dobra Bootstrap (Fechar) Widget
Folding (Fechar) plug-ins podem ser facilmente dobrado para que a área da página. Se você usá-lo para criar conteúdo ou recolher o painel de navegação, que permite que uma grande quantidade de opções de conteúdo.
Se você quiser para se referir às características individuais de plug-in, você precisa fazer referênciacollapse.js.Ao mesmo tempo, também é necessário para se referir a sua versão do Bootstrap em transição (transição) plugue . Ou, como Bootstrap plug-in Overview capítulo mencionado, você pode se referir abootstrap.jsou versão comprimida debootstrap.min.js.
Você pode usar a dobra (Fechar) plug-in:
- Criar um pacote ou acordeão dobrável (acordeão),como se segue:
Exemplos
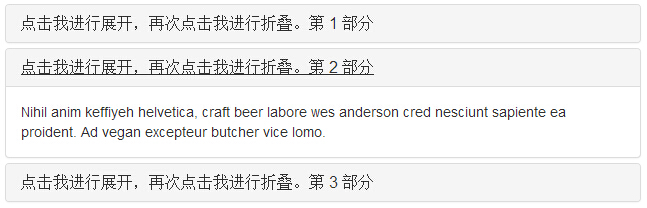
<Div class = "panel-grupo" id = "acordeão"> <Div class = "painel de painel-default" > <Div class = "Painel-rubrica"> <H4 class = "panel-title"> <A Dados-toggle = "colapso" data-parent = "#accordion" href = "#collapseOne"> Clique me são expandidos, clique em I dobrado novamente. Parte 1 </ a> </ H4> </ Div> <Div id = "collapseOne" class = "colapso painel colapso no "> <Div class = "panel-body"> Nihil anim keffiyeh helvética, cerveja artesanal labore Wes Anderson cred nesciunt sapiente ea proident. Ad vegan excepteur açougueiro vice-lomo. </ div> </ Div> </ Div> <Div class = "painel de painel-default" > <Div class = "Painel-rubrica"> <H4 class = "panel-title"> <A Dados-toggle = "colapso" data-parent = "#accordion" href = "#collapseTwo"> Clique me são expandidos, clique em I dobrado novamente. Parte 2 </ a> </ H4> </ Div> <Div id = "collapseTwo" class = "colapso painel-collapse" > <Div class = "panel-body"> Nihil anim keffiyeh helvética, cerveja artesanal labore Wes Anderson cred nesciunt sapiente ea proident. Ad vegan excepteur açougueiro vice-lomo. </ div> </ Div> </ Div> <Div class = "painel de painel-default" > <Div class = "Painel-rubrica"> <H4 class = "panel-title"> <A Dados-toggle = "colapso" data-parent = "#accordion" href = "#collapseThree"> Clique me são expandidos, clique em I dobrado novamente. Parte 3 </ a> </ H4> </ Div> <Div id = "collapseThree" class = "colapso painel-collapse" > <Div class = "panel-body"> Nihil anim keffiyeh helvética, cerveja artesanal labore Wes Anderson cred nesciunt sapiente ea proident. Ad vegan excepteur açougueiro vice-lomo. </ div> </ Div> </ Div> </ Div>
tente »Os resultados são os seguintes:

- Dados-toggle = "colapso" dos componentes adicionados ao link que você deseja expandir ou retrair diante.
- atributohref ou alvo de dadospara o componente pai, seu valor é subcomponentesid.
- propriedade-parent de dados para adicionar acordeão (acordeão) para o ID para expandir ou reduzir o conjunto articulado.
- Criar uma marca simples, sem montagem acordeão dobrável (dobrável),como mostrado abaixo:
Exemplos
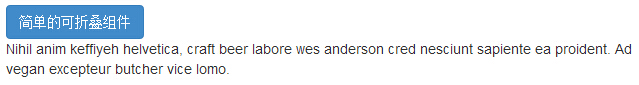
<Button type = "button" class = "btn btn-primária" Dados-toggle = "colapso" -Alvo de dados = "#demo"> montagem de dobrar simples </ button> <Div id = "demo" class = "colapso"> Nihil anim keffiyeh helvética, cerveja artesanal labore Wes Anderson cred nesciunt sapiente ea proident. Ad vegan excepteur açougueiro vice-lomo. </ div>
tente »Os resultados são os seguintes:

Como você pode ver no exemplo, criamos um montagens dobráveis, e painel de dobramento (acordeão) diferente, nós não adicionamos o atributo dedados-pai.
uso
A tabela a seguir lista a dobra de classe (Fechar) plug-in para o processamento retrátil pesada:
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
Você pode usar a dobra (Fechar) plug-in de duas maneiras:
- Através de atributos de dados: adicionar dados-toggle = "colapso"ealvo de dadospara elemento, controle de distribuição de elementos automáticos dobráveis.atributo-alvo de dados aceita um seletor CSS, e suas aplicações irá dobrar efeito.Certifique-se de adicionar aclasse .collapse elementos dobráveis.Se você quer que ele seja aberto por padrão, adicione um .inclasse extra.
Para adicionar a gestão de pacotes semelhante a um acordeão controles dobráveis, adicionar um atributo de dadosde dados-parent = "# selector" .
- Por JavaScript: para activar o método colapso JavaScript, como segue:
$ ( '. Recolher'). Recolher ()
opções
Existem algumas opções através de atributos de dados ou JavaScript para passar. A tabela a seguir lista estas opções:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
caminho
Aqui estão algumas dobrado (Fechar) plug-in formas úteis:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
Exemplos
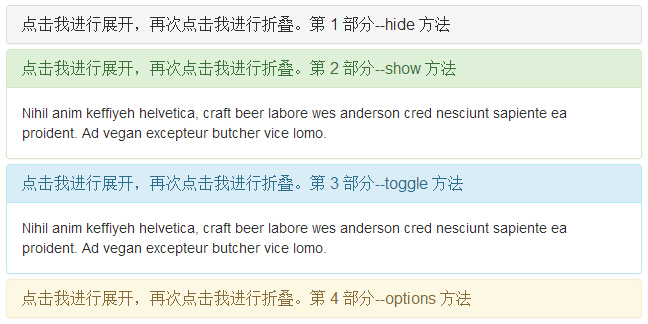
O exemplo seguinte demonstra o método:
Exemplos
tente »
Os resultados são os seguintes:

evento
A tabela a seguir lista da dobra (Fechar) plug-in para ser usado no evento. Estes eventos podem ser usados quando a função de gancho.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
Exemplos
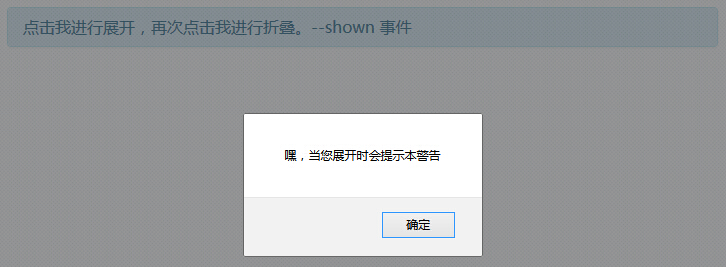
O exemplo a seguir demonstra o uso do evento:
Exemplos
tente »
Os resultados são os seguintes: