Bootstrap Editor de UI
Bootstrap Editor de UI
A seguir, são o melhor editor de 15 Bootstrap ou ferramentas de edição on-line.
1. em Bootstrap Magia
Este é um tema gerador Bootstrap, utilize a versão mais recente do Bootstrap 3 e versão angular JS oferece um novo usuário modificar a visualização. Ele inclui uma variedade de importação, um seletor de cores e inteligente pré-inseridos. Ainda mais surpreendente é, quadro Bootstrap virá novamente retomar acordo com a escolha de cada usuário, fácil de baixar e usar o usuário.
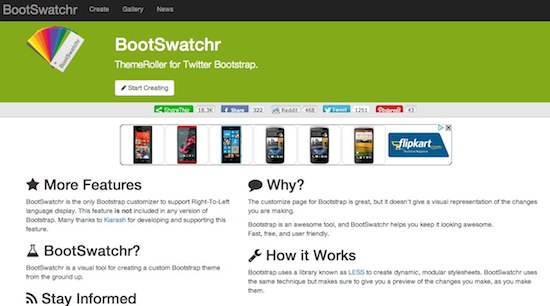
2. BootSwatchr
BootSwatchr desenvolvido e mantido por Drew Strickiand independente é a única ferramenta de compilação personalizada Bootstrap da direita para a esquerda línguas, que é uma das suas características. BootSwatchr é uma ferramenta de visualização que pode começar a criar Bootstrap tema a partir do zero.
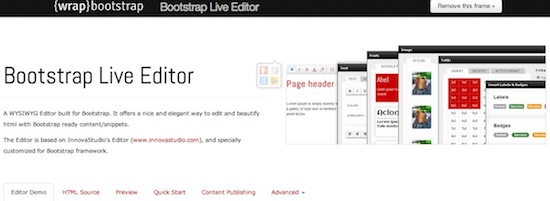
3. Para a Bootstrap o Editor Vivo
Bootstrap Editor do Live é um editor WYSIWYG para construir Bootstrap. Ele oferece um método agradável e elegante baseado em Bootstrap conteúdo pronto e fragmentos de código para editar e embelezar html, e, portanto, é uma escolha sábia. Além disso, ele também inclui opções avançadas, tais como configuração de botões, e etiquetas personalizadas para o usuário a fazer a escolha mais sensata, uma vez mais útil.4. O extravagante do Bota
Fancyboot é uma ferramenta personalizada Bootstrap muito útil que permite aos usuários editar configuração Bootstrap, pré-visualização automática suas mudanças de resultados. Através do menu deslizante para selecionar plug-ins e componentes a serem utilizados. Quando você faz as alterações apropriadas, você pode compilar o arquivo CSS utilizado pelo usuário plugins jQuery bom e contém um download simplificado.
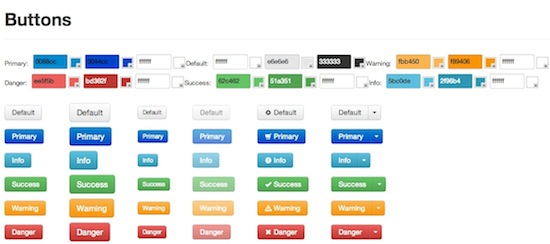
5. O Estilo na Bootstrap
Estilo Bootstrap é uma grande utilidade GUI baseada em navegador embutido para ajudar os usuários a personalizar a aparência do Twitter Bootstrap. É muito fácil de personalizar a operação. A partir do estilo de corpo, tipografia, botões, navegação, formatação, a notificação imediata e outros usuários podem facilmente de acordo com seus próprios desejos para personalizar elementos. Além dos recursos de personalização poderoso, ele pode facilmente gerar o arquivo CSS para download.
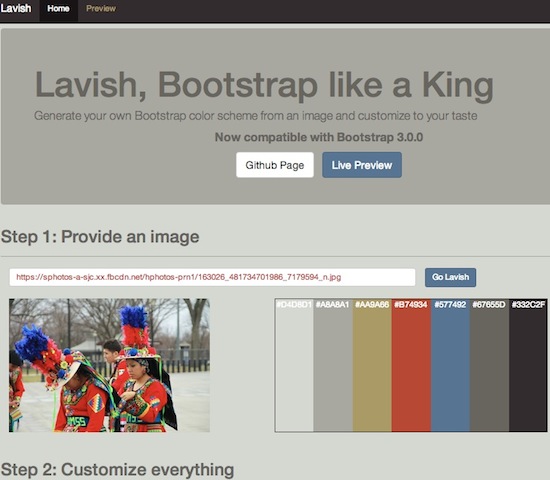
6. O Lavish
Lavish é ajudar os usuários personalizar a sua imagem favorita de um esquema de cores do Bootstrap. O usuário pode selecionar uma variedade de cores usadas no fundo do corpo, links, de cabeça, menus, rótulos, texto, menus drop-down, etc. a partir do elemento de imagem. Depois de ter determinado esquema de cores Bootstrap, você pode facilmente fazer o download do Boostrap.css arquivo apropriado.
7. O no Bootstrap o ThemeRoller
Bootstrap ThemeRoller é uma aplicação web intuitiva que oferece uma interface visual permite aos usuários criar seu próprio estilo, seu próprio tema Bootstrap. Com esta ferramenta, os usuários podem personalizar as cores, tamanhos, fontes, formatação, tabelas, botões, aviso, informação, barras de navegação, menus, etc. elementos. Esta aplicação irá ajudar os usuários a criar estilos para cada gerar uma URL original, assim que os usuários podem salvar todas as configurações. Ainda mais incrível é que quando o usuário deixa, o usuário pode parar ou retomar a sua própria página personalizada.
8. O LayoutIt!
LayoutIt! Arraste e interface de gota tem uma função que pode facilmente e rapidamente construir um código de front-end Bootstrap. LayoutIt! Compatível com qualquer linguagem de programação que permite aos usuários baixar HTML, onde a liberdade é codificado design.
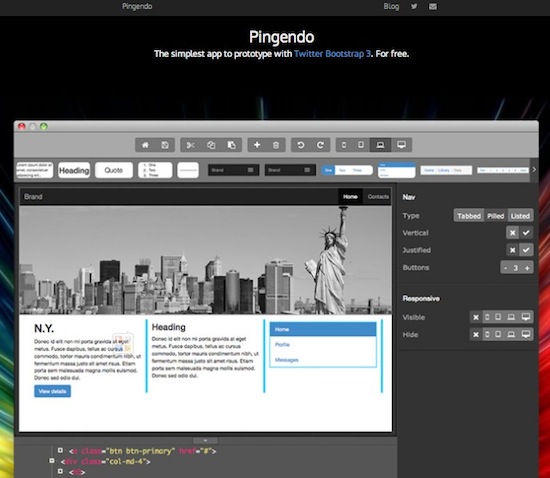
9. O Pingendo
Pingendo é uma aplicação desktop visual que permite aos usuários dar o popular framework Twitter Bootstrap para criar protótipo página web responsivo. Pingendo também fornece um número de layout de ready-made, arraste a posição do elemento, redimensionar e recursos personalizáveis. Os usuários podem otimizar a sua própria página, insira o seu próprio conteúdo.
10. O Kickstrap
Kickstrap um editor de Bootstrap UI, use Firebase como um serviço de fundo. Perfeitamente aderir ao Bootstrap e tecnologia web topo. Mais poderoso é que ele pode executar um verificadas, não há suporte de back-office locais, aplicações web banco de dados orientado.
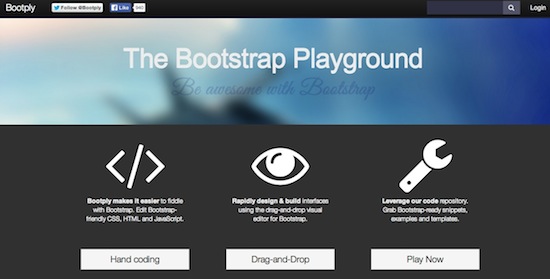
11. O Bootply
Bootply é um grande ferramentas de edição Bootstrap UI, permitindo aos usuários editar um CSS simples Bootstrap amigável possível, HTML e Javascript. Também é possível arrastar um editor visual para a concepção, prototipagem e testes quadro Bootstrap. Bootply ter um repositório de código, que inclui trechos de código Bootstrap, exemplos e modelos. Além destes, o mais atraente é que ele tem uma comunidade muito ativa Bootply, os usuários podem facilmente encontrar, compartilhar e exibir código e fragmentos relacionados.
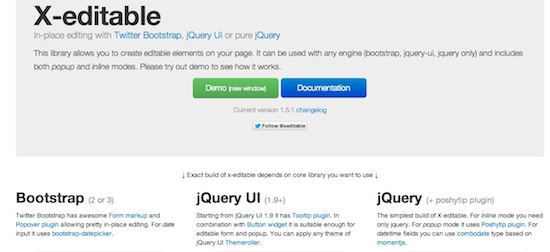
12. O X - o editável
X-editável é uma biblioteca de extensão que permite aos usuários criar elementos editáveis, como páginas pop-up e modo de linha. Ela oferece Bootstrap local, jQuery UI ou edição jQuery puro. Este editor Bootstrap UI com muitos recursos poderosos, incluindo o cliente, a autenticação do servidor, teclado, eventos ao vivo, espaço recipiente personalizável, e assim por diante. Ao todo, ele fornece uma capacidade de desenvolvimento muito rápido, fácil de eliminar o campo, um simples scripts de fundo usadas para atualizar os dados.
13. Um Jetstrap
Não confunda que Jetstrap apenas um simples ferramentas de modelagem entidade, é 100% interface baseada na web ferramenta de construção Twitter Bootstrap. Os usuários não precisam fazer download de qualquer tipo de software pode ser usado Jetstrap. Os usuários só precisam fazer o login, e então construir seu projeto, ele pode ser acessado a qualquer hora, em qualquer lugar a. A construção da função principal é fornecer aos desenvolvedores e designers, o usuário pode facilmente gerada por Jetstrap local bonito, e corre muito rápido
14. Um DivShot
DivShot é um front-end editor rápida e visual de texto de desenvolvimento, com a maquete ferramenta tão simples e limpo. Incluindo uma variedade de componente personalizado quadros biblioteca precisa, que é uma das melhores ferramentas que ele oferece. Além disso, também inclui um conversor tema que permite aos usuários modificar o tema. Versão de teste é gratuito, e depois de um período de teste você precisa pagar seu próprio para manter o serviço original.
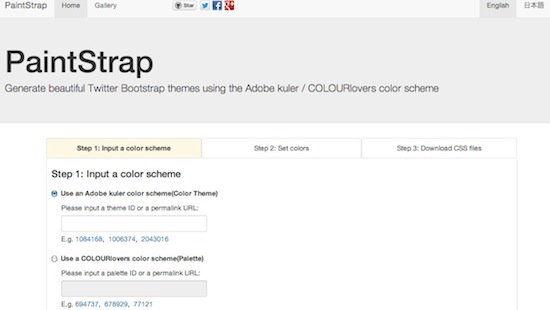
15. Um PaintStrap
PaintStrap usando o Adobe Kuler / COLOURlovers combinações de cores para gerar belo tema Twitter Bootstrap. Esta ferramenta é particularmente fácil de instalar e fácil de baixar arquivos CSS e também é facilmente substituído por outro documento padrão.