botão Bootstrap
Este capítulo irá explicar através de exemplos como usar o botão de Bootstrap. Qualquer elemento com aclasse .btn herdar a aparência padrão dos botões cinza arredondados.Mas Bootstrap proporciona opções para definir o modelo do botão, como mostrado na tabela a seguir específica:
Os seguintes estilos pode ser usado <a>, botão <> ou <input> elemento:
| categoria | descrição | Exemplos |
|---|
| .btn | Botão para adicionar estilos básicos | tentar |
| .btn-default | Default / botões padrão | tentar |
| .btn-primário | estilo de botão original (não operacional) | tentar |
| .btn-sucesso | Ele indica ação bem-sucedida | tentar |
| .btn-info | As informações estilo pode ser usado botão para ejetar | tentar |
| .btn de alerta | Ele expressou a necessidade de botão cautela | tentar |
| .btn-perigo | Representa uma operação de botão de ação perigosa | tentar |
| .btn-link | Deixe o botão se parece com um link (ainda mantém comportamento do botão) | tentar |
| .btn-lg | Fazer um grande botão | tentar |
| .btn-sm | Faça um pequeno botão | tentar |
| .btn-xs | Faça um botão super pequeno | tentar |
| .btn-block | botão de nível de bloqueio (alongado a 100% da largura do elemento pai) | tentar |
| .active | Botão é clicado | tentar |
| .disabled | botão Desabilitar | tentar |
O exemplo que se segue demonstra toda a classe de botão acima:
Exemplos
<Button type = "button" class = "btn btn-default" > botão Padrão </ button>
<Button type = "button" class = "btn btn-primário" > Original Button </ button>
<Button type = "button" class = "btn btn-sucesso" > Sucesso Button </ button>
<Button type = "button" class = "btn btn-info" > botão Info </ button>
<Button type = "button" class = "btn btn-aviso" > Botão de advertência </ button>
<Button type = "button" class = "btn btn-perigo" > Botão perigoso </ button>
<Button type = "button" class = "btn btn-link" > Fazer a ligação Botão </ button>
Os resultados são os seguintes:
A tabela a seguir lista o tamanho do botão de acesso a uma variedade de classe:
| Class | 描述 |
|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
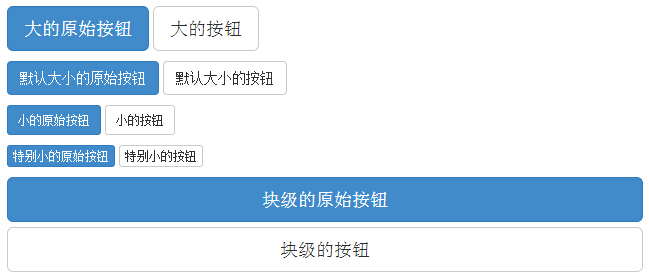
O exemplo que se segue demonstra toda a classe de botão acima:
Exemplos
<P>
<Button type = "button" class = "btn btn-primário btn -LG"> botões grandes originais </ button>
<Button type = "button" class = "btn btn-default btn -LG"> grandes botões </ button>
</ P>
<P>
<Button type = "button" class = "btn btn-primário" > O tamanho padrão do botão Original </ button>
<Button type = "button" class = "btn btn-default" > O tamanho padrão dos botões </ button>
</ P>
<P>
<Button type = "button" class = "btn btn-primário btn -SM"> pequenos botões originais </ button>
<Button type = "button" class = "btn btn-default btn -SM"> pequenos botões </ button>
</ P>
<P>
<Button type = "button" class = "btn btn-primário btn -Xs"> Original particularmente pequenos botões </ button>
<Button type = "button" class = "btn btn-default btn -Xs"> particularmente pequenos botões </ button>
</ P>
<P>
<Button type = "button" class = "btn btn-primário btn -LG btn-block"> nível de bloco botões originais </ button>
<Button type = "button" class = "btn btn-default btn -LG btn-block"> nível de bloco Button </ button>
</ P>
Os resultados são os seguintes:
Bootstrap fornece ativação, classe e outro estado botão desativado, o seguinte será explicado em detalhes.
ativo
Quando o botão é pressionado para ativar ele aparecerá como a aparência (fundo escuro, borda escura, sombra).
A tabela a seguir lista os elementos para fazer botões e elementos de ancoragem estavam ativos em sala de aula:
| 元素 | Class |
|---|
| 按钮元素 | 添加.activeclass 来显示它是激活的。 |
| 锚元素 | 添加 .activeclass 到 <a> 按钮来显示它是激活的。 |
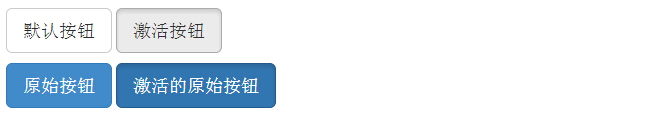
O exemplo a seguir ilustra esse ponto:
Exemplos
<P>
<Button type = "button" class = "btn btn-default btn -LG"> botão Padrão </ button>
<Button type = "button" class = "btn btn-default btn -LG ativa"> botão de ativação </ button>
</ P>
<P>
<Button type = "button" class = "btn btn-primário btn -LG"> Original Button </ button>
<Button type = "button" class = "btn btn-primário btn -LG ativa"> Ative os botões originais </ button>
</ P>
Os resultados são os seguintes:
inválido
Quando você desativar um botão, sua cor desbota a 50%, e perda de inclinação.
A tabela a seguir lista os elementos e o elemento âncora para fazer botões são desativados se a classe:
| 元素 | Class |
|---|
| 按钮元素 | 添加 disabled属性到 <button> 按钮。 |
| 锚元素 | 添加 disabledclass到 <a> 按钮。
注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。 |
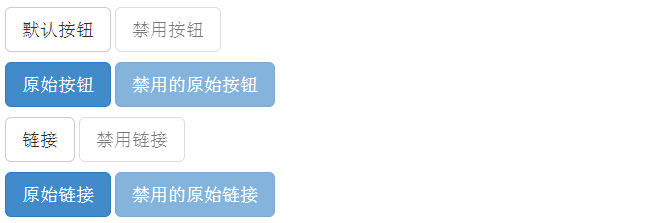
O exemplo a seguir ilustra esse ponto:
Exemplos
<P>
<Button type = "button" class = "btn btn-default btn -LG"> botão Padrão </ button>
<Button type = "button" class = "btn btn-default btn -LG" disabled = "desativado"> Desativar botões </ button>
</ P>
<P>
<Button type = "button" class = "btn btn-primário btn -LG"> Original Button </ button>
<Button type = "button" class = "btn btn-primário btn -LG" disabled = "deficientes"> Desativar os botões originais </ button>
</ P>
<P>
<A href = "#" class = "btn btn-default btn -LG" role = "button"> link </ a>
<A href = "#" class = "btn btn-default btn -LG com deficiência" role = "button"> Desativar ligação </ a>
</ P>
<P>
<A href = "#" class = "btn btn-primário btn -LG" role = "button"> link original </ a>
<A href = "#" class = "btn btn-primário btn -LG com deficiência" role = "button"> Desativar o link original </ a>
</ P>
Os resultados são os seguintes:
Você pode usar os botões na <a> classe, botão <> ou <input> elementos. Mas é recomendável que você use os botões na classe elemento <button>, para evitar inconsistências entre navegadores.
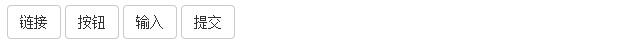
O exemplo a seguir ilustra esse ponto:
Exemplos
<A class = "btn btn-default" href = "#" role = "button"> link </ a>
<Button class = "btn btn-default" type = "submit"> botão </ button>
<Input class = "btn btn-default" type = "button" value = "input">
<Input class = "btn btn-default" type = "submit" value = "Submit">
Os resultados são os seguintes: