elementos de navegação Bootstrap
Neste capítulo, vamos explicar algumas das opções fornecidas para a definição de elementos de navegação Bootstrap. Eles usam a mesma marca eo.nav classe base.Bootstrap também fornece uma classe auxiliar para uma etiqueta e status compartilhado. Altere a classe modificada, você pode alternar entre diferentes estilos.
navegação tabela ou o rótulo
Criar um menu de navegação por abas:
- Comece com uma lista não ordenada com um .navclasse de.
- Adicionarclasse .nav-abas.
O exemplo a seguir ilustra esse ponto:
Exemplos
<P> tabulado menu de navegação </ p>
<Ul class = "nav nav-tabs" >
<Li class = "ativo"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
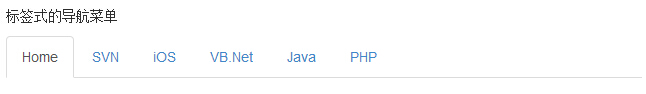
Os resultados são os seguintes:
menu de navegação Capsule
menu de navegação cápsula básica
Se você precisa mudar a cápsula estilo de etiqueta, basta usar aclasse .nav-pílulas .nav-guiaspodem ser substituídos por outros passos foram os mesmos que acima.
O exemplo a seguir ilustra esse ponto:
Exemplos
<P> Os básicos menus de navegação cápsula </ P>
<Ul class = "nav nav-pílulas" >
<Li class = "ativo"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
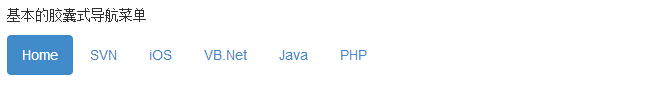
Os resultados são os seguintes:
O menu de navegação vertical cápsula
É possível usar aclasse .nav-empilhados no uso de .nav classe,.nav-comprimidos ao mesmo tempo, de modo que a cápsula empilhadas verticalmente.
O exemplo a seguir ilustra esse ponto:
Exemplos
<P> menu de navegação vertical cápsula </ p>
<Ul class = "nav nav-pílulas nav -stacked">
<Li class = "ativo"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
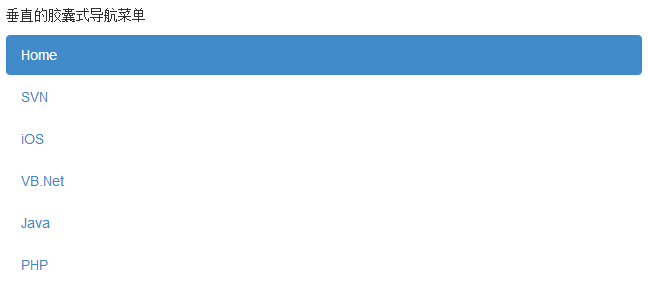
Os resultados são os seguintes:
navegação Justified
Pode quando a tela é maior do que 768px, respectivamente, usando.nav, .nav-guias ou .nav, .nav-pílulasenquanto estiver usandoclasse.nav justificado, ou cápsula de modo a que o menu de navegação por abas com o elemento pai monoespaçada . Na tela menor, links de navegação serão empilhadas.
O exemplo a seguir ilustra esse ponto:
Exemplos
<P> elementos de navegação Justified </ p>
<Ul class = "nav nav-pílulas nav -justified">
<Li class = "ativo"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul> <br> < br>
<Ul class = "nav nav-guias nav -justified">
<Li class = "ativo"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Os resultados são os seguintes:
link Desativar
Cadaclasse .nav, se você adicionar classe .disabled,ele irá criar um link cinza, e desativar olink: hoverestado, como mostrado no exemplo a seguir:
Exemplos
<P> elemento de navegação para desativar ligações </ p>
<Ul class = "nav nav-pílulas" >
<Li class = "ativo"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "desativado"> <a href = "#"> iOS (link desativado) </ a> </ li >
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul> <br> < br>
<Ul class = "nav nav-tabs" >
<Li class = "ativo"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li class = "desativado"> <a href = "#"> VB.Net (link desativado) </ a> </ li >
<Li> <a href = "#"> Java < / a> </ li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Os resultados são os seguintes:
 A classe vai mudar <a> aparência não vai mudar a sua função. Aqui, você precisa usar o JavaScript para desativar um link personalizado.
A classe vai mudar <a> aparência não vai mudar a sua função. Aqui, você precisa usar o JavaScript para desativar um link personalizado.
Drop-down menu
menu de navegação com menus drop-down usando uma sintaxe similar. Por padrão, a lista de itens com alguma âncora colaboração de dados de atributos para desencadear uma lista desordenada com aclasse-menu .dropdown de.
Com o menu drop-down tag
Para adicionar um menu drop-down para rotular como segue:
- Comece com uma lista não ordenada com um .navclasse de.
- Adicionarclasse .nav-abas.
- Adicionar lista desordenada com aclasse-menu .dropdown de.
Exemplos
<P> tag com um menu suspenso </ p>
<Ul class = "nav nav-tabs" >
<Li class = "ativo"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li class = "dropdown">
<A class = "dropdown-toggle" Dados-toggle = "dropdown" href = "#"> Java < extensão class = "acento circunflexo"> </ span>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> Balanço < / a> </ li>
<Li> <a href = "#"> jMeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
</ Ul>
</ Li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
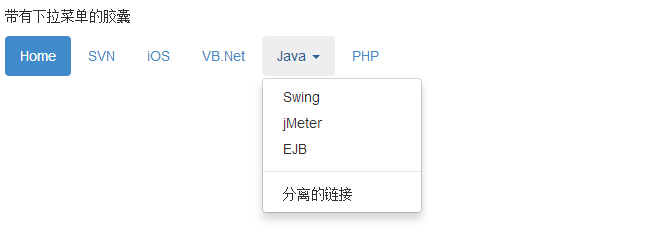
Os resultados são os seguintes:
Cápsula com um menu suspenso
Passos para a criação de menu drop-down com o mesmo rótulo, só precisa.nav-tabs classe para .nav-pílulas,como mostrado nos exemplos a seguir:
Exemplos
<P> cápsula com menu suspenso </ p>
<Ul class = "nav nav-pílulas" >
<Li class = "ativo"> <a href = "#"> Home < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> VB.Net < / a> </ li>
<Li class = "dropdown">
<A class = "dropdown-toggle" Dados-toggle = "dropdown" href = "#"> Java < extensão class = "acento circunflexo"> </ span>
</ A>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> Balanço < / a> </ li>
<Li> <a href = "#"> jMeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> isolado ligação </ a> </ li>
</ Ul>
</ Li>
<Li> <a href = "#"> PHP < / a> </ li>
</ Ul>
Os resultados são os seguintes:
Mais elemento de navegação instância do componente
aba abas e cápsulas
| categoria | descrição | Exemplos |
|---|
| .nav NAV-guias | aba | tentar |
| .nav NAV-pílulas | guia Capsule | tentar |
| .nav nav-pílulas NAV-stacked | guia cápsula para arranjo empilhadas verticalmente de | tentar |
| .nav justificado | tabs justificada por mais de 768px tela, pode facilmente fazer o rótulo guia ou cápsula apresenta a mesma largura por classe de .nav justificado. Na televisão, os links de navegação estilo de renderização pilha. | tentar |
| .disabled | A desativação guias | tentar |
| Adicionar rótulo de menu drop-down | tentar |
| Com guia menus cápsula pull-down | tentar |
| .tab-content | E .tab-painel e os dados-toggle = "tab" (dados-toggle = "pílula") juntos e alteradas usando a página de guia Configurações com o rótulo comutação de conteúdo correspondente | tentar |
| .tab-pane | E .tab-conteúdo e dados de-toggle = "tab" (dados-toggle = "pílula") juntos e alteradas usando a página de guia Configurações com o rótulo comutação de conteúdo correspondente | tentar |





A classe vai mudar <a> aparência não vai mudar a sua função. Aqui, você precisa usar o JavaScript para desativar um link personalizado.