Formulário Bootstrap
Neste capítulo, vamos aprender como criar um formulário usando Bootstrap. Bootstrap algumas tags HTML simples e classes estendidas para criar diferentes estilos de formulários.
Bootstrap oferece os seguintes tipos de layout de formulários:
- Formulário Vertical (default)
- inline Form
- formulário de nível
forma vertical ou básica
A estrutura básica do formulário é Bootstrap vem com controles de formulários individuais recebem automaticamente algum estilo global. Aqui estão os passos para criar uma forma básica:
- Para o pai <form> elemento para adicionarrole = "forma".
- Os rótulos e controles em uma .form-grupo declassecom o <div> em. Isso é necessário para obter o melhor arremesso.
- Todos os elementos de texto <input>, <textarea> e <escolha> Adicionarclasse.form-controle.
Exemplos
<Form role = "forma">
<Div class = "form-grupo">
<label for = "name"> Nome </ label>
<Input type = "text" class = "forma-control" id = "nome" espaço reservado = "Digite o nome">
</ Div>
<Div class = "form-grupo">
<label for = "inputfile"> arquivo de entrada </ label>
<Input type = "file" id = "inputfile">
<P class = "ajuda-block"> Aqui está um exemplo texto de ajuda em nível de bloco. </ P>
</ Div>
<Div class = "checkbox">
<Label>
<Input type = "checkbox"> Por favor, marque </ label>
</ Div>
<Button type = "submit" class = "btn btn-default" > Enviar </ button>
</ Form>
Os resultados são os seguintes:
inline Form
Se você precisar criar um formulário que todos os elementos são inline, etiquetas alinhado à esquerda estão lado a lado, adicionar aclasse.form-inline com a tag <form>.
Exemplos
<Form class = "form-inline" role = "forma">
<Div class = "form-grupo">
<label class = "sr-only" for = "name"> Nome </ label>
<Input type = "text" class = "forma-control" id = "nome" espaço reservado = "Digite o nome">
</ Div>
<Div class = "form-grupo">
<label class = "sr-only" for = "inputfile"> arquivo de entrada </ label>
<Input type = "file" id = "inputfile">
</ Div>
<Div class = "checkbox">
<Label>
<Input type = "checkbox"> Por favor, marque </ label>
</ Div>
<Button type = "submit" class = "btn btn-default" > Enviar </ button>
</ Form>
Os resultados são os seguintes:
- Por padrão, o arranque do input, selecionar e textarea 100% da largura. Ao usar formulários em linha, você precisa definir uma largura nos controles de formulário.
- Useclasse.sr-only, você pode ocultar a marca de formulário em linha.
formulário de nível
O número de diferentes níveis e formas não só marca uma outra forma, mas a forma é apresentada sob a forma é diferente. Para criar um layout horizontal da forma, seguir alguns passos:
- <Form> elemento é adicionado àclassepai .form-horizontal.
- Os rótulos e controles em uma .form-grupo declassecom o <div> em.
- Adicionarclasse.control-label para o rótulo.
Exemplos
<Form class = "form-horizontal" role = "forma">
<Div class = "form-grupo">
<label for = "nome" class = "col-sm-2 controle-label"> nome </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" id = "nome" espaço reservado = "Digite o nome">
</ Div>
</ Div>
<Div class = "form-grupo">
<label for = "sobrenome" class = "col-sm-2 controle-label"> nome </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" id = "sobrenome" espaço reservado = "Digite o nome">
</ Div>
</ Div>
<Div class = "form-grupo">
<Div class = "col-sm-compensado -2 col-sm-10">
<Div class = "checkbox">
<Label>
<Input type = "checkbox"> Recordar o meu </ label>
</ Div>
</ Div>
</ Div>
<Div class = "form-grupo">
<Div class = "col-sm-compensado -2 col-sm-10">
<Button type = "submit" class = "btn btn-default" > Log </ button>
</ Div>
</ Div>
</ Form>
Os resultados são os seguintes:
apoio Bootstrap para os controles de forma mais comum, principalmenteinput, textarea, checkbox, rádio e select.
caixa de entrada (input)
O campo de formulário de texto mais comum é uma entrada caixa de entrada. Os usuários podem inserir a maioria dos dados de formulários necessários nele. Bootstrap fornece suporte de entrada para todos os tipos de HTML5 nativo,incluindo: texto, senha, data e hora, data e hora-local, data, mês, hora, semana, número, email, URL, busca, tel ecor.Apropriada declaração detipoé necessária, de modo a permitir aentradapara o modelo completo.
Exemplos
<Form role = "forma">
<Div class = "form-grupo">
<label for = "name"> tag </ label>
<Input type = "text" class = "forma-control" espaço reservado = "entrada de texto">
</ Div>
</ Form>
Os resultados são os seguintes:
Box (área de texto)
Quando você precisa fazer uma entrada multi-line, você pode usar o textarea caixa de texto. Você pode alterar a propriedade delinhas,se necessário (menos linhas = caixa menor, linha = mais grande caixa).
Exemplos
<Form role = "forma">
<Div class = "form-grupo">
<label for = "name"> Text Box </ label>
<Textarea class = "forma-control" linhas = "3"> </ textarea>
</ Div>
</ Form>
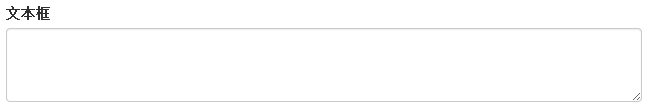
Os resultados são os seguintes:
Caixa de seleção (checkbox) e rádio botão (Radio)
Caixas de seleção e botões de rádio são utilizados para permitir aos usuários escolher entre uma variedade de opções pré-definidas.
- Quando você cria um formulário, se você deseja que o usuário escolher várias opções na lista, por favor use acaixadeseleção.Se você restringir o usuário pode selecionar uma opção, use orádio.
- Uma série de caixas de seleção e botões de rádio usar.checkbox-inlineouclasse .radio-inline,controlar sua exibição na mesma linha.
O exemplo a seguir demonstra os dois tipos (padrão e em linha):
Exemplos
<label for = "name"> exemplo as caixas de seleção padrão e botões de rádio </ label>
<Div class = "checkbox">
<Label>
<Input type = "checkbox" value = ""> Opção 1 </ label>
</ Div>
<Div class = "checkbox">
<Label>
<Input type = "checkbox" value = ""> opção 2 </ label>
</ Div>
<Div class = "radio">
<Label>
<Input type = "radio" name = "optionsRadios" id = "optionsRadios1" value = "option1" checked> Opção 1 </ label>
</ Div>
<Div class = "radio">
<Label>
<Input type = "radio" name = "optionsRadios" id = "optionsRadios2" value = "opção2"> Opção 2 - A seleção vai desmarcar a opção 1 </ label>
</ Div>
<label for = "name"> caixas de seleção instância em linha e botões de rádio </ label>
<Div>
<label class = "caixa-inline">
<Input type = "checkbox" id = "inlineCheckbox1" value = "option1"> Opção 1 </ label>
<label class = "caixa-inline">
<Input type = "checkbox" id = "inlineCheckbox2" value = "opção2"> opção 2 </ label>
<label class = "caixa-inline">
<Input type = "checkbox" id = "inlineCheckbox3" value = "opção3"> Opção 3 </ label>
<label class = "caixa-inline">
<Input type = "radio" name = "optionsRadiosinline" id = "optionsRadios3" value = "option1" checked> Opção 1 </ label>
<label class = "caixa-inline">
<Input type = "radio" name = "optionsRadiosinline" id = "optionsRadios4" value = "opção2"> opção 2 </ label>
</ Div>
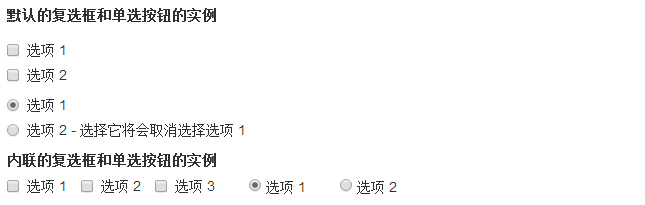
Os resultados são os seguintes:
caixa de seleção (Select)
Quando você quer que o usuário escolher entre várias opções, mas por padrão, pode seleccionar uma opção, use a caixa de seleção.
- Use <escolha> Mostrar uma lista de opções, geralmente aqueles que estão familiarizados com a lista de seleção, tais como estado ou número.
- Usemultiple = "múltipla"permite aos usuários selecionar várias opções.
O exemplo a seguir demonstra os dois tipos (selecionar e múltipla):
Exemplos
<Form role = "forma">
<Div class = "form-grupo">
<label for = "name"> selecione lista </ label>
<Selecione class = "form-controle">
<Opção> 1 </ option>
<Opção> 2 </ option>
<Opção> 3 </ option>
<Opção> 4 </ option>
<Opção> 5 </ option>
</ Select>
<label Selecione Lista for = "name"> escolha múltipla de </ label>
<Selecione múltiplo class = "form-controle">
<Opção> 1 </ option>
<Opção> 2 </ option>
<Opção> 3 </ option>
<Opção> 4 </ option>
<Opção> 5 </ option>
</ Select>
</ Div>
</ Form>
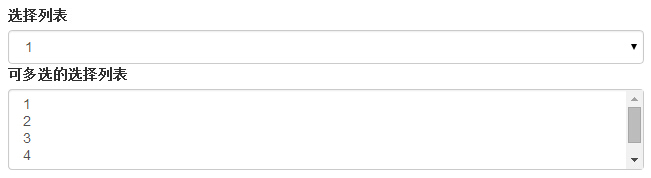
Os resultados são os seguintes:
Quando você precisa colocar formato de texto simples em uma marca de forma horizontal, utilizeclasse.form-control-estática em <p> diante.
Exemplos
<Form class = "form-horizontal" role = "forma">
<Div class = "form-grupo">
<label class = "col-sm-2 controle-label"> E-mail </ label>
<Div class = "col-sm-10 ">
<P class = "forma-control-estática ">
[email protected] </ p>
</ Div>
</ Div>
<Div class = "form-grupo">
<label para = "inputPassword" class = "col-sm-2 controle-label">
password </ label>
<Div class = "col-sm-10 ">
<Input type = "password" class = "forma-control" id = "inputPassword" espaço reservado = "Digite sua senha">
</ Div>
</ Div>
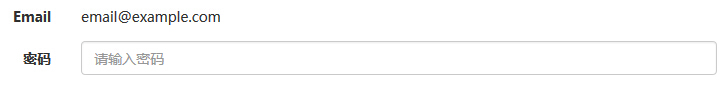
</ Form> Os resultados são os seguintes:
Além disso: se concentrarEstado (isto é, o usuário clica sobre a entrada ou usar a tecla Tab para se concentrar na entrada), Bootstrap também desactivar a caixa de entrada define o estilo, e fornece uma classe de validação de formulário.
Concentre-se a caixa de entrada
Ao receber aentradade caixa deentrada: o foco, acaixa de entrada do contorno será removida, e a aplicação debox-shadow.
Desativar a entrada de caixa de entrada
Se você quiser desativar uma entrada caixa de entrada, basta adicionar o atributodesativado,ele não só caixa de entrada desativar, mas também mudar os estilos de caixa de entrada, e quando o ponteiro do mouse passa sobre o ponteiro do mouse sobre o estilo elemento.
conjunto de campos campo desactivado
Na <fieldset> adicionar o atributo desativado para desativar todos os controles <fieldset> dentro.
status de verificação
Bootstrap contém erros, avisos e mensagem de sucesso verificação estilos. Apenas o elemento pai simplesmente adicionar aclasseapropriada(.Tem-aviso, .has-erroou .Tem-sucesso)pode ser usado para verificar o status.
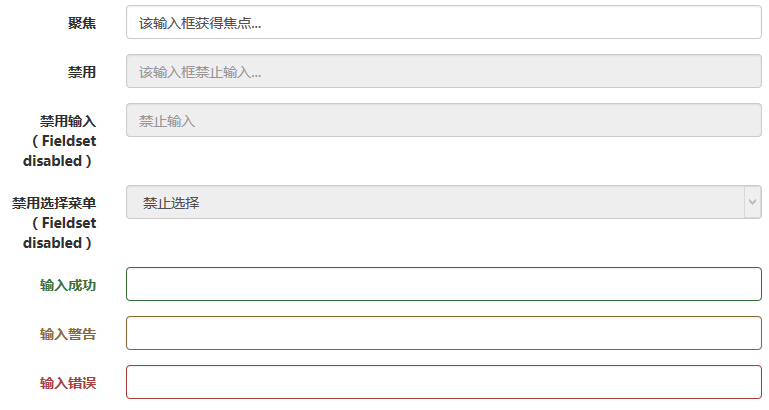
O exemplo a seguir demonstra todo o estado de controle:
Exemplos
<Form class = "form-horizontal" role = "forma">
<Div class = "form-grupo">
<label class = "col-sm-2 controle-label"> Foco </ label>
<Div class = "col-sm-10 ">
<Input class = "forma-control" id = "focusedInput" type = "text" value = "caixa de entrada para obter o foco ...">
</ Div>
</ Div>
<Div class = "form-grupo">
<label para = "inputPassword" class = "col-sm-2 controle-label"> Desativar </ label>
<Div class = "col-sm-10 ">
<Input class = "forma-control" id = "disabledInput" type = "text" espaço reservado = "proibir a importação da caixa de entrada ..." desativada>
</ Div>
</ Div>
<Fieldset desativada>
<Div class = "form-grupo">
<label para = "disabledTextInput" class = "col-sm-2 controle-label"> desativar a entrada (Fieldset desativado) </ label>
<Div class = "col-sm-10 ">
<Input type = "text" id = "disabledTextInput" class = "forma-control" espaço reservado = "proibir a importação">
</ Div>
</ Div>
<Div class = "form-grupo">
<label para = "disabledSelect" class = "col-sm-2 controle-label"> menu de seleção Disable (Fieldset desativado) </ label>
<Div class = "col-sm-10 ">
