Bootstrap Warning
Este capítulo irá explicar Aviso (Alertas) e classe Bootstrap previstos os avisos. Warning (Alerts) para fornecer aos usuários uma maneira de definir o estilo de mensagem. Eles fornecem feedback contexto, como as operações do usuário típicas.
Você pode adicionar um botão de fechamento opcional para a caixa de aviso. Para criar uma linha caixa de alerta revogável, use Aviso (Alertas) plugin jQuery .
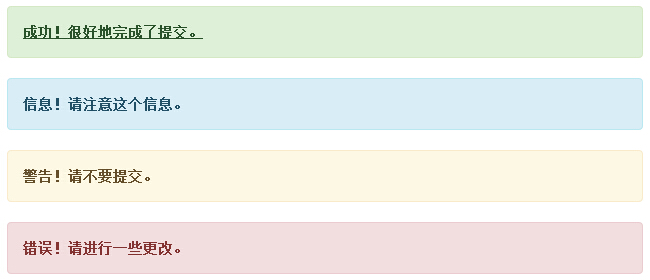
Você pode criar um <div>, e adicionar umaclasse .alert e quatro contexto de classe (ou seja, .alert-sucesso, .alert-info,.alert-aviso, .alert-perigo) a acrescentar um caixa de aviso básica. O exemplo a seguir ilustra esse ponto:
Exemplos
tente »
Os resultados são os seguintes:

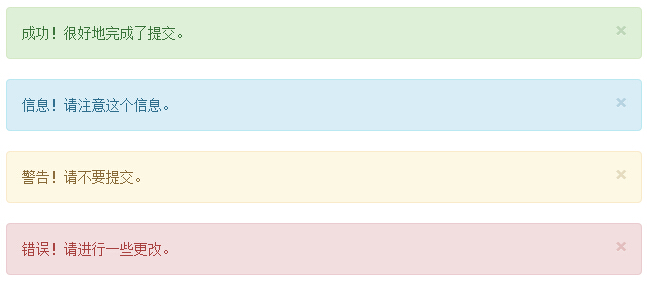
revogável de aviso (Alertas de demissão)
Criar um aviso revogável (Alerta Demissão) como segue:
- Ao criar um <div>, e adicionar umaclasse .alert e quatro contexto de classe (ou seja, .alert-sucesso, .alert-info,.alert-aviso, .alert-perigo) a acrescentar um básica caixa de aviso.
- Ao mesmo tempo, adicionar o.alert-descartável ao topo <div> classe opcional.
- Adicionar um botão de fechamento.
O exemplo a seguir ilustra esse ponto:
Exemplos
tente »Certifique-se de usar <button> elementocom-descartam dados = "alerta"atributos dedados.
Os resultados são os seguintes:

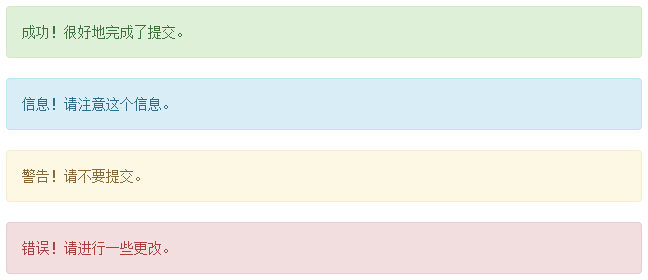
Aviso link (Alertas) em
Para criar um link no Aviso (Alertas) como segue:
- Ao criar um <div>, e adicionar umaclasse .alert e quatro contexto de classe (ou seja, .alert-sucesso, .alert-info,.alert-aviso, .alert-perigo) a acrescentar um básica caixa de aviso.
- Use classes de entidade.alert-link de forma rápida ligação com as cores correspondentes.
Exemplos
tente »
Os resultados são os seguintes: