Bootstrap grupo da caixa de entrada
Outra característica deste capítulo explicará apoio Bootstrap, grupo da caixa de entrada. expansão do grupo de caixa de entrada, desde controles de formulário . Use o grupo da caixa de entrada, você pode facilmente adicionar uma caixa de entrada de prefixo e sufixo de texto, ou o botão para o texto-base.
Ao adicionar prefixos e sufixos para o conteúdo do campo de entrada, você pode adicionar elementos para a entrada do usuário comum. Por exemplo, você pode adicionar um sinal de dólar, ou antes de o nome de usuário do Twitter com @, ou de programação de aplicativos interfaces necessárias para outros elementos comuns.
Para adicionar aos elementos prefixo ou sufixo.form-controlo são como se segue:
- Os elementos em um prefixo ou sufixo com umaclasse .input-grupo da <div> em.
- Em seguida, no mesmo <div> dentro, colocando conteúdo adicional na classe dos.input-group-addon de <span> dentro.
- Para o <span> colocado na frente ou atrás do elemento <input>.
 A fim de manter a compatibilidade cross-browser, evitar o uso de elemento <select>, porque eles não tornam completamente efeitos navegador WebKit. Não se aplicam diretamente ao grupo de classe set caixa de entrada de formulário, grupo da caixa de entrada é um componente isolado.
A fim de manter a compatibilidade cross-browser, evitar o uso de elemento <select>, porque eles não tornam completamente efeitos navegador WebKit. Não se aplicam diretamente ao grupo de classe set caixa de entrada de formulário, grupo da caixa de entrada é um componente isolado.
O conjunto de caixa de entrada básica
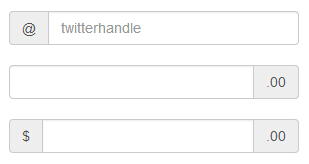
O exemplo a seguir ilustra a caixas de entrada de base Grupo:
Exemplos
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-exemplo BS- example-forma" role = "forma">
<Div class = "input-grupo">
<span class = "input-group-addon "> @ </ span>
<Input type = "text" class = "forma-control" espaço reservado = "twitterhandle">
</ Div>
<br>
<Div class = "input-grupo">
<Input type = "text" class = "form-controle">
<span class = "input-group-addon "> 0,00 </ span>
</ Div>
<br>
<Div class = "input-grupo">
<span class = "input-group-addon "> $ </ span>
<Input type = "text" class = "form-controle">
<span class = "input-group-addon "> 0,00 </ span>
</ Div>
</ Form>
</ Div>
Os resultados são os seguintes:
O tamanho do grupo da caixa de entrada
Você pode adicionar um formulário em relação ao tamanho do.input-grupo de classe (por exemplo.input-grupo LG, input- grupo-sm, input-group-xs) para alterar o tamanho do grupo da caixa de entrada. O conteúdo da caixa de entrada será automaticamente redimensionada.
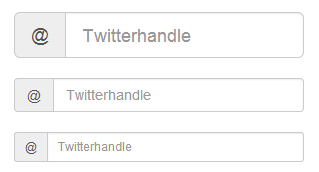
O exemplo a seguir ilustra esse ponto:
Exemplos
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-exemplo BS- example-forma" role = "forma">
<Div class = "input-grupo input- grupo-lg">
<span class = "input-group-addon "> @ </ span>
<Input type = "text" class = "forma-control" espaço reservado = "Twitterhandle">
</ Div>
<br>
<Div class = "input-grupo">
<span class = "input-group-addon "> @ </ span>
<Input type = "text" class = "forma-control" espaço reservado = "Twitterhandle">
</ Div>
<br>
<Div class = "input-grupo input- grupo-sm">
<span class = "input-group-addon "> @ </ span>
<Input type = "text" class = "forma-control" espaço reservado = "Twitterhandle">
</ Div>
</ Form>
</ Div>
Os resultados são os seguintes:
Caixas e plugue rádio
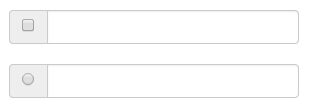
Você pode verificar caixas e rádio plug-in como uma caixa de entrada de prefixo ou sufixo elemento do grupo, como mostrado no exemplo a seguir:
Exemplos
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-exemplo BS- example-forma" role = "forma">
<Div class = "linha">
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<span class = "input-group-addon ">
<Input type = "checkbox"> </ span>
<Input type = "text" class = "form-controle">
Input-group ->
->
<br>
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<span class = "input-group-addon ">
<Input type = "radio"> </ span>
<Input type = "text" class = "form-controle">
Input-group ->
->
->
</ Form>
</ Div>
Os resultados são os seguintes:
Button widget
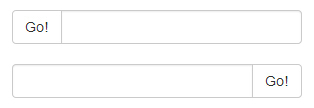
Você também pode colocar o botão como um prefixo ou sufixo elemento do grupo da caixa de entrada, desta vez você não vai adicionarclasse .input-group-addon, você precisa usar a classe.input-grupo btn botão para embrulhar. Isso é necessário porque o estilo padrão do navegador não será reescrito. O exemplo a seguir ilustra esse ponto:
Exemplos
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-exemplo BS- example-forma" role = "forma">
<Div class = "linha">
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<span class = "input-btn grupo ">
<Button class = "btn btn-default" type = "button"> Go! <button />
</ Span>
<Input type = "text" class = "form-controle">
Input-group ->
->
<br>
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Input type = "text" class = "form-controle">
<span class = "input-btn grupo ">
<Button class = "btn btn-default" type = "button"> Go! <button />
</ Span>
Input-group ->
->
->
</ Form>
</ Div>
Os resultados são os seguintes:
Botão com menu dropdown
menus Adicionar botão com um menu drop-down no grupo de caixa de entrada, simplesmente em umaclasse .input-btn-grupo de botões e drop-down pode ser envolvido, como mostrado nos exemplos a seguir:
Exemplos
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-exemplo BS- example-forma" role = "forma">
<Div class = "linha">
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Div class = "input-btn grupo ">
<Button type = "button" class = "btn btn-default suspenso Toggle" Dados-toggle = "dropdown" drop-down menu <span> class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
BTN-group ->
<Input type = "text" class = "form-controle">
Input-group ->
->
<br>
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Input type = "text" class = "form-controle">
<Div class = "input-btn grupo ">
<Button type = "button" class = "btn btn-default suspenso Toggle" Dados-toggle = "dropdown" drop-down menu <span> class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu pull- right">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
BTN-group ->
Input-group ->
->
->
</ Form>
</ Div>
Os resultados são os seguintes:
botão de menu drop-down segmentação
Adicionar botão de divisão com um menu drop-down no grupo de caixa de entrada, use o botão drop-down menu e aproximadamente o mesmo estilo, mas o menu drop-down para adicionar a função principal, como mostrado no exemplo a seguir:
Exemplos
<Div style = "padding: 100px 100px 10px ;">
<Form class = "bs-exemplo BS- example-forma" role = "forma">
<Div class = "linha">
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Div class = "input-btn grupo ">
<Button type = "button" class = "btn btn-default" tabindex = "-1"> menu suspenso </ button>
<Button type = "button" class = "btn btn-default suspenso Toggle" Dados-toggle = "dropdown" tabindex = "-1">
<span class = "acento circunflexo"> </ span>
<span class = "sr-only"> menu drop-down interruptor </ span>
</ Button>
<Ul class = "dropdown-menu">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
BTN-group ->
<Input type = "text" class = "form-controle">
Input-group ->
->
<br>
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Input type = "text" class = "form-controle">
<Div class = "input-btn grupo ">
<Button type = "button" class = "btn btn-default" tabindex = "-1"> menu suspenso </ button>
<Button type = "button" class = "btn btn-default suspenso Toggle" Dados-toggle = "dropdown" tabindex = "-1">
<span class = "acento circunflexo"> </ span>
<span class = "sr-only"> menu drop-down interruptor </ span>
</ Button>
<Ul class = "dropdown-menu pull- right">
<Li>
<A href = "#"> função </ a>
</ Li>
<Li>
<A href = "#"> Outra característica </ a>
</ Li>
<Li>
<A href = "#"> Outros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> isolado ligação </ a>
</ Li>
</ Ul>
BTN-group ->
Input-group ->
->
->
</ Form>
</ Div>
Os resultados são os seguintes:
A fim de manter a compatibilidade cross-browser, evitar o uso de elemento <select>, porque eles não tornam completamente efeitos navegador WebKit. Não se aplicam diretamente ao grupo de classe set caixa de entrada de formulário, grupo da caixa de entrada é um componente isolado.