Bootstrap tela grande
Outra característica deste capítulo explicará apoio Bootstrap, tela grande (Jumbotron). Como o nome sugere este componente pode aumentar o tamanho do título, e adicionar mais conteúdo de fora da página de destino (margem). Para usar a tela grande (Jumbotron) como segue:
- Criar um .jumbotronclasse com. Container <div>.
- Além de mais <h1>, fonte pesofont-weightfoi reduzida para 200px.
O exemplo a seguir ilustra esse ponto:
Exemplos
<Div class = "container">
<Div class = "jumbotron">
<H1> Bem-vindo Page! </ H1>
<P> Este é um exemplo de uma tela grande (Jumbotron) de. </ P>
<P> <a class = "btn btn-primário btn -LG" role = "button"> Saiba mais </ a>
</ P>
</ Div>
</ Div>
tente »
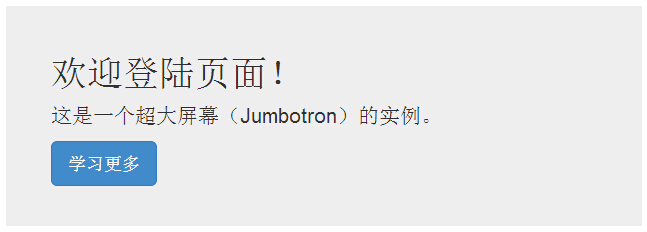
Os resultados são os seguintes:

De modo a obter toda a largura e não ocupa grande tela com cantos arredondados, usar.jumbotron classe em todos .container classe defora, como mostrado nos exemplos seguintes:
Exemplos
<Div class = "jumbotron">
<Div class = "container">
<H1> Bem-vindo Page! </ H1>
<P> Este é um exemplo de uma tela grande (Jumbotron) de. </ P>
<P> <a class = "btn btn-primário btn -LG" role = "button"> Saiba mais </ a>
</ P>
</ Div>
</ Div>
tente »
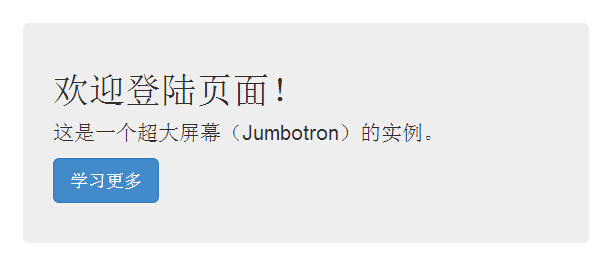
Os resultados são os seguintes: