Bootstrap objetos multimídia
Neste capítulo vamos explicar objectos multimédia Bootstrap (objeto de mídia). Estes estilo de objeto abstrata usada para criar diversos tipos de componentes (por exemplo: Comentários do blog), podemos usar a foto-texto no componente, a imagem pode ser justificado à esquerda ou à direita justificado. objetos de mídia pode ser alcançado com menos código e media objetos de texto corrida.
Leve objeto de mídia característica marcante é fácil estender através da classe de aplicativo tag simples de conseguir. Você pode adicionar as duas formas seguintes em tags HTML para definir o objeto de mídia:
- .media: Esta classe permite que os objetos de mídia nos multimédia (imagens, vídeo, áudio) flutuou para o bloco de conteúdo para a esquerda ou direita.
- .media-list: Se você precisa de uma lista dos vários elementos faz parte da lista não ordenada, você pode usar a classe.Os comentários podem ser usados para listar e a lista de artigos.
Vamos dar uma olhada as seguintes informações sobre os meios de comunicação padrão objetos .media exemplo:
Exemplos
<Div class = "media">
<A class = "pull-esquerda" href = "#">
<img class = "do objeto de mídia" src = "/wp-content/uploads/2014/06/64.jpg"
alt = "objeto de mídia">
</ A>
<Div class = "media-body">
<H4 class = "media-rubrica"> título de mídia </ h4> Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. </ Div>
</ Div>
<Div class = "media">
<A class = "pull-esquerda" href = "#">
<img class = "do objeto de mídia" src = "/wp-content/uploads/2014/06/64.jpg"
alt = "objeto de mídia">
</ A>
<Div class = "media-body">
<H4 class = "media-rubrica"> título de mídia </ h4> Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. <Div class = "media">
<A class = "pull-esquerda" href = "#">
<img class = "do objeto de mídia" src = "/wp-content/uploads/2014/06/64.jpg"
alt = "objeto de mídia">
</ A>
<Div class = "media-body">
<H4 class = "media-rubrica"> título de mídia </ h4> Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. </ Div>
</ Div>
</ Div>
</ Div>
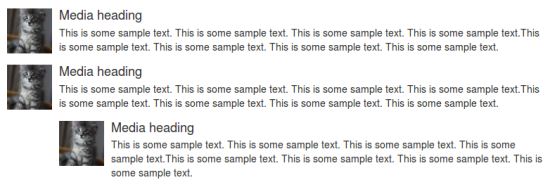
Os resultados são os seguintes:
Vejamos os seguintes exemplos de lista de objetos .media-lista da mídia:
Exemplos
<Ul class = "-lista de mídia">
<Li class = "media">
<A class = "pull-esquerda" href = "#">
<img class = "do objeto de mídia" src = "/wp-content/uploads/2014/06/64.jpg"
alt = "imagem do espaço reservado genérico">
</ A>
<Div class = "media-body">
<H4 class = "media-rubrica"> título de mídia </ h4>
<P> Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. </ P>
<Div class = "media">
<A class = "pull-esquerda" href = "#">
<img class = "do objeto de mídia" src = "/wp-content/uploads/2014/06/64.jpg"
alt = "imagem do espaço reservado genérico">
</ A>
<Div class = "media-body">
<H4 class = "media-rubrica"> mídia aninhada título </ h4> Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo.
<Div class = "media">
<A class = "pull-esquerda" href = "#">
<img class = "do objeto de mídia" src = "/wp-content/uploads/2014/06/64.jpg"
alt = "imagem do espaço reservado genérico">
</ A>
<Div class = "media-body">
<H4 class = "media-rubrica"> mídia aninhada título </ h4> Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. </ Div>
</ Div>
</ Div>
</ Div>
<Div class = "media">
<A class = "pull-esquerda" href = "#">
<img class = "do objeto de mídia" src = "/wp-content/uploads/2014/06/64.jpg"
alt = "imagem do espaço reservado genérico">
</ A>
<Div class = "media-body">
<H4 class = "media-rubrica"> mídia aninhada título </ h4> Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. </ Div>
</ Div>
</ Div>
</ Li>
<Li class = "media">
<A class = "pull-right" href = "#">
<img class = "do objeto de mídia" src = "/wp-content/uploads/2014/06/64.jpg"
alt = "imagem do espaço reservado genérico">
</ A>
<Div class = "media-body">
<H4 class = "media-rubrica"> título de mídia </ h4> Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. Este é um texto de exemplo. </ Div>
</ Li>
</ Ul>
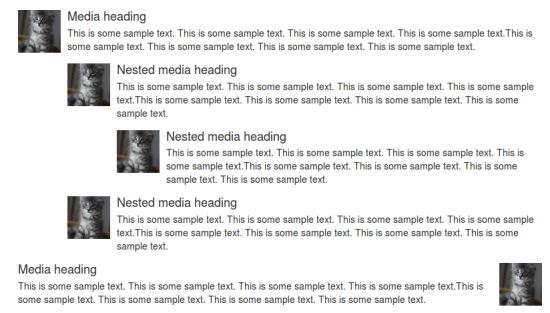
Os resultados são os seguintes: