plug-in di interagire per raggiungere.
Per utilizzare il seguente menu, è sufficiente aggiungere il menu a discesa nella .dropdowndi classe.L'esempio seguente illustra il menu di base a discesa:
Esempi
<div class = "discesa">
<Pulsante type = "button" class = "btn discesa-Toggle" id = "dropdownMenu1" Dati-Toggle = "discesa"> tema <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu" role = "menu" Aria-labelledby = "dropdownMenu1">
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> comunicazione dati / Rete </ a>
</ Li>
<Li role = "presentazione" class = "divider"> </ li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
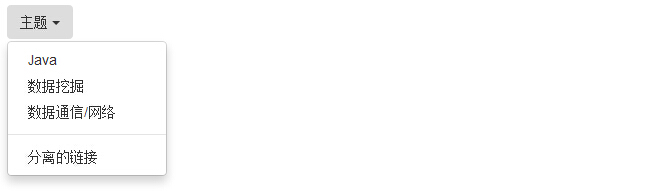
I risultati sono i seguenti:
Opzioni
allineare
Con l'aggiunta diclasse .Estrarre-diritto di .dropdown-menuper allineare il menu a discesa sulla destra. L'esempio che segue illustra questo punto:
Esempi
<div class = "discesa">
<Pulsante type = "button" class = "btn discesa-Toggle" id = "dropdownMenu1" Dati-Toggle = "discesa"> tema <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa menu pull- destra" role = "menu" Aria-labelledby = "dropdownMenu1">
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> comunicazione dati / Rete </ a>
</ Li>
<Li role = "presentazione" class = "divider"> </ li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
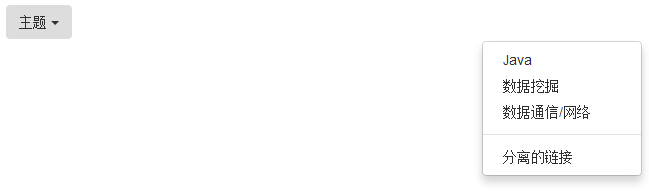
I risultati sono i seguenti:
titolo
È possibile utilizzare laclasse discesa-intestazione per aggiungere il titolo alla zona etichetta di menu a discesa.L'esempio che segue illustra questo punto:
Esempi
<div class = "discesa">
<Pulsante type = "button" class = "btn discesa-Toggle" id = "dropdownMenu1" Dati-Toggle = "discesa"> tema <span class = "cursore"> </ span>
</ Button>
<ul class = "discesa-menu" role = "menu" Aria-labelledby = "dropdownMenu1">
<Li role = "presentazione" class = "discesa-header"> discesa titolo del menu </ li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> Data Mining </ a>
</ Li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> comunicazione dati / Rete </ a>
</ Li>
<Li role = "presentazione" class = "divider"> </ li>
<Li role = "presentazione" class = "discesa-header"> discesa titolo del menu </ li>
<Li role = "presentazione">
<A role = "menuitem" tabindex = "-1" href = "#"> collegamento isolato </ a>
</ Li>
</ Ul>
</ Div>
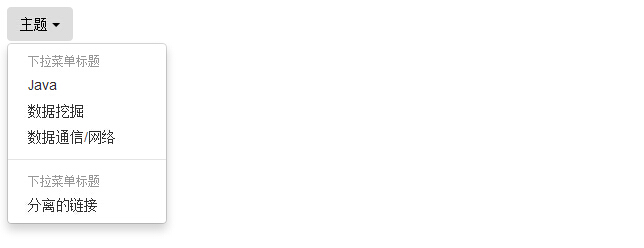
I risultati sono i seguenti:
Altri esempi
| categoria | descrizione | Esempi |
|---|
| .dropdown | Specifica il menu a discesa, menu a discesa sono avvolti in corsia .dropdown | provare |
| .dropdown menu | Creare un menu a discesa | provare |
| .dropdown-menu-destra | menu a discesa a destra giustificato | provare |
| .dropdown-header | Menu a discesa per aggiungere un titolo | provare |
| .dropup | Pop-up menu a discesa per specificare | provare |
| .disabled | A discesa la voce di menu è disabilitata | provare |
| .divider | La linea di demarcazione nel menu a discesa | provare |