Bootstrap disposição
Bootstrap usando Helvetica Neue, Helvetica, Arial e fonte sans-serif como a sua pilha padrão.
Bootstrap usando um recurso de layout de página, você pode criar cabeçalhos, parágrafos, listas e outros elementos inline.
manchete
Bootstrap define todos os cabeçalhos HTML (h1 a h6) estilos. Considere os seguintes exemplos:
Exemplos
tente »
Os resultados são os seguintes:

inline legenda
Se você precisa adicionar um subtítulo para inline qualquer título, basta adicionar em ambos os lados do elemento <small>, ou adicionar.small classe, desta forma você pode obter um tamanho menor mais leve cor do texto, como os exemplos a seguir como se segue:
Exemplos
tente »
Os resultados são os seguintes:

Uma cópia do corpo de guia
Para adicionar um parágrafo para sublinhar texto, você pode adicionar class = "chumbo", que será maior e mais ousado, mais altura linha de texto, como mostrado nos exemplos a seguir:
Exemplos
tente »
Os resultados são os seguintes:

enfatizar
As tags HTML padrão para enfatizar <small> (85% dos pais definir o tamanho do texto do texto), <strong> (definir o texto texto mais ousado), <em> (definir o texto em itálico).
Bootstrap fornece classes usadas para enfatizar o texto, como mostrado nos exemplos seguintes:
Exemplos
tente »
Os resultados são os seguintes:

abreviatura
elemento tag HTML é fornecido para abreviaturas, como WWW ou HTTP. definição Bootstrap de <abbr> elemento de estilo para a exibição de uma linha pontilhada no texto na parte inferior do quadro, quando o mouse está sobre ele irá exibir o texto completo (contanto que você adicionar um título <abbr> atribuem texto). A fim de obter um texto de fonte menor, adicione .initialism para <abbr>.
Exemplos
tente »
Os resultados são os seguintes:

Endereço (Address)
Use tag <address>, você pode exibir as informações de contato na página. Desde <endereço> exibição padrão: block;, você precisa usar rótulos para adicionar um texto envoltório de endereços fechado.
Exemplos
tente »
Os resultados são os seguintes:

Referência (Blockquote)
Você pode usar o padrão <blockquote> ao lado de qualquer texto HTML. Outras opções incluem a adição de uma tag <small> para identificar a fonte de uma citação usando aclassede referência de alinhamento direito .pull-direita. O exemplo a seguir ilustra estas características:
Exemplos
tente »
Os resultados são os seguintes:

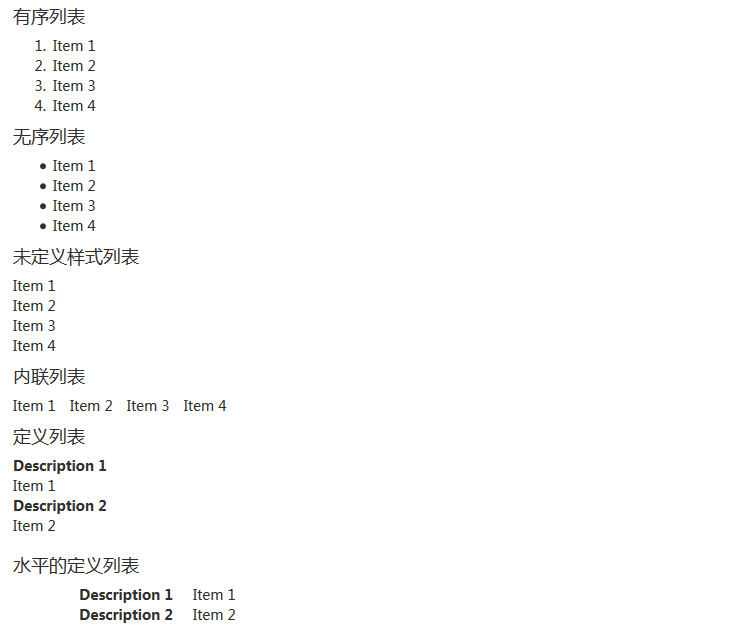
lista
apoio Bootstrap listas ordenadas, listas não ordenadas e listas de definição.
- lista ordenada: uma lista ordenada de números ou outros meios no início da lista de caracteres ordenada.
- Lista não ordenada: lista desordenada refere-se a uma lista em nenhuma ordem particular, é uma lista de números que começam com ênfase no estilo tradicional.Se você não deseja exibir essa ênfase, você pode usar aclasse.list-sem estilo para remover estilos. Você também pode usar a lista .list-inlineclassede todos os itens na mesma linha.
- Listas de definição: Neste tipo de lista, cada item da lista pode conter <dt> e <dd> elemento.<Dt> em nome dedefinições de termoscomo dicionário, que faz parte da (ou frases) são definidos. Então, <dd> é <dt> descrição. Você pode usar aclassedl-horizontal do <dl> linha pertence descrição exibidas lado a lado.
O exemplo que se segue demonstra estes tipos de listas:
Exemplos
tente »
Os resultados são os seguintes:

Mais classe de composição
A tabela a seguir fornece exemplos adicionais de classe tipografia Bootstrap:
| categoria | descrição | Exemplos |
|---|---|---|
| .lead | Realce o parágrafo para fazer | tentar |
| .small | Definindo o texto pequena (ajuste 85% o tamanho do texto principal) | tentar |
| .text-esquerda | Definir o texto alinhado à esquerda | tentar |
| .text-center | Configurando Texto Align | tentar |
| .text com o botão direito | Configurando Texto Alinhar à direita | tentar |
| .text-justify | Definir alinhamento do texto, parágrafos além da tela alguma quebra de texto | tentar |
| .text-nowrap | Parágrafo além da tela parcialmente embrulhar | tentar |
| .text-minúsculas | Definir minúsculas texto | tentar |
| .text-maiúscula | Definir maiúscula texto | tentar |
| .text-capitalizar | Definir as iniciais de palavras | tentar |
| .initialism | Ele é exibido no elemento <abbr> no texto para exibir fontes pequenas | tentar |
| .blockquote-reversa | Definir uma referência a um alinhado à direita | tentar |
| .list-sem estilo | Remova o estilo de lista padrão, os itens da lista alinhado à esquerda (<ul> e <ol> in). Esta categoria só se aplica para dirigir a lista de filhos de itens (se você precisar remover um aninhados itens da lista, você precisa usar o estilo em uma lista aninhada) | tentar |
| .list-inline | Será colocado na mesma linha de todos os itens da lista | tentar |
| .dl-horizontal | Esta classe define o flutuador e <dl> elemento compensado aplicada e o elemento <dt>, você pode ver os exemplos concretos de implementação | tentar |
| .PRE-rolagem | Então elemento <pre> rolagem de rolagem | tentar |