dialogo modale Bootstrap (Modale) widget di
Modal Box (Modale) è sovrapposto al form padre sottomodulo. In generale, lo scopo è quello di mostrare i contenuti da un'unica fonte, e può avere qualche interazione senza lasciare il form padre. Sottomaschera possono fornire informazioni, interazione e così via.
Se si vuole fare riferimento alle singole funzioni di plug-in, è necessario fare riferimentomodal.js.O, come Bootstrap plug Panoramica capitolo citato, è possibile fare riferimento abootstrap.jso versione compressa delbootstrap.min.js.
uso
È possibile passare il contenuto nascosto di dialogo modale (Modal) plug-in:
- Attraverso gli attributi dei dati: impostare le proprietà di dati-Toggle = "modale"negli elementi di regolazione (come pulsanti o link) ed impostarladata-target = "# identificatore"ohref = "# identificatore"per assegnare una specifica modalità per commutare scatola di stato (con id = "identificatore").
- Con JavaScript: Utilizzando questa tecnica, è possibile con una semplice linea di JavaScript per chiamare il dialogo modale con id = "identificatore" di:
$ ( '# Identifier'). Modale (opzioni)
Esempi
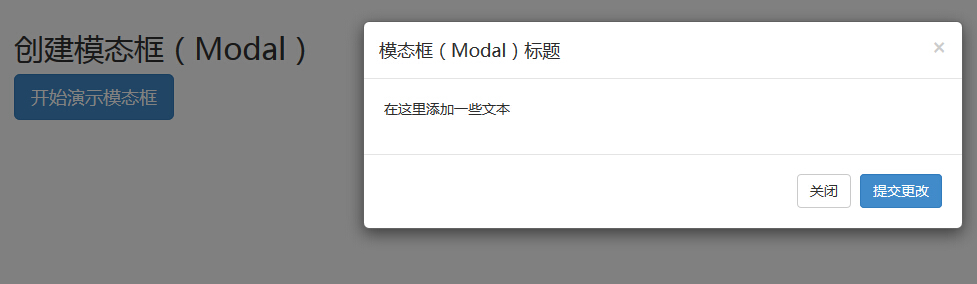
Un esempio finestra modale statico, come illustrato nei seguenti esempi:
Esempi
Prova »
I risultati sono i seguenti:

- finestra modale, è necessario avere un qualche tipo di innesco. È possibile utilizzare i pulsanti o link. Qui stiamo usando un pulsante.
- Se si guarda da vicino il codice di cui sopra, si trova neltag <button>, data-target = "# myModal " è l'obiettivo che si desidera caricare su una scatola page modale.È possibile creare dialogo modale di più sulla pagina, e quindi creare diversi trigger per ciascuna delle dialogo modale. Ora, ovviamente, non è possibile caricare più moduli, allo stesso tempo, ma è possibile creare più carico in tempi diversi sulla pagina.
- Modale box Due cose da notare:
- Il primo è.modal, per il <div> riconoscere dialogo modale contenuti.
- Il secondo è.fade classe.Quando il dialogo modale è acceso, causerà il contenuto dissolvenza.
- Aria-labelledby = "myModalLabel", i riferimenti attributo modale titolo scatola.
- Proprietàaria-hidden = "true" per lo svolgimento di una finestra modale non è visibile fino a quando il grilletto viene licenziato (ad esempio facendo clic sul pulsante corrispondente).
- stile testa <div class = "modal-header">, modal-header è definita classe di finestra modale.
- class = "close", vicino è una classe CSS, finestra modale viene utilizzato per impostare lo stile del pulsante Chiudi.
- Dati-respingere = "modale", attributo di dati HTML5 è una consuetudine.Dove viene usato per chiudere la finestra modale.
- class = "modal-corpo", è un Bootstrap CSS classe CSS per lo stile impostato come finestra modale principale.
- class = "modal-footer", è un Bootstrap CSS classe CSS per lo styling nella parte inferiore della finestra modale.
- Dati-Toggle = "modale", HTML5 dati personalizzati attributo data-leva per aprire la finestra modale.
Opzioni
Ci sono alcune opzioni che possono essere utilizzati per personalizzare la finestra modale (Modal finestra) guardare e sentire, che si ottengono per attributi di dati o Javascript per passare. La seguente tabella elenca le seguenti opzioni:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| backdrop | boolean 或 string 'static' 默认值:true | data-backdrop | 指定一个静态的背景,当用户点击模态框外部时不会关闭模态框。 |
| keyboard | boolean 默认值:true | data-keyboard | 当按下 escape 键时关闭模态框,设置为 false 时则按键无效。 |
| show | boolean 默认值:true | data-show | 当初始化时显示模态框。 |
| remote | path 默认值:false | data-remote | 使用 jQuery.load方法,为模态框的主体注入内容。如果添加了一个带有有效 URL 的 href,则会加载其中的内容。如下面的实例所示:
<a data-toggle="modal" href="remote.html" data-target="#modal">请点击我</a> |
modo
Ecco alcuni metodi utili e modale () utilizzati insieme.
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.modal(options) | 把内容作为模态框激活。接受一个可选的选项对象。 |
$('#identifier').modal({
keyboard: false
})
|
| Toggle:.modal('toggle') | 手动切换模态框。 |
$('#identifier').modal('toggle')
|
| Show:.modal('show') | 手动打开模态框。 |
$('#identifier').modal('show')
|
| Hide:.modal('hide') | 手动隐藏模态框。 |
$('#identifier').modal('hide')
|
Esempi
L'esempio seguente dimostra il metodo:
Esempi
Prova »
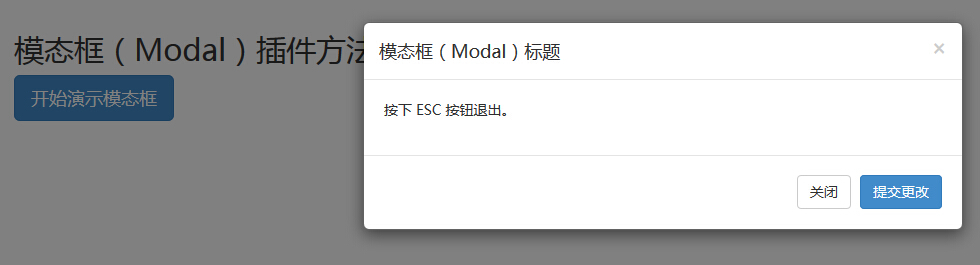
I risultati sono i seguenti:

Basta cliccare il tasto ESC, si esce finestra modale.
evento
La seguente tabella elenca l'evento di usare il dialogo modale. Questi eventi possono essere utilizzate quando la funzione di hook.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 |
$('#identifier').on('show.bs.modal', function () {
// 执行一些动作...
})
|
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...
})
|
| hide.bs.modal | 当调用 hide 实例方法时触发。 |
$('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...
})
|
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 |
$('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...
})
|
Esempi
L'esempio seguente mostra l'utilizzo della manifestazione:
Esempi
Prova »
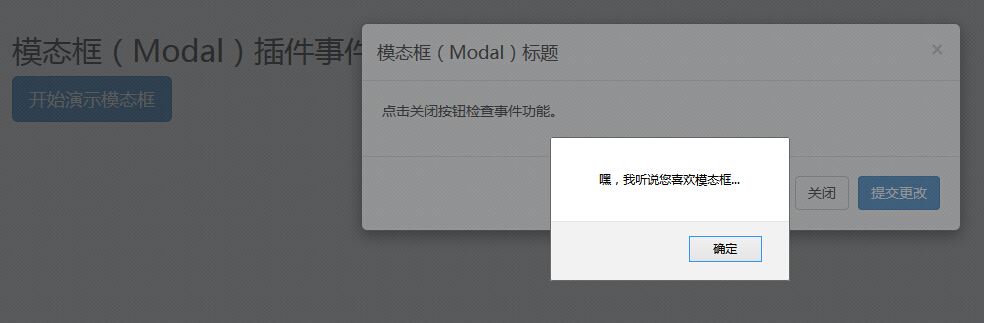
I risultati sono i seguenti:

Come mostrato nell'esempio di cui sopra, se si fa clic sul pulsante dichiusura,nascondere evento, viene visualizzato un messaggio di avviso.