Bootstrap Ferramenta Tip (dica) Widget
Quando você quiser descrever um link, dicas de ferramentas (sugestão) é muito útil. Tooltip (sugestão) plug-in é inspirado porJason QuadroescreveujQuery.tipsyassunto. Tooltip (sugestão) plug-in tem feito muito para melhorar, por exemplo, não depende de imagem em vez usar o CSS para alcançar efeitos de animação, usando o atributo de dados informações armazenadas título.
Se você quiser para se referir às características individuais de plug-in, você precisa fazer referênciatooltip.js.Ou, como Bootstrap plug-in Overview capítulo mencionado, você pode se referir abootstrap.jsou versão comprimida debootstrap.min.js.
uso
Tooltip (sugestão) conteúdo e marcas gerado-plug sob demanda, é a dica de ferramenta padrão (dica) na parte de trás de seus elementos ativos. Há duas maneiras que você pode adicionar uma dica de ferramenta (sugestão):
- Através de atributos de dados: Para adicionar uma dica de ferramenta (sugestão), basta adicionar dados-toggle = "dica"para ser uma marca de âncora. O título é o texto âncora dica (sugestão). Por padrão, a dica de ferramenta plug-in (sugestão) é definido no topo.
<a href="#" data-toggle="tooltip" title="Example tooltip"> favor pairar acima de mim </a>
- Por JavaScript: JavaScript é desencadeada por tooltip (dica):
$ ( "# Identificador '). Tooltip (opções)
Tooltip (sugestão) ligue ao contrário dos menus suspensos anteriores e outros plug-ins discutido acima, não é um plugin CSS puro. Para usar este plugin, você deve ativá-lo usando jQuery (leia javascript). Use o seguinte script para habilitar toda a página de dicas de ferramentas (sugestão):
$ (Function () {$ ( "[data-toggle = 'dica']") dica () ;.});
Exemplos
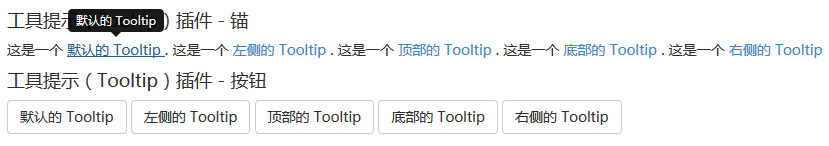
O exemplo a seguir demonstra o uso da ferramenta de dicas (sugestão) widget atribuir dados de uso.
Exemplos
tente »
Os resultados são os seguintes:

opções
Existem algumas opções através da API Bootstrap de Dados (Data API Bootstrap) ou juntando chamada de JavaScript. A tabela a seguir lista estas opções:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 提示工具使用 CSS 渐变滤镜效果。 |
| html | boolean 默认值:false | data-html | 向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位提示工具(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| content | string | function 默认值:'' | data-content | 如果未指定data-content属性,则使用默认的 content 值。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加提示工具。 实例: container: 'body' |
caminho
Aqui estão algumas dicas de ferramentas (Tooltip) plug-in formas úteis:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle:.tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show:.tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide:.tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy:.tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
Exemplos
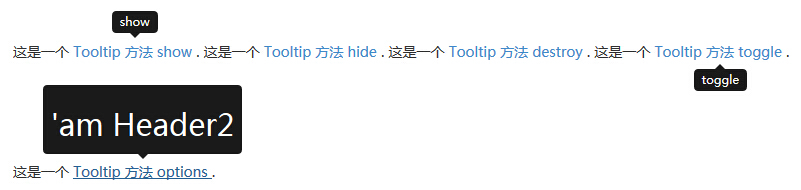
O exemplo a seguir demonstra as dicas de ferramentas (sugestão) métodos de plug-in de uso.
Exemplos
tente »
Os resultados são os seguintes:

evento
A tabela a seguir lista a dica de ferramenta (Tooltip) plug-in para ser usado no evento. Estes eventos podem ser usados quando a função de gancho.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tooltip | 当调用 show 实例方法时立即触发该事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 执行一些动作...
})
|
| shown.bs.tooltip | 当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 执行一些动作...
})
|
| hide.bs.tooltip | 当调用 hide 实例方法时立即触发该事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 执行一些动作...
})
|
| hidden.bs.tooltip | 当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 执行一些动作...
})
|
Exemplos
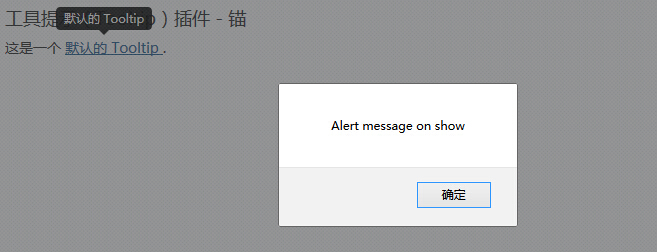
O exemplo a seguir demonstra as dicas de ferramentas (sugestão) plug-in de uso do evento.
Exemplos
tente »
Os resultados são os seguintes: