grupo de botões de Bootstrap
grupo de botões permite que vários botões para ser empilhadas na mesma linha. Quando você deseja alinhar os botões juntos, o que é muito útil. Você pode Bootstrap botão (Button) plug-in para adicionar uma caixa de seleção e estilo caixa de comportamento opcional JavaScript.
A tabela a seguir resume alguns dos Bootstrap importante classe usando os botões fornecidos pelo grupo:
| Class | 描述 | 代码示例 |
|---|
| .btn-group | 该 class 用于形成基本的按钮组。在.btn-group中放置一系列带有 class.btn的按钮。 |
<div class="btn-group">
<button type="button" class="btn btn-default">Button1</button>
<button type="button" class="btn btn-default">Button2</button>
</div>
|
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中,一般获得更复杂的组件。 |
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">...</div>
<div class="btn-group">...</div>
</div>
|
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。 |
<div class="btn-group btn-group-lg">...</div>
<div class="btn-group btn-group-sm">...</div>
<div class="btn-group btn-group-xs">...</div>
|
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。 |
<div class="btn-group-vertical">
...
</div>
|
Os grupos básicos de botões
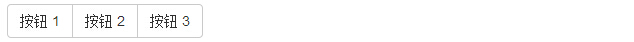
O exemplo a seguir demonstra a tabela acima para discutir o uso declasse .btn-grupo:
Exemplos
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-default" > Botão 1 </ button>
<Button type = "button" class = "btn btn-default" > botão 2 </ button>
<Button type = "button" class = "btn btn-default" > botão 3 </ button>
</ Div>
Os resultados são os seguintes:
Botão na barra de ferramentas
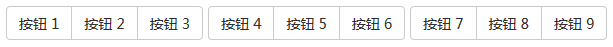
O exemplo a seguir demonstra a tabela acima são discutidos emsala de aula.btn-barra de ferramentas para usar:
Exemplos
<Div class = "btn-barra de ferramentas" role = "barra de ferramentas">
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-default" > Botão 1 </ button>
<Button type = "button" class = "btn btn-default" > botão 2 </ button>
<Button type = "button" class = "btn btn-default" > botão 3 </ button>
</ Div>
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-default" > botão de 4 </ button>
<Button type = "button" class = "btn btn-default" > Botão 5 </ button>
<Button type = "button" class = "btn btn-default" > botão 6 </ button>
</ Div>
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-default" > botões 7 </ button>
<Button type = "button" class = "btn btn-default" > botão 8 </ button>
<Button type = "button" class = "btn btn-default" > botão 9 </ button>
</ Div>
</ Div>
Os resultados são os seguintes:
Tamanho do botão
O exemplo a seguir demonstra a discussão tabela acima para aclasse .btn-grupo- * Use:
Exemplos
<Div class = "btn-grupo btn- grupo-lg">
<Button type = "button" class = "btn btn-default" > Botão 1 </ button>
<Button type = "button" class = "btn btn-default" > botão 2 </ button>
<Button type = "button" class = "btn btn-default" > botão 3 </ button>
</ Div>
<Div class = "btn-grupo btn- grupo-sm">
<Button type = "button" class = "btn btn-default" > botão de 4 </ button>
<Button type = "button" class = "btn btn-default" > Botão 5 </ button>
<Button type = "button" class = "btn btn-default" > botão 6 </ button>
</ Div>
<Div class = "btn-grupo btn- grupo-xs">
<Button type = "button" class = "btn btn-default" > botões 7 </ button>
<Button type = "button" class = "btn btn-default" > botão 8 </ button>
<Button type = "button" class = "btn btn-default" > botão 9 </ button>
</ Div>
Os resultados são os seguintes:
nidificação
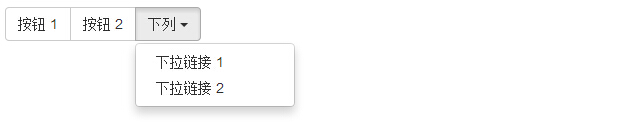
Você pode aninhar outro grupo botão botão dentro de um grupo, ou seja, dentro de um ninho.btn-group outra .btn-grupo.Quando você usa uma combinação de uma série de botões e menus drop-down para fazer, isso vai ser usado.
Exemplos
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-default" > Botão 1 </ button>
<Button type = "button" class = "btn btn-default" > botão 2 </ button>
<Div class = "btn-grupo">
<Button type = "button" class = "btn btn-default suspenso Toggle" Dados-toggle = "dropdown"> Estes <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> link drop