navigazione bootstrap
Barra di navigazione è una bella caratteristica, è una caratteristica importante del sito Bootstrap. Barra di navigazione fondazione come componenti di risposta del intestazione pagina di navigazione nell'applicazione o sito. In vista del dispositivo di navigazione mobile è piegato, aumenta la larghezza finestra disponibile della barra di navigazione orizzontale. Bootstrap barra di navigazione di base, la barra di navigazione include un nome di dominio e di stili di base di navigazione definito.
La barra di navigazione di default
Creare una barra di navigazione di default, attenersi alla seguente procedura:
- Tag Aggiungiclasse .navbar, .navbar-default per la <nav>.
- Aggiungererole = "navigazione" per gli elementi di cui sopra, contribuire ad aumentare l'accessibilità.
- Aggiungere unaclasse titolo .navbar-header per l'elemento <div> contiene elementi interni <a> con classebarra di navigazione-marca di. Questo farà apparire il testo più grande al 1 °
- Per aggiungere un collegamento alla barra di navigazione, è sufficiente aggiungere lista non ordinata può conclasse .nav, .navbar-NAV di.
L'esempio che segue illustra questo punto:
Esempi
<Nav class = "navbar navbar-default" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "attiva"> <a href = "#"> iOS < / a> </ li>
<LI> <a href = "#"> SVN < / a> </ li>
<Li class = "discesa">
<A href = "#" class = "discesa-Toggle" Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu">
<LI> <a href = "#"> jmeter < / a> </ li>
<LI> <a href = "#"> EJB < / a> </ li>
<LI> <a href = "#"> Jasper Rapporto </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a un altro collegamento isolato href = "#"> </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
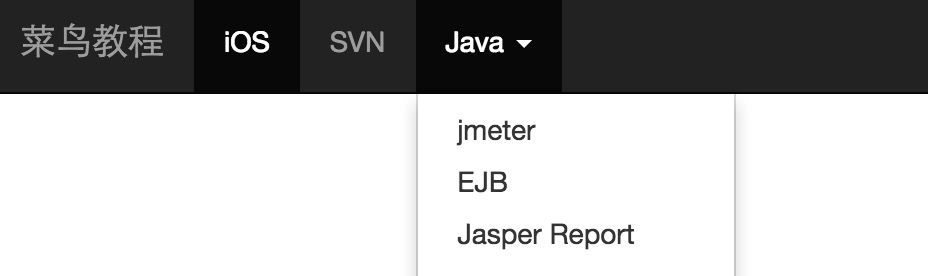
I risultati sono i seguenti:
barra di navigazione Responsive
Per aggiungere funzionalità di navigazione sensibile, si deve piegare il contenuto avvolto inclassi con .collapse, .navbar-crollo del <div> in.barra di navigazione piegato è in realtà un pulsante .navbar-commutazionedi classe e due elementi data-con.Il primo èil tasto, i dati ginocchieraspinta utilizzato per raccontare JavaScript deve fare, e la seconda èdata-obiettivo,che indica a cui si desidera passare elemento. Tre conclasse .icon barra del tasto <span> per creare la cosiddetta Amburgo.Questi interruttori a.nav-crollo <div> elemento.Al fine di raggiungere queste funzioni, è necessario includere Bootstrap volte (collasso) spina .
L'esempio che segue illustra questo punto:
Esempi
<Nav class = "navbar navbar-default" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<Pulsante type = "button" class = "navbar-Toggle" Dati-Toggle = "collasso"
Dati-target = "# esempio- navbar-collasso">
<span class = "SR-only"> Accensione di navigazione </ span>
<span class = "icona-bar"> </ span>
<span class = "icona-bar"> </ span>
<span class = "icona-bar"> </ span>
</ Button>
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<div class = "collasso navbar-collasso" id = "example-navbar-collapse ">
<ul class = "nav navbar-nav" >
<Li class = "attiva"> <a href = "#"> iOS < / a> </ li>
<LI> <a href = "#"> SVN < / a> </ li>
<Li class = "discesa">
<A href = "#" class = "discesa-Toggle" Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu">
<LI> <a href = "#"> jmeter < / a> </ li>
<LI> <a href = "#"> EJB < / a> </ li>
<LI> <a href = "#"> Jasper Rapporto </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a un altro collegamento isolato href = "#"> </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
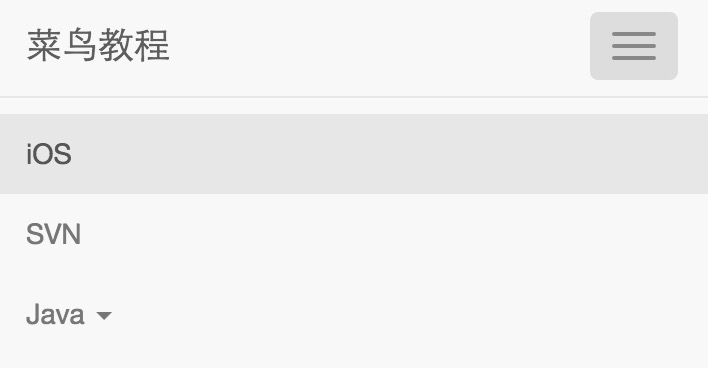
I risultati sono i seguenti:
barra di navigazione Modulo
Modulo nella barra di navigazione invece di usare Bootstrap formano i capitoli classe predefinita menzionati, utilizzaclasse .navbar-form.Ciò garantisce il corretto allineamento verticale e la forma in una stretta finestra comportamento pieghevole. Utilizzare l'opzione di allineamento (che sarà spiegato in dettaglio nella sezione allineamento componente) per determinare il contenuto della barra di navigazione è posta dove.
L'esempio che segue illustra questo punto:
Esempi
<Nav class = "navbar navbar-default" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<Div>
<Form class = "barra di navigazione-forma navbar- sinistra" role = "ricerca">
<div class = "forma-gruppo">
<Input type = "text" class = "forma-control" segnaposto = "Cerca">
</ Div>
<Pulsante type = "submit" class = "btn btn-default" > Invia </ button>
</ Form>
</ Div>
</ Div>
</ Nav>
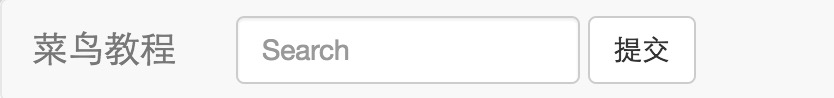
I risultati sono i seguenti:
Pulsante nella barra di navigazione
È possibile utilizzare laclasse .navbar-btn aggiungere un pulsante, il pulsante è centrato verticalmente sulla barra di navigazione per non <form> Il <tasto> elemento..navbar-btn può essere utilizzato su <a> e <input> elementi.
 Non utilizzare.navbar-btn in .navbar navigatoresull'elemento <a>, perché non è uno standard di Button, classe .
Non utilizzare.navbar-btn in .navbar navigatoresull'elemento <a>, perché non è uno standard di Button, classe .
L'esempio che segue illustra questo punto:
Esempi
<Nav class = "navbar navbar-default" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<Div>
<Form class = "barra di navigazione-forma navbar- sinistra" role = "ricerca">
<div class = "forma-gruppo">
<Input type = "text" class = "forma-control" segnaposto = "Cerca">
</ Div>
<Pulsante type = "submit" class = "btn btn-default" > pulsante di invio </ button>
</ Form>
<Pulsante type = "button" class = "btn btn-default navbar -btn"> pulsante di barra di navigazione </ button>
</ Div>
</ Div>
</ Nav>
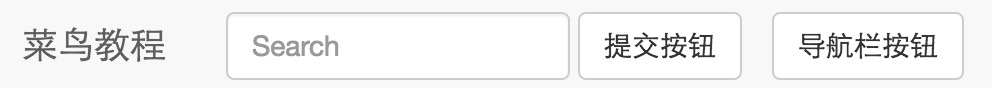
I risultati sono i seguenti:
Testo barra di navigazione
Se si desidera includere nella navigazione stringa di testo, utilizzare laclasse .navbar-text.Questo è spesso usato in combinazione con il tag <p> per garantire una corretta guida e colori. L'esempio che segue illustra questo punto:
Esempi
<Nav class = "navbar navbar-default" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<Div>
<P class = "navbar-text"> w3big Login utente </ p>
</ Div>
</ Div>
</ Nav>
I risultati sono i seguenti:
In combinazione con i link di navigazione icona
Se si desidera utilizzare in una barra di navigazione icona del componente di navigazione convenzionali, quindi utilizzare l'icona per impostare laclasse glyphicon glyphicon- *, più vedere Bootstrap icona , come mostrato nel seguente esempio:
Esempi
<Nav class = "navbar navbar-default" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<ul class = "nav barra di navigazione nav-navbar -proprio">
<LI> <a href = "#"> <span class = "glyphicon glyphicon-utente" > </ span> Registrati </ a> </ li>
<LI> <a href = "#"> <span class = "glyphicon glyphicon-Log in"> </ span> Accesso </ a> </ li>
</ Ul>
</ Div>
</ Nav>
I risultati sono i seguenti:
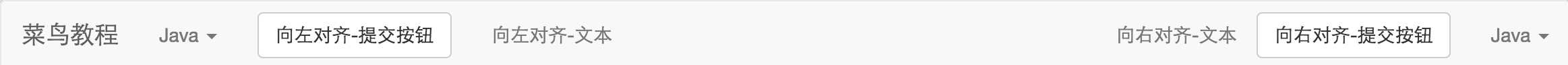
Allineamento dei componenti
È possibile utilizzare laclasse di utilità .navbar-sinistra o .navbar destraodadestra a sinistra allineatelinkbarra di navigazionedi navigazione, le forme, pulsanti o il testodi questi componenti. Entrambi aggiungere classe CSS galleggia nella direzione specificata. L'esempio che segue illustra questo punto:
Esempi
<Nav class = "navbar navbar-default" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<Div>
<ul class = "nav barra di navigazione nav-navbar -sinistra">
<Li class = "discesa">
<A href = "#" class = "discesa-Toggle" Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu">
<LI> <a href = "#"> jmeter < / a> </ li>
<LI> <a href = "#"> EJB < / a> </ li>
<LI> <a href = "#"> Jasper Rapporto </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a un altro collegamento isolato href = "#"> </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form class = "barra di navigazione-forma navbar- sinistra" role = "ricerca">
<Pulsante type = "submit" class = "btn btn-default" > Allinea a sinistra - pulsante Invia </ button>
</ Form>
<P class = "barra di navigazione-text navbar- left"> Sinistra Allinea - testo </ p>
<ul class = "nav barra di navigazione nav-navbar -proprio">
<Li class = "discesa">
<A href = "#" class = "discesa-Toggle" Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu">
<LI> <a href = "#"> jmeter < / a> </ li>
<LI> <a href = "#"> EJB < / a> </ li>
<LI> <a href = "#"> Jasper Rapporto </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a un altro collegamento isolato href = "#"> </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form class = "barra di navigazione-forma navbar- destra" role = "ricerca">
<Pulsante type = "submit" class = "btn btn-default" > Allinea a destra - pulsante Invia </ button>
</ Form>
<P class = "barra di navigazione-text navbar- destra"> Allinea a destra - il testo </ p>
</ Div>
</ Div>
</ Nav>
I risultati sono i seguenti:
Fisso all'inizio
barra di navigazione bootstrap può essere posizionato in modo dinamico. Per default, è un elemento di blocco, che è basato sulla posizione del HTML collocato nel targeting. Attraverso una serie di classi di supporto, è possibile inserirlo nella parte superiore o inferiore della pagina, o si può fare insieme con la pagina di scorrimento barra di navigazione statica.
Se si desidera che la barra di navigazione fissato alla parte superiore della pagina, aggiungereclasse .navbar-fisso-top per .navbar classe.L'esempio che segue illustra questo punto:
 Al fine di evitare che la barra di navigazione superiore e il corpo del contenuto della pagina con altri sfalsati, si prega di aggiungere il tag di almeno 50 pixel di imbottitura per il <body> (imbottitura), il valore dell'imbottitura può essere impostato in base alle proprie esigenze.
Al fine di evitare che la barra di navigazione superiore e il corpo del contenuto della pagina con altri sfalsati, si prega di aggiungere il tag di almeno 50 pixel di imbottitura per il <body> (imbottitura), il valore dell'imbottitura può essere impostato in base alle proprie esigenze.
Esempi
<Nav class = "navbar navbar navbar-default -fixed-top" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "attiva"> <a href = "#"> iOS < / a> </ li>
<LI> <a href = "#"> SVN < / a> </ li>
<Li class = "discesa">
<A href = "#" class = "discesa-Toggle" Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu">
<LI> <a href = "#"> jmeter < / a> </ li>
<LI> <a href = "#"> EJB < / a> </ li>
<LI> <a href = "#"> Jasper Rapporto </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a un altro collegamento isolato href = "#"> </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
I risultati sono i seguenti:
Fissato nella parte terminale
Se si desidera che la barra di navigazione fissato alla parte inferiore della pagina, aggiungereclasse .navbar-fisso-basso verso .navbar classe.L'esempio che segue illustra questo punto:
Esempi
<Nav class = "navbar navbar navbar-default -fixed-bottom" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "attiva"> <a href = "#"> iOS < / a> </ li>
<LI> <a href = "#"> SVN < / a> </ li>
<Li class = "discesa">
<A href = "#" class = "discesa-Toggle" Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu">
<LI> <a href = "#"> jmeter < / a> </ li>
<LI> <a href = "#"> EJB < / a> </ li>
<LI> <a href = "#"> Jasper Rapporto </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a un altro collegamento isolato href = "#"> </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
I risultati sono i seguenti:
top statico
Per essere in grado di creare insieme con la barra di navigazione della pagina di scorrimento, aggiungereclasse .navbar-static-top.Questa classe non richiede il <body> aggiungere padding (padding).
Esempi
<Nav class = "navbar navbar navbar-default -static-top" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "attiva"> <a href = "#"> iOS < / a> </ li>
<LI> <a href = "#"> SVN < / a> </ li>
<Li class = "discesa">
<A href = "#" class = "discesa-Toggle" Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu">
<LI> <a href = "#"> jmeter < / a> </ li>
<LI> <a href = "#"> EJB < / a> </ li>
<LI> <a href = "#"> Jasper Rapporto </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a un altro collegamento isolato href = "#"> </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
I risultati sono i seguenti:
Invertire la barra di navigazione
Per creare uno sfondo nero barra di navigazione invertita con testo bianco, e semplicemente aggiungere alla.navbar-inversa classe per .navbar classe,come mostrato nel seguente esempio:
 Al fine di evitare che la barra di navigazione superiore e il corpo del contenuto della pagina con altri sfalsati, si prega di aggiungere il tag di almeno 50 pixel di imbottitura per il <body> (imbottitura), il valore dell'imbottitura può essere impostato in base alle proprie esigenze.
Al fine di evitare che la barra di navigazione superiore e il corpo del contenuto della pagina con altri sfalsati, si prega di aggiungere il tag di almeno 50 pixel di imbottitura per il <body> (imbottitura), il valore dell'imbottitura può essere impostato in base alle proprie esigenze.
Esempi
<Nav class = "navbar navbar-inversa" role = "navigazione">
<div class = "contenitore-fluida">
<div class = "navbar-header">
<A class = "navbar-brand" href = "#"> esercitazione </ a>
</ Div>
<Div>
<ul class = "nav navbar-nav" >
<Li class = "attiva"> <a href = "#"> iOS < / a> </ li>
<LI> <a href = "#"> SVN < / a> </ li>
<Li class = "discesa">
<A href = "#" class = "discesa-Toggle" Dati-Toggle = "discesa"> Java <b class = "cursore"> </ b>
</ A>
<ul class = "discesa-menu">
<LI> <a href = "#"> jmeter < / a> </ li>
<LI> <a href = "#"> EJB < / a> </ li>
<LI> <a href = "#"> Jasper Rapporto </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a href = "#"> isolato legame </ a> </ li>
<Li class = "divider"> </ li>
<LI> <a un altro collegamento isolato href = "#"> </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
I risultati sono i seguenti:



Non utilizzare.navbar-btn in .navbar navigatoresull'elemento <a>, perché non è uno standard di Button, classe .




Al fine di evitare che la barra di navigazione superiore e il corpo del contenuto della pagina con altri sfalsati, si prega di aggiungere il tag di almeno 50 pixel di imbottitura per il <body> (imbottitura), il valore dell'imbottitura può essere impostato in base alle proprie esigenze.



Al fine di evitare che la barra di navigazione superiore e il corpo del contenuto della pagina con altri sfalsati, si prega di aggiungere il tag di almeno 50 pixel di imbottitura per il <body> (imbottitura), il valore dell'imbottitura può essere impostato in base alle proprie esigenze.