sistema de Bootstrap grade Exemplo: telefones celulares, tablets, computadores desktop
Vimos equipamentos de tamanho médio e grande . Agora, vamos olhar um outro exemplo, vamos torná-lo igualmente adequado para pequenos telefones celulares. Queremos que a coluna tablet é dividido em 25% / 75%, vamos adicionar as seguintes opções:
<Div class = "col-sm-3 col-md-6 col-lg-4"> .... </ div> <Div class = "col-sm-9 col-md-6 col-lg-8"> .... </ div>
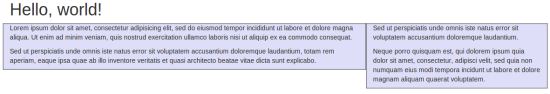
Agora, dá-nos um layout diferente coluna 3, respectivamente, para os três dispositivos. No seu telefone, ele será deixado para os 25% de layout direito de 75%. Em comprimidos, será a distribuição de 50% / 50%. Em grande equipamento de janela, que será a distribuição de 33% / 66%. Veja o exemplo abaixo para verificação. (Aqui, as colunas são definidas para cada estilo, você pode evitar fazê-lo.)
<! DOCTYPE html>
<Html>
<Head>
<Title> instância Bootstrap - seu telefone, tablet, desktop </ title>
<Link href = "/ inicialização / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ inicialização / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "container">
<H1> Olá, mundo! </ H1>
<Div class = "linha">
<Div class = "col-sm-3 col-md-6 col-lg-8"
style = "background-color: # dedef8;
box-shadow: inset 1px -1px 1px # 444,
inset -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed fazer
eiusmod tempor ut incididunt labore et dolore magna aliqua. Ut
enim ad minim veniam, Quis nostrud laboris exercitation ullamco
nisi ut aliquip consequat ex ea commodo.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus erro voluptatem sit
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et architecto quasi Beatae vitae
dicta explicabo sunt.
</ P>
</ Div>
<Div class = "col-sm-9 col-md-6 col-lg-4"
style = "background-color: # dedef8;
box-shadow: inset 1px -1px 1px # 444,
inset -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus erro voluptatem sit
accusantium doloremque laudantium.
</ P>
<P> neque porro quisquam est, qui dolorem ipsum dolor sit amet quia,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore Magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
Os resultados são os seguintes: