guias de bootstrap (Tab) Widget
Tab (Tab) em elementos de navegação Bootstrap introduzidas no capítulo. Através da combinação de uma série de atributos de dados, você pode facilmente criar uma interface de guia. Com este plugin, você pode colocar o conteúdo em abas ou separadores de cápsula e até mesmo cair para baixo a guia do menu.
 Se você quiser para se referir às características individuais de plug-in, você precisa fazer referênciatab.js.Ou, como Bootstrap plug-in Overview capítulo mencionado, você pode se referir abootstrap.jsou versão comprimida debootstrap.min.js.
Se você quiser para se referir às características individuais de plug-in, você precisa fazer referênciatab.js.Ou, como Bootstrap plug-in Overview capítulo mencionado, você pode se referir abootstrap.jsou versão comprimida debootstrap.min.js.
uso
Você pode ativar as guias de duas maneiras:
- Através de atributos de dados: Você precisa adicionar dados-toggle = "tab"ouos dados-toggle = "pílula"para ancorar links de texto.
Nav nav-guiase adicionar classe para oul,e será aplicada Bootstrap estilo de etiqueta , e adicionarnavnav-pílulas paraUlclasse, e será aplicada Bootstrap estilo cápsula .
<ul class = "nav nav-tabs">
<Li> <a href="#identifier" data-toggle="tab"> Início </a> </ li>
...
</ Ul>
- Por JavaScript: Você pode usar as guias para permitir Javscript, como segue:
$ ( "# MyTab a '). Click (function (e) {
e.preventDefault ()
$ (Este) .tab ( 'show')
})
O exemplo a seguir demonstra maneiras diferentes para ativar as várias guias:
// Selecione o nome da guia em US $ ( '# MyTab a [href = "# perfil"]'). Tab ( 'show')
// Seleciona a primeira aba $ ( '# MyTab um: first') separador ( 'show').
. // Seleciona a última guia $ ( '# MyTab a: última') separador ( 'show')
// Seleciona o terceiro guia (zero-indexada)
$ ( "# MyTab li: eq (2) a ') separador (' show ').
efeito de fade
Se você precisa definir guias desaparecer efeito, adicione.fade por trás de cada painel da .tab.A primeira guia tem de ser adicionado.in classe a desvanecer-se no conteúdo original, como mostrado nos exemplos seguintes:
<Div class = "tab-content">
<Div class = "fade-painel guia na ativa" id = "casa"> ... </ div>
<Div class = "-pane guia fade" id = "svn"> ... </ div>
<Div class = "-pane guia fade" id = "ios"> ... </ div>
<Div class = "-pane guia fade" id = "java"> ... </ div>
</ Div>
Exemplos
O exemplo a seguir demonstra o uso de guias de dados da propriedade (Tab) e plug-fade efeitos:
Exemplos
<Ul id = "MyTab" class = "nav nav-tabs" >
<Li class = "ativo">
<A href = "#home" Dados-toggle = "tab"> W3Cschool Home </ a>
</ Li>
<Li> <a href = "#ios" Dados-toggle = "tab"> iOS </ a> </ li>
<Li class = "dropdown">
<A href = "#" id = "myTabDrop1" class = "dropdown-toggle"
Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu" role = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" Dados-toggle = "tab"> jmeter </ a> </ li>
<Li> <a href = "#ejb" tabindex = "-1" Dados-toggle = "tab"> ejb </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Div id = "myTabContent" class = "tab-content">
<Div class = "fade-painel guia no ativo" id = "casa">
<P> W3Cschoool Este tutorial é fornecer a mais recente tecnologia web site, este site fornece uma documentação técnica estação livre, ajudam a maioria dos entusiastas de tecnologia web de início rápido e construir seus próprios sites. O primeiro vôo mais cedo para a linha - para aprender não só a tecnologia, mas também um sonho. </ P>
</ Div>
<Div class = "-pane guia fade" id = "ios">
<P> iOS é um desenvolvido e publicado pela sistema operacional móvel da Apple. Originalmente lançado pela primeira vez, iPhone, iPod Touch e Apple TV em 2007. iOS é derivado do OS X, eles compartilham a fundação Darwin. sistema operativo OS X é usado em um Mac, iOS é a versão móvel da Apple. </ P>
</ Div>
<Div class = "-pane guia fade" id = "jmeter">
<P> jMeter é um software de teste de código aberto. É 100% pura aplicação Java, para testes de carga e desempenho. </ P>
</ Div>
<Div class = "-pane guia fade" id = "ejb">
<P> Enterprise Java Beans (EJB ) é uma estrutura de desenvolvimento para criar um aplicações empresariais altamente escaláveis e robustas, implantado em um servidores de aplicativos compatíveis (como JBOSS, Logic Web, etc.) de J2EE. </ P>
</ Div>
</ Div>
Os resultados são os seguintes:
caminho
. Guia de US $ () :. O método pode ativar elemento de guia e o conteúdo do recipiente.Tabs precisa usar um
alvo de dados ou um ponto no nó de contentor href DOM.
<Ul class = "nav nav-tabs" id = "MyTab">
<Li class = "ativo"> <a href="#identifier" data-toggle="tab"> Início </a> </ li>
.....
</ Ul>
<Div class = "tab-content">
<Div class = "tab-painel ativo" id = "casa"> ... </ div>
.....
</ Div>
<Script>
$ (Function () {
. $ ( '# MyTab a: última') separador ( 'show')
})
</ Script>
Exemplos
O exemplo a seguir demonstra a guia (Tab) plug-in de uso métodos.tab.No presente exemplo, a segunda aba éiOS ativos:
Exemplos
<Ul id = "MyTab" class = "nav nav-tabs" >
<Li class = "ativo"> <a href = "#home" Dados-toggle = "tab"> W3Cschool Home </ a>
</ Li>
<Li> <a href = "#ios" Dados-toggle = "tab"> iOS </ a> </ li>
<Li class = "dropdown">
<A href = "#" id = "myTabDrop1" class = "dropdown-toggle"
Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu" role = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" Dados-toggle = "tab"> jmeter </ a>
</ Li>
<Li> <a href = "#ejb" tabindex = "-1" Dados-toggle = "tab"> ejb </ a>
</ Li>
</ Ul>
</ Li>
</ Ul>
<Div id = "myTabContent" class = "tab-content">
<Div class = "fade-painel guia no ativo" id = "casa">
<P> W3Cschoool Este tutorial é fornecer a mais recente tecnologia web site, este site fornece uma documentação técnica estação livre, ajudam a maioria dos entusiastas de tecnologia web de início rápido e construir seus próprios sites. O primeiro vôo mais cedo para a linha - para aprender não só a tecnologia, mas também um sonho. </ P>
</ Div>
<Div class = "-pane guia fade" id = "ios">
<P> iOS é um desenvolvido e publicado pela sistema operacional móvel da Apple. Originalmente lançado pela primeira vez, iPhone, iPod Touch e Apple TV em 2007. iOS é derivado do OS X, eles compartilham a fundação Darwin. sistema operativo OS X é usado em um Mac, iOS é a versão móvel da Apple. </ P>
</ Div>
<Div class = "-pane guia fade" id = "jmeter">
<P> jMeter é um software de teste de código aberto. É 100% pura aplicação Java, para testes de carga e desempenho. </ P>
</ Div>
<Div class = "-pane guia fade" id = "ejb">
<P> Enterprise Java Beans (EJB ) é uma estrutura de desenvolvimento para criar um aplicações empresariais altamente escaláveis e robustas, implantado em um servidores de aplicativos compatíveis (como JBOSS, Logic Web, etc.) de J2EE. </ P>
</ Div>
</ Div>
<Script> $ (function () {$ ( 'MyTab li #: eq (1) a') separador ( 'show') ;.}); </ script>
Os resultados são os seguintes:
evento
A tabela a seguir lista as guias (guia) plug-in a ser utilizados no evento. Estes eventos podem ser usados quando a função de gancho.
| 事件 | 描述 | 实例 |
|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
Exemplos
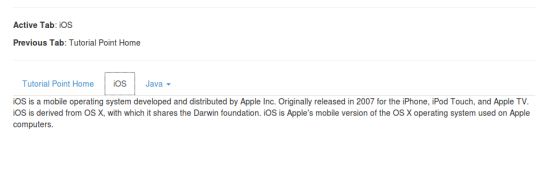
O exemplo seguinte demonstra a utilização de abas (aba) plug-in evento. No presente exemplo, ele irá mostrar a atual e as guias visitados anteriores:
Exemplos
<Hr>
<P class = "-guia ativa"> <strong> guia Ativar </ strong>: <span> </ span> </ p>
<P class = "-guia anterior"> <strong> Ativar a guia anterior </ strong>: <span> </ span> </ p>
<Hr>
<Ul id = "MyTab" class = "nav nav-tabs" >
<Li class = "ativo"> <a href = "#home" Dados-toggle = "tab"> W3Cschool Home </ a> </ li>
<Li> <a href = "#ios" Dados-toggle = "tab"> iOS </ a> </ li>
<Li class = "dropdown">
<A href = "#" id = "myTabDrop1" class = "dropdown-toggle"
Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b> </ a>
<Ul class = "dropdown-menu" role = "menu" aria-labelledby = "myTabDrop1">
<Li> <a href = "#jmeter" tabindex = "-1" Dados-toggle = "tab"> jmeter </ a> </ li>
<Li> <a href = "#ejb" tabindex = "-1" Dados-toggle = "tab"> ejb </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Div id = "myTabContent" class = "tab-content">
<Div class = "fade-painel guia no ativo" id = "casa">
<P> W3Cschoool Este tutorial é fornecer a mais recente tecnologia web site, este site fornece uma documentação técnica estação livre, ajudam a maioria dos entusiastas de tecnologia web de início rápido e construir seus próprios sites. O primeiro vôo mais cedo para a linha - para aprender não só a tecnologia, mas também um sonho. </ P>
</ Div>
<Div class = "-pane guia fade" id = "ios">
<P> iOS é um desenvolvido e publicado pela sistema operacional móvel da Apple. Originalmente lançado pela primeira vez, iPhone, iPod Touch e Apple TV em 2007. iOS é derivado do OS X, eles compartilham a fundação Darwin. sistema operativo OS X é usado em um Mac, iOS é a versão móvel da Apple. </ P>
</ Div>
<Div class = "-pane guia fade" id = "jmeter">
<P> jMeter é um software de teste de código aberto. É 100% pura aplicação Java, para testes de carga e desempenho. </ P>
</ Div>
<Div class = "-pane guia fade" id = "ejb">
<P> Enterprise Java Beans (EJB ) é uma estrutura de desenvolvimento para criar um aplicações empresariais altamente escaláveis e robustas, implantado em um servidores de aplicativos compatíveis (como JBOSS, Logic Web, etc.) de J2EE. </ P>
</ Div>
</ Div>
<Script> $ (function () {$ ( 'a [-toggle data = "tab"]'). Em ( 'shown.bs.tab', function (e) {// ficar ativado Nome Tab var activeTab = $ (e.target) .text (); // Obter um nome de var guia pré-ativado previousTab = $ (e.relatedTarget) .text ( ); ( ". palmo-guia ativa") $. html (activeTab); $ ( " espaço-guia anterior.") html (previousTab) ;.});}); </ script>
Os resultados são os seguintes:
Se você quiser para se referir às características individuais de plug-in, você precisa fazer referênciatab.js.Ou, como Bootstrap plug-in Overview capítulo mencionado, você pode se referir abootstrap.jsou versão comprimida debootstrap.min.js.