badge Bootstrap
Este capítulo irá explicar emblemas Bootstrap (emblemas). Emblemas e marcas semelhantes, a principal diferença é que o emblema cantos mais arredondados.
Badges (emblemas) é usado principalmente para itens novos ou não lidos em destaque. Para usar o distintivo, basta colocar<span class = "badge"> adicionado ao link, navegação Bootstrap, etc. Estes elementos podem ser.
O exemplo a seguir ilustra esse ponto:
Exemplos
Mostrar as mensagens não lidas:
tente »
Os resultados são os seguintes:

Quando não houver itens novos ou não lidos, por meio daCSS: vazio selector, emblemas será dobrada, mostrando o interior vazio.
Exemplos
Mostrar não lidas desaparecem:
tente »
estado de navegação ativado
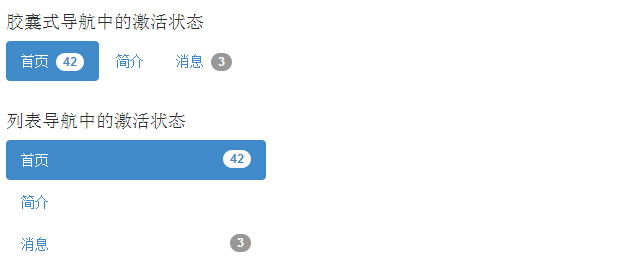
Você pode colocar um crachá em uma navegação cápsula Estado e lista ativa de navegação. Ao usar o<class = "badge" span> para ativar o link, como mostrado no exemplo a seguir:
Exemplos
tente »
Os resultados são os seguintes: