menu drop-down botão Bootstrap
Este capítulo explica como usar a classe Bootstrap para adicionar o botão de menu drop-down. Para adicionar o botão de menu drop-down, botões simplesmente colocados e menus drop-down em umgrupo .btn pode estar em.Você também pode usar o <span class = "acento circunflexo"> </ span> botão para indicar um menu suspenso.
O exemplo a seguir demonstra um menu básico suspensa simples botão:
Exemplos
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-default suspenso Toggle" Dados-toggle = "dropdown"> padrão <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-primário suspenso Toggle" Dados-toggle = "dropdown"> ORIGINAL <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
Os resultados são os seguintes:
menu drop-down botão de divisão
Dividir botões e menus drop-down utilizando o botão drop-down ou menos o mesmo estilo, mas o menu drop-down para adicionar à função original. botão de divisão é deixado das características originais, o direito é o menu drop-down para mudar a visualização.
Exemplos
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-default" > padrão </ button>
<Button type = "button" class = "btn btn-default suspenso Toggle"
Dados-toggle = "dropdown">
<span class = "acento circunflexo"> </ span>
<span class = "sr-only"> menu drop-down interruptor </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu">
<Li> <a href = "#"> função </ a> </ li>
<Li> <a href = "#"> Outra característica </ a> </ li>
<Li> <a href = "#"> Outros </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
</ Ul>
</ Div>
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-primário" > ORIGINAL </ button>
<Button type = "button" class = "btn btn-primário suspenso Toggle" Dados-toggle = "dropdown">
<span class = "acento circunflexo"> </ span>
<span class = "sr-only"> menu drop-down interruptor </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu">
<Li> <a href = "#"> função </ a> </ li>
<Li> <a href = "#"> Outra característica </ a> </ li>
<Li> <a href = "#"> Outros </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
</ Ul>
</ Div>
Os resultados são os seguintes:
botão de menu suspenso Tamanho
Você pode usar o menu drop-down com uma variedade detamanho do botão: .btn-grande, .btn-sm ou .btn-xs.
Exemplos
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-default suspenso Toggle btn-lg" Dados-toggle = "dropdown"> padrão <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-primário suspenso Toggle btn-sm" Dados-toggle = "dropdown"> ORIGINAL <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-sucesso suspenso Toggle btn-xs" Dados-toggle = "dropdown"> sucesso <span class = "acento circunflexo"> </ span> </ button>
<Ul class = "dropdown-menu" role = "menu">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
Os resultados são os seguintes:
botão de menu para baixo
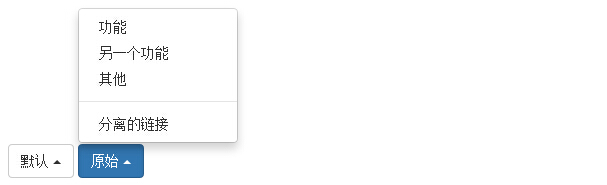
Menu também pode ser elaborado, basta adicionar.dropup .btn-grupopara o contêiner pai.
Exemplos
<Div class = "linha" style = "margin-left: 50px ; margin-top: 200px">
<Div class = "dropup btn-grupo" >
<Button type = "button" class = "btn btn-default suspenso Toggle" Dados-toggle = "dropdown"> padrão <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
<Div class = "dropup btn-grupo" >
<Button type = "button" class = "btn btn-primário suspenso Toggle" Dados-toggle = "dropdown"> ORIGINAL <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu" role = "menu">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
</ Div>
</ Div>
Os resultados são os seguintes: