ambiente de instalação Bootstrap
Bootstrap é muito fácil de instalar. Este capítulo explica como baixar e instalar o Bootstrap, Bootstrap discutir estrutura do arquivo, e através de um exemplo para demonstrar seu uso.
baixar Bootstrap
Você pode escolher entre http://getbootstrap.com/ baixar a última versão do Bootstrap diante. Quando você clica no link, você verá a página mostrada abaixo:

Você verá dois botões:
- Baixar Bootstrap:Baixar Bootstrap. Clicar neste botão, você pode baixar o Bootstrap CSS, versão do JavaScript e fontes pré-compilados comprimido. Ele não contém os documentos originais e arquivos de código fonte.
- Baixar Fonte:baixar o código fonte. Clicar neste botão, você pode obter o código fonte mais recente Bootstrap LESS e JavaScript diretamente do de.
Se você estiver usando um código-fonte não-compilado, você precisa compilar arquivos menos para gerar o arquivo CSS reutilizável. Para compilar arquivos MENOS, Bootstrap oficialmente só aceita Recess , que é baseado no Twitter less.js de dicas de estilo CSS.
A fim de entender melhor e mais conveniente de usar, vamos usar a versão pré-compilada do Bootstrap neste tutorial.
Como o arquivo é compilado e compactado, em uma função de desenvolvimento separado, você não sempre incluir esses arquivos separados.
Altura desta escrita, usando a versão mais recente (Bootstrap 3).
Estrutura do arquivo
Precompiled Bootstrap
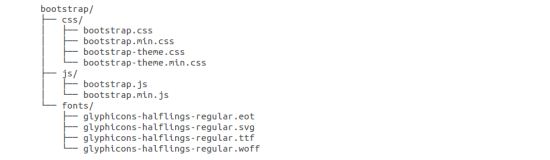
Quando você baixar uma versão compilada de Bootstrap, descompacte o arquivo ZIP, você verá a seguinte estrutura de arquivo / pasta:

Como mostrado acima, você pode ver o CSS compilado e JS (inicialização. *), E CSS comprimido compilado e JS (bootstrap.min. *). Também contém fonte Glyphicons, que é um tema opcional Bootstrap.
código-fonte Bootstrap
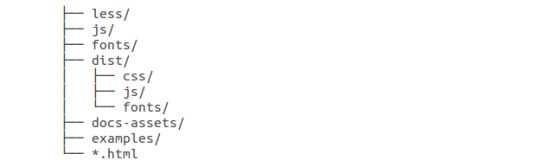
Bootstrap se você baixar o código-fonte, a estrutura do arquivo é o seguinte:

- menos/, js / efontes /under documento são Bootstrap CSS, JS e código-fonte ícone da fonte.
- dist /pasta contém arquivos e seção de download pré-compilado acima pastas listadas.
- docs-ativos/, exemplos / e todo o arquivo* .htmlé a documentação Bootstrap.
Modelos HTML
Usando um modelo básico HTML Bootstrap é a seguinte:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Aqui você pode ver contémjquery.js, bootstrap.min.jse arquivobootstrap.min.css,usadas para permitir que um documento HTML regular para usando o modelo Bootstrap.
Para detalhes sobre o trecho acima de cada elemento será CSS Bootstrap overview capítulos explicam em detalhe.
Exemplos
Agora vamos tentar usar a saída Bootstrap "Olá, mundo!":
Bootstrap CDN Recomendado
Exemplos deste site é usado recursos Bootstrap Baidu biblioteca de recursos estático.
Baidu repositório estática de serviços CDN, o acesso a mais rápida, mais eficaz a aceleração, velocidade e não limitações da largura de banda, permanentemente livre, no código como se segue:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>