<Selecione id = "disabledSelect" class = "form-controle">
<Opção> Desativar Seleção </ option>
</ Select>
</ Div>
</ Div>
</ Fieldset>
<Div class = "-group forma tem- sucesso">
<label class = "col-sm-2 controle-label" for = "inputSuccess"> sucesso de entrada </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" ID = "inputSuccess">
</ Div>
</ Div>
<Div class = "tem- forma do grupo de aviso">
<label class = "col-sm-2 controle-label" for = "inputWarning"> Entre Aviso </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" ID = "inputWarning">
</ Div>
</ Div>
<Div class = "form-grupo tem- error">
<label class = "col-sm-2 controle-label" for = "inputError"> erros </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "forma-control" ID = "inputError">
</ Div>
</ Div>
</ Form>
Os resultados são os seguintes:
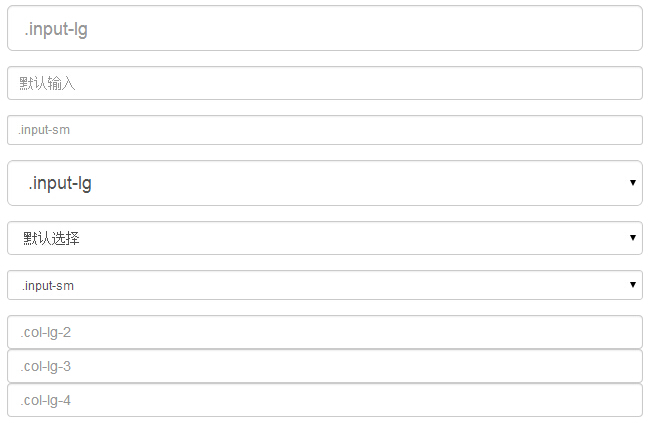
Você pode usar cadaclasse.input-lg e.col-lg- *para definir a altura e largura do formulário. O exemplo a seguir ilustra esse ponto:
Exemplos
<Form role = "forma">
<Div class = "form-grupo">
<Input class = "forma de controle de entrada- lg" type = "text" espaço reservado = ".input-lg">
</ Div>
<Div class = "form-grupo">
<Input class = "forma-control" type = "text" espaço reservado = "entrada padrão">
</ Div>
<Div class = "form-grupo">
<Input class = "-controle de formulário input- sm" type = "text" espaço reservado = ".input-sm">
</ Div>
<Div class = "form-grupo"> </ div>
<Div class = "form-grupo">
<Selecione class = "forma de controle de entrada- lg">
<Opção value = ""> .input-lg </ option>
</ Select>
</ Div>
<Div class = "form-grupo">
<Selecione class = "form-controle">
<Opção value = ""> seleção padrão </ option>
</ Select>
</ Div>
<Div class = "form-grupo">
<Selecione class = "forma de controle de entrada- sm">
<Opção value = ""> .input-sm </ option>
</ Select>
</ Div>
<Div class = "linha">
<Div class = "col-lg-2 ">
<Input type = "text" class = "forma-control" espaço reservado = ".col-lg-2 ">
</ Div>
<Div class = "col-lg-3 ">
<Input type = "text" class = "forma-control" espaço reservado = ".col-lg-3 ">
</ Div>
<Div class = "col-lg-4 ">
<Input type = "text" class = "forma-control" espaço reservado = ".col-lg-4 ">
</ Div>
</ Div>
</ Form>
Os resultados são os seguintes:
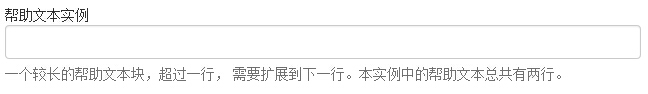
controle Forms Bootstrap pode ter entrada na caixa de entrada em um nível de bloco texto de ajuda. A fim de adicionar toda a largura de uma parte do conteúdo, na <input> Depois de usar.help-bloco.O exemplo a seguir ilustra esse ponto:
Exemplos
<Form role = "forma">
<Span> texto de ajuda, por exemplo, </ span>
<Input class = "forma-control" type = "text" espaço reservado = "">
<span class = "ajuda-block"> um bloco de texto longo de ajuda, mais de uma linha precisa ser estendido para a próxima linha. Neste exemplo, o texto de ajuda para um total de duas linhas. </ Span>
</ Form>
Os resultados são os seguintes: