Bootstrap caixa de pop-up (Popover) Widget
caixa de pop-up (Popover) tooltip (dica) Da mesma forma, é fornecida uma visão ampliada. Para activar a caixa de pop-up, os usuários simplesmente passar o mouse sobre o elemento pode ser. O conteúdo da caixa de pop-up pode ser completamente preenchido usando API Bootstrap de Dados (API Bootstrap de Dados). O método baseia-se em uma dica de ferramenta (sugestão).
Se você quiser para se referir às características individuais de plug-in, você precisa fazer referênciapopover.js, que depende da ponta da ferramenta (sugestão) plugue .Ou, como Bootstrap plug-in Overview capítulo mencionado, você pode se referir abootstrap.jsou versão comprimida debootstrap.min.js.
uso
caixa de pop-up (Popover) conteúdo e tags de plug-gerado por demanda, é a caixa de pop-up padrão (popover) atrás de seus elementos ativos. Há duas maneiras que você pode adicionar uma caixa de pop-up (popover):
- Através de atributos de dados: Para adicionar uma caixa de pop-up (popover), basta adicionar-toggle data = "popover"para ser uma âncora / botão etiquetas. O título é a caixa (popover) texto pop-up âncora. Por padrão, a caixa de pop-up do plug-in (popover) é definido no topo.
<a href="#" data-toggle="popover" title="Example popover"> Por favor, passe o mouse por cima de mim </a>
- Por JavaScript: caixa de pop-up (popover) via JavaScript Ativar:
$ ( "# Identificador '). Popover (opções)
caixa de pop-up (Popover) ligue ao contrário dos menus suspensos anteriores e outros plug-ins discutidos acima, não é um plugin CSS puro. Para usar este plugin, você deve ativá-lo usando jQuery (leia javascript). Use o seguinte script para habilitar todas as páginas caixa de pop-up (popover):
$ (Function () {$ ( "[Data-toggle = 'popover']") popover ();.});
Exemplos
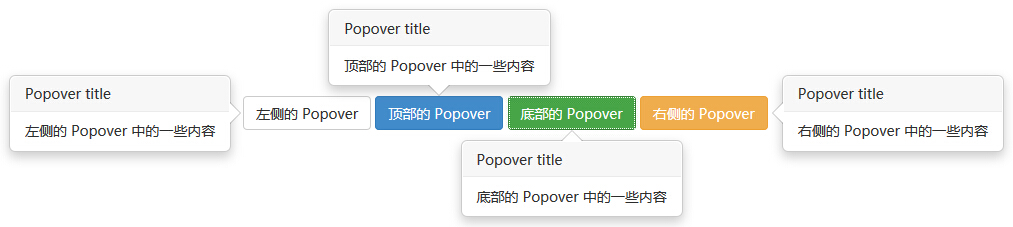
O exemplo a seguir demonstra o uso da caixa de pop-up (Popover) Widget por dados atributo de uso.
Exemplos
tente »
Os resultados são os seguintes:

opções
Existem algumas opções através da API Bootstrap de Dados (Data API Bootstrap) ou juntando chamada de JavaScript. A tabela a seguir lista estas opções:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 向弹出框应用 CSS 褪色过渡效果。 |
| html | boolean 默认值:false | data-html | 向弹出框插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位弹出框(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整弹出框。例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发弹出框: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加弹出框。 实例: container: 'body' |
caminho
Aqui estão alguns da caixa de pop-up (Popover) plug-in formas úteis:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.popover(options) | 向元素集合附加弹出框句柄。 |
$().popover(options) |
| Toggle:.popover('toggle') | 切换显示/隐藏元素的弹出框。 |
$('#element').popover('toggle')
|
| Show:.popover('show') | 显示元素的弹出框。 |
$('#element').popover('show')
|
| Hide:.popover('hide') | 隐藏元素的弹出框。 |
$('#element').popover('hide')
|
| Destroy:.popover('destroy') | 隐藏并销毁元素的弹出框。 |
$('#element').popover('destroy')
|
Exemplos
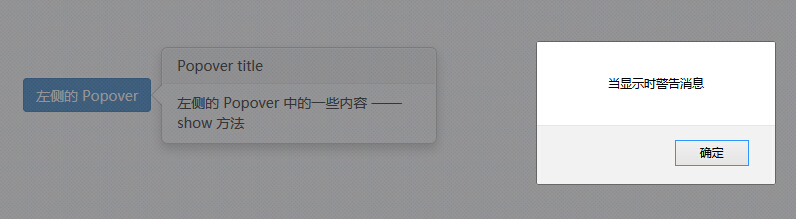
O exemplo a seguir demonstra a caixa de pop-up (Popover) abordagem plug-in:
Exemplos
tente »
Os resultados são os seguintes:

evento
A tabela a seguir lista a caixa de pop-up (Popover) plug-in para ser usado no evento. Estes eventos podem ser usados quando a função de gancho.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 |
$('#mypopover').on('show.bs.popover', function () {
// 执行一些动作...
})
|
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('shown.bs.popover', function () {
// 执行一些动作...
})
|
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 |
$('#mypopover').on('hide.bs.popover', function () {
// 执行一些动作...
})
|
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('hidden.bs.popover', function () {
// 执行一些动作...
})
|
Exemplos
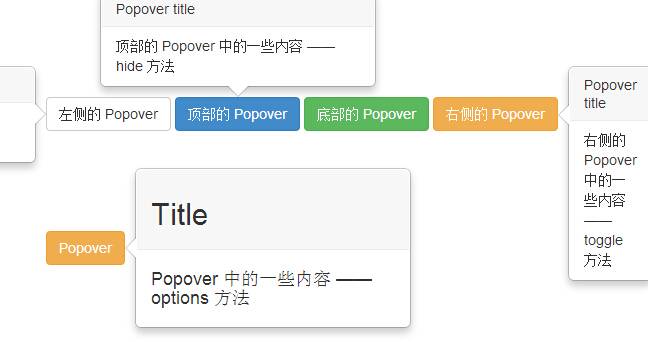
O exemplo a seguir demonstra os eventos de widget caixa de pop-up (Popover):
Exemplos
tente »
Os resultados são os seguintes: