navegação Bootstrap
barra de navegação é um recurso interessante, é uma característica proeminente do local de Bootstrap. Fundação barra de navegação como uma componentes da resposta do cabeçalho da página de navegação em seu aplicativo ou site. Em vista do dispositivo de navegação móvel é dobrada, aumenta a largura da janela de visualização disponível da barra de navegação irá horizontalmente. Bootstrap barra de navegação principal, a barra de navegação inclui um nome de domínio e estilos básicos de navegação definido.
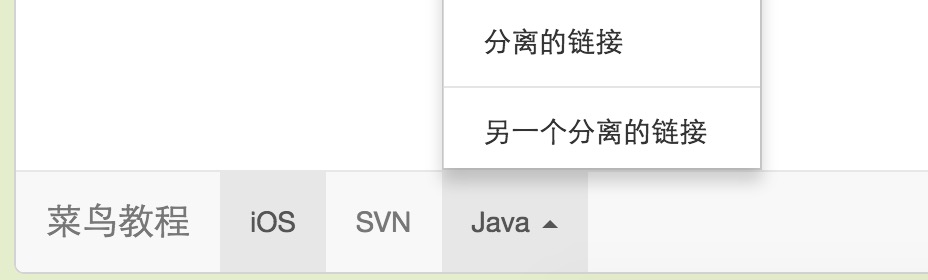
A barra de navegação padrão
Criar uma barra de navegação padrão, siga estes passos:
- Tags Adicionarclasse .navbar, .navbar-default para o <nav>.
- Adicionarrole = "navegação" para os elementos acima, ajudam a aumentar a acessibilidade.
- Adicionar umaclasse título .navbar-cabeçalho para o elemento <div> contém elementos internos <a> com classenavbar-marca de. Isso fará com que o texto pareça maior One.
- Para adicionar um link para a barra de navegação, basta adicionar lista desordenada pode com .navclasse, .navbar-nav de.
O exemplo a seguir ilustra esse ponto:
Exemplos
<Nav class = "navbar navbar-default" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "ativo"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-toggle" Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Relatório Jasper </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> outro link isolado </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
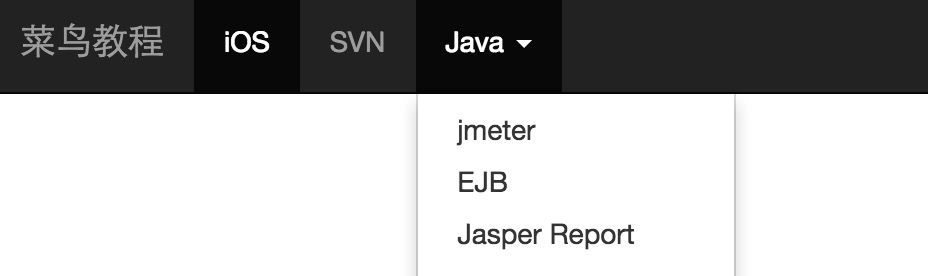
Os resultados são os seguintes:
barra de navegação Responsive
Para adicionar funcionalidade de navegação sensível, você tem que dobrar o conteúdo envolto em comaulas .collapse, .navbar colapso do <div> em.barra de navegação dobrado é na verdade um botão .navbar-toggleclasse e dois elementos de dados com.O primeiro é obotão, push-de alternância de dados usado para dizer JavaScript precisa fazer, eo segundo é data-alvo,indicando para o qual você quer mudar elemento. Três comclasse .icon-bar do <span> botão para criar o chamado Hamburgo.Estes switches para.nav colapso <div> elemento.Para atingir essas funções, você deve incluir Bootstrap vezes (Fechar) plugue .
O exemplo a seguir ilustra esse ponto:
Exemplos
<Nav class = "navbar navbar-default" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<Button type = "button" class = "navbar-toggle" Dados-toggle = "colapso"
data-target = "# exemplo- navbar-collapse">
<span class = "sr-only"> Comutação de Navegação </ span>
<span class = "icon-bar"> </ span>
<span class = "icon-bar"> </ span>
<span class = "icon-bar"> </ span>
</ Button>
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div class = "colapso navbar-colapso" id = "exemplo-navbar-collapse ">
<Ul class = "nav navbar-nav" >
<Li class = "ativo"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-toggle" Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Relatório Jasper </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> outro link isolado </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
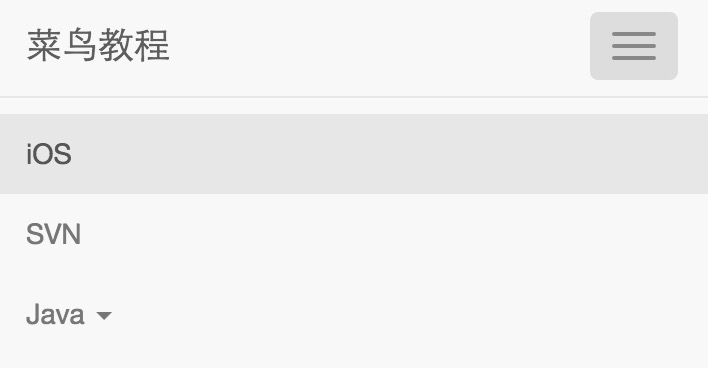
Os resultados são os seguintes:
barra de navegação Formulário
Forma na barra de navegação em vez de usar Bootstrap formar os capítulos de classe padrão mencionados, ele usaclasse-form .navbar.Isso garante alinhamento vertical adequada e forma em um comportamento de janela de exibição dobrar estreita. Usar a opção de alinhamento (o qual será explicado em pormenor na secção de alinhamento componente) para determinar o conteúdo da barra de navegação é colocado onde.
O exemplo a seguir ilustra esse ponto:
Exemplos
<Nav class = "navbar navbar-default" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div>
<Form class = "navbar-forma navbar- esquerda" role = "search">
<Div class = "form-grupo">
<Input type = "text" class = "forma-control" espaço reservado = "Pesquisar">
</ Div>
<Button type = "submit" class = "btn btn-default" > Enviar </ button>
</ Form>
</ Div>
</ Div>
</ Nav>
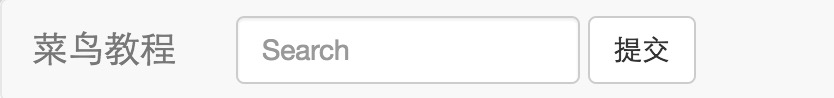
Os resultados são os seguintes:
Botão na barra de navegação
Você pode usar aclasse .navbar-btn adicionar um botão, o botão é centrado verticalmente na barra de navegação para não <form> O elemento <button>..navbar-btn pode ser usado em <a> e elementos <input>.
 Não use.navbar-btn em .navbar-navno elemento <a>, porque não é um padrão de Button, classe .
Não use.navbar-btn em .navbar-navno elemento <a>, porque não é um padrão de Button, classe .
O exemplo a seguir ilustra esse ponto:
Exemplos
<Nav class = "navbar navbar-default" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div>
<Form class = "navbar-forma navbar- esquerda" role = "search">
<Div class = "form-grupo">
<Input type = "text" class = "forma-control" espaço reservado = "Pesquisar">
</ Div>
<Button type = "submit" class = "btn btn-default" > botão enviar </ button>
</ Form>
<Button type = "button" class = "btn btn-default navbar -btn"> botão da barra de navegação </ button>
</ Div>
</ Div>
</ Nav>
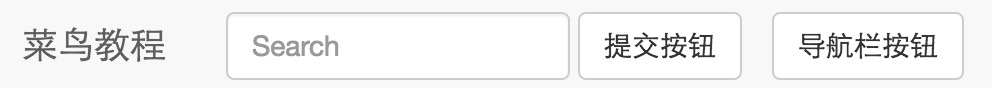
Os resultados são os seguintes:
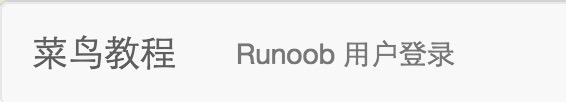
barra de navegação de texto
Se você quiser incluir na navegação cadeia de texto, usar aclasse .navbar-texto.Isto é frequentemente usado em conjunto com a tag <p> para garantir a liderança e cores adequada. O exemplo a seguir ilustra esse ponto:
Exemplos
<Nav class = "navbar navbar-default" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div>
<P class = "navbar-text"> w3big Login do usuário </ p>
</ Div>
</ Div>
</ Nav>
Os resultados são os seguintes:
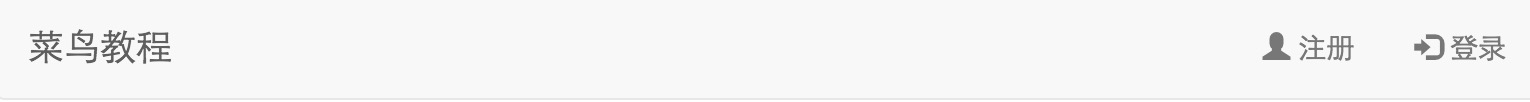
Combinado com ligações ícone de navegação
Se você quiser usar em um ícone de componente de navegação da barra de navegação convencional, em seguida, usar o ícone para definir aclasse glyphicon glyphicon- *, mais consulte ícone Bootstrap , como mostrado no exemplo a seguir:
Exemplos
<Nav class = "navbar navbar-default" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Ul class = "nav navbar-nav navbar -direito">
<Li> <a href = "#"> <span class = "glyphicon glyphicon-user" > </ span> Registrar </ a> </ li>
<Li> <a href = "#"> <span class = "glyphicon glyphicon-log- in"> </ span> Entrar </ a> </ li>
</ Ul>
</ Div>
</ Nav>
Os resultados são os seguintes:
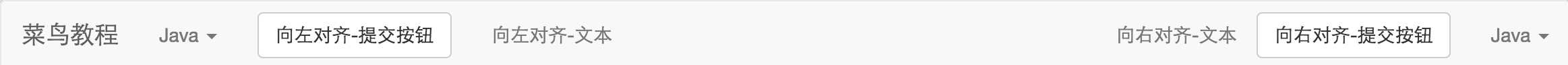
Alinhamento de componente
Você pode usar aclasse de utilitário-.navbar esquerda ou .navbar-direitaoudadireita para a esquerdaligaçõesalinhadosnavegaçãobarra denavegação, formulários, botões ou textodesses componentes. Ambos adicionar classe CSS irá flutuar na direção especificada. O exemplo a seguir ilustra esse ponto:
Exemplos
<Nav class = "navbar navbar-default" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav navbar -left">
<Li class = "dropdown">
<A href = "#" class = "dropdown-toggle" Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Relatório Jasper </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> outro link isolado </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form class = "navbar-forma navbar- esquerda" role = "search">
<Button type = "submit" class = "btn btn-default" > Alinhar à esquerda - botão Enviar </ button>
</ Form>
<P class = "navbar-text navbar- left"> Alinhar à esquerda - text </ p>
<Ul class = "nav navbar-nav navbar -direito">
<Li class = "dropdown">
<A href = "#" class = "dropdown-toggle" Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Relatório Jasper </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> outro link isolado </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form class = "forma-navbar navbar- certo" role = "search">
<Button type = "submit" class = "btn btn-default" > Alinhar à direita - botão Enviar </ button>
</ Form>
<P class = "navbar-text navbar- right"> Alinhar à direita - text </ p>
</ Div>
</ Div>
</ Nav>
Os resultados são os seguintes:
Fixo ao topo
Bootstrap barra de navegação pode ser posicionado de forma dinâmica. Por padrão, ele é um elemento nível de bloco, que é baseada na localização do HTML colocado na segmentação. Através de uma série de classes auxiliares, você pode colocá-lo na parte superior ou inferior da página, ou você pode fazê-lo em conjunto com a página de rolagem barra de navegação estática.
Se você deseja que a barra de navegação fixa ao topo da página, adicionarclasse fixo-.navbar-top para .navbar classe.O exemplo a seguir ilustra esse ponto:
 A fim de evitar que a barra de navegação superior e o corpo do conteúdo da página com outros escalonada, por favor, adicionar a marca de pelo menos 50 pixels de preenchimento para o <body> (estofamento), o valor do preenchimento pode ser ajustado de acordo com suas necessidades.
A fim de evitar que a barra de navegação superior e o corpo do conteúdo da página com outros escalonada, por favor, adicionar a marca de pelo menos 50 pixels de preenchimento para o <body> (estofamento), o valor do preenchimento pode ser ajustado de acordo com suas necessidades.
Exemplos
<Nav class = "navbar navbar navbar-default -Fixed-top" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "ativo"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-toggle" Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Relatório Jasper </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> outro link isolado </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Os resultados são os seguintes:
Fixo na porção final
Se você deseja que a barra de navegação fixa no fundo da página, adicionarclasse fixo-.navbar-bottom para .navbar classe.O exemplo a seguir ilustra esse ponto:
Exemplos
<Nav class = "navbar navbar navbar-default -Fixed-bottom" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "ativo"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-toggle" Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Relatório Jasper </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> outro link isolado </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Os resultados são os seguintes:
top estática
Para ser capaz de criar em conjunto com a barra de navegação de rolagem de página, adicionarclasse .navbar-static-top.Esta classe não exige o <body> adicionar preenchimento (preenchimento).
Exemplos
<Nav class = "navbar navbar navbar-default -static-top" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "ativo"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-toggle" Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Relatório Jasper </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> outro link isolado </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Os resultados são os seguintes:
Inverta a barra de navegação
Para criar um fundo preto barra de navegação invertida com texto branco, e simplesmente adicionar ao.navbar-inversa classe para .navbar classe,como mostrado no exemplo a seguir:
 A fim de evitar que a barra de navegação superior e o corpo do conteúdo da página com outros escalonada, por favor, adicionar a marca de pelo menos 50 pixels de preenchimento para o <body> (estofamento), o valor do preenchimento pode ser ajustado de acordo com suas necessidades.
A fim de evitar que a barra de navegação superior e o corpo do conteúdo da página com outros escalonada, por favor, adicionar a marca de pelo menos 50 pixels de preenchimento para o <body> (estofamento), o valor do preenchimento pode ser ajustado de acordo com suas necessidades.
Exemplos
<Nav class = "navbar navbar-inversa" role = "navegação">
<Div class = "recipiente de líquido">
<Div class = "navbar-header">
<A class = "navbar-brand" href = "#"> tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "ativo"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" class = "dropdown-toggle" Dados-toggle = "dropdown"> Java <b class = "acento circunflexo"> </ b>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Relatório Jasper </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> outro link isolado </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Os resultados são os seguintes:



Não use.navbar-btn em .navbar-navno elemento <a>, porque não é um padrão de Button, classe .




A fim de evitar que a barra de navegação superior e o corpo do conteúdo da página com outros escalonada, por favor, adicionar a marca de pelo menos 50 pixels de preenchimento para o <body> (estofamento), o valor do preenchimento pode ser ajustado de acordo com suas necessidades.



A fim de evitar que a barra de navegação superior e o corpo do conteúdo da página com outros escalonada, por favor, adicionar a marca de pelo menos 50 pixels de preenchimento para o <body> (estofamento), o valor do preenchimento pode ser ajustado de acordo com suas necessidades.