sistema de grade Bootstrap
Esta seção irá explicar o sistema de grade Bootstrap (Grid System).
Bootstrap fornece um sistema de grade de fluxo sensível, prefere-móvel, com o aumento da tela ou tamanho da janela (janela), o sistema será automaticamente dividida em um máximo de 12.
O que é uma grade (Grid)?
De Wikipedia:
Em design gráfico, a grade é uma série de linhas retas usadas para organizar o conteúdo pela estrutura interseção (vertical, horizontal) que consiste em (geralmente bidimensional). É amplamente utilizado na disposição de projeto de impressão concepção e estrutura do conteúdo. Em web design, é um usado para criar rapidamente um layout consistente e eficaz usando HTML e CSS abordagem.
Simplificando, grade de design da web para organizar o conteúdo para que o site é fácil de navegar, e para reduzir a carga do cliente.
Qual é o sistema de grade Bootstrap (Sistema Grid)?
Inicializar documentação oficial sobre sistema de rede Descrição:
Bootstrap inclui um responsivo, a prioridade do dispositivo móvel, o sistema de grelha não é fixo, com o aumento do tamanho do dispositivo de exibição ou apropriadamente alargado para 12. Ele inclui classes pré-definidas para as opções de layout fáceis, também inclui poderosa para gerar layouts mais semânticos classes mistas.
Vamos entender como a afirmação acima. Bootstrap 3 é uma prioridade do dispositivo móvel, neste sentido, o código de inicialização para dispositivos de tela pequena (como celular, tablet), em seguida, estendido para dispositivos de tela grande (como laptops, computadores desktop) sobre os componentes e a grade.
Mobile-primeira estratégia
- conteúdo
- Decida o que é mais importante.
- traçado
- Prioridade concebido de menor largura.
- -CSS baseada dispositivos móveis é uma prioridade, consultas de mídia são direcionados para computadores tablet, computadores desktop.
- Progressive Enhancement
- Com o aumento do tamanho da tela e adicionar elementos.
sistema de grade responsivo com tela aumentando ou tamanho da janela (janela), o sistema será automaticamente dividida em um máximo de 12.
| 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 |
| 4 | 4 | 4 | |||||||||
| 4 | 8 | ||||||||||
| 6 | 6 | ||||||||||
| 12 | |||||||||||
Bootstrap do sistema de rede (Grid System) obras
O sistema de rede através de uma série de linhas e colunas com conteúdo para criar um layout de página. As listas seguintes o sistema de grade Bootstrap é assim que funciona:
- Row deve ser colocado em.container classe, de modo a obter um alinhamento adequado (alinhamento) e padding (enchimento).
- Use linhas para criar um conjunto horizontal de colunas.
- O conteúdo deve ser colocado na coluna, e a coluna pode ser apenas linhas directas criança.
- aulas de grade pré-definidos, tais.Row e .col-XS-4,pode ser usado para criar rapidamente um layout de grade. MENOS turma mista pode ser usado layouts mais semânticos.
- Coluna para criar uma folga entre o conteúdo da coluna por meio do preenchimento (enchimento). O preenchimento é de fora.Rows através do (margem) negação, ea última linha, primeira coluna indica um deslocamento.
- O sistema de rede está disponível, especificando as doze colunas que você deseja criar uma cruz. Por exemplo, para criar três colunas iguais, use três.col-XS-4.
consultas de mídia
consultas de mídia são muito chiques "regras CSS condicional." Ele só se aplica a alguns com base em alguns critérios CSS predeterminado. Se essas condições forem satisfeitas, em seguida, aplicar o estilo apropriado.
Bootstrap media consultas permitem mover com base no tamanho da janela de exibição, mostrar e ocultar conteúdo. As seguintes consultas de mídia usando os arquivos menos usado para criar limiar ponto de demarcação crítica sistema de grade Bootstrap.
/ * Dispositivos ultra-pequeno (telemóveis, menos de 768px) * /
/ * Por padrão, o Bootstrap há consultas de mídia * /
/ * Dispositivos pequenos (tablet, 768px em diante) * /
@media (min-width: @ screen-sm-min) {...}
/ * Dispositivos Médio (desktop, 992px em diante) * /
@media (min-width: @ screen-md-min) {...}
/ * Equipamentos de grandes dimensões (grande computador desktop, 1200px em diante) * /
@media (min-width: @ screen-lg-min) {...}
Nós por vezes, contêm consulta de mídiamax-width no código, o que afetará a CSS confinado dentro de um intervalo menor de tamanhos de tela.
@media (max-width: @ screen-xs-Max) {...}
@media (min-width: @ screen-sm-min) e (max-width: @ tela-sm-max) {...}
@media (min-width: @ screen-md-min) e (max-width: @ tela-md-max) {...}
@media (min-width: @ screen-lg-min) {...}
consulta de mídia tem duas partes, primeiro a especificação do dispositivo, em seguida, uma regra de tamanho. No caso acima, defina as seguintes regras:
Vamos olhar para esta linha de código:
@media (min-width: @ screen-sm-min) e (max-width: @ tela-sm-max) {...}
Para todos com ummin-width: @dispositivosscreen-sm-mínimo,se a largura da tela é menor do que@ screen-sm-max,ele vai fazer algum processamento.
Opções de grade
A tabela a seguir resume como o sistema de grade Bootstrap em vários dispositivos funcionam:
| 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) | |
|---|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | None (auto) | 750px | 970px | 1170px |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列?数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
A estrutura básica da rede
Aqui é a estrutura básica da rede de bootstrap:
<Div class = "container">
<Div class = "linha">
<Div class = "col - * - *"> </ div>
<Div class = "col - * - *"> </ div>
</ Div>
<Div class = "linha"> ... </ div>
</ Div>
<Div class = "container"> ....
Vamos a alguns exemplos simples olharmos para a grade:
- Exemplo: nível de pilha
- Exemplo: médio e equipamentos de grande porte
- Exemplos: celulares, tablets, computadores desktop
colunas Responsive redefinir
O exemplo a seguir inclui quatro grid, mas não podemos determinar a posição da grade é exibida em uma pequena navegação dispositivo.
Para resolver este problema, você pode usar uso.clearfix classe e utilitário ágil para resolver, como mostrado nos exemplos a seguir:
Exemplos
tente »
Navegador redimensionar a janela para ver as alterações, ou para visualizar o efeito no seu telefone.
coluna offset
O deslocamento é uma função útil para layout mais profissional. Eles podem ser utilizados para tornar mais espaço para a coluna. Porexemplo, .col-XS = * classe não suporta deslocamentos, mas eles podem ser simplesmente usando uma célula vazia para alcançar o efeito.
Para utilizar o deslocamento em uma tela grande, use.col-md-compensando * categoria.Deixado de fora dessas classes seria uma coluna da (margem) aumentou* coluna, em que a amplitude *é de1-11.
No exemplo a seguir, temos <div class = "col-md -6"> .. </ div>, vamos usar.col-md-offset-3 classe para centralizar esta div.
Exemplos
tente »
Os resultados são os seguintes:

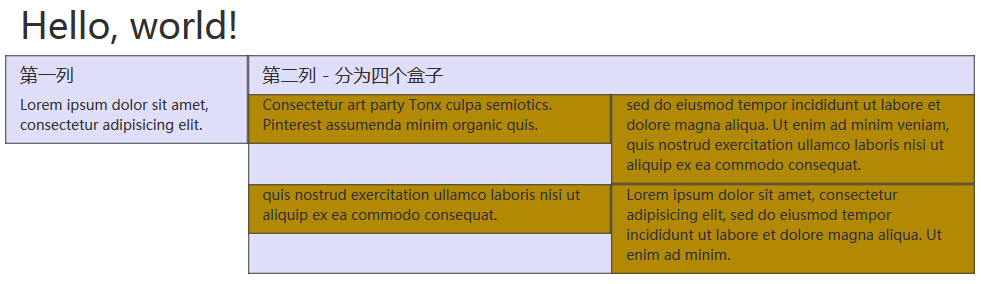
Coluna nested
O padrão para grades aninhadas no conteúdo, adicione uma nova.Row, e dentro de uma coluna .col-Md-existente*adicionar um grupo de colunas* .col-Md-.linha aninhada deve conter um conjunto de colunas, que defina o número de colunas não pode ter mais que 12 (na verdade, não há nenhuma exigência de que você tem que preencher 12).
No exemplo a seguir, o esquema tem duas colunas, a segunda coluna é dividido em duas fileiras de quatro caixas.
Exemplos
tente »
Os resultados são os seguintes:

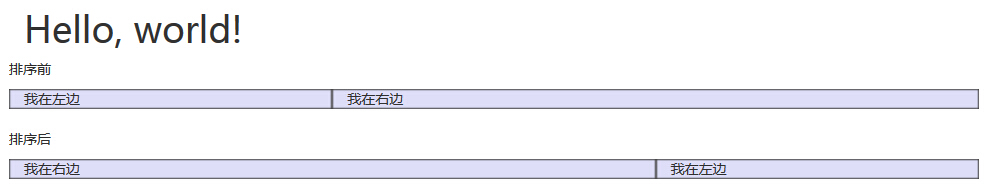
classificação de coluna
sistema de grade Bootstrap para outro recurso perfeito é que você pode facilmente escrever uma coluna em uma ordem, então a ordem é exibida em outra coluna.
Você pode facilmente mudar a ordem com.col-md-Push construído colunas de grade *e.col-md-pull *classe, onde*intervalo é de1-11.
No exemplo a seguir, temos um layout de duas colunas, coluna da esquerda é muito estreita, como uma barra lateral. Usaremos.col-md push * e .col-md-pullclasse*para trocar a ordem das duas colunas.
Exemplos
tente »
Os resultados são os seguintes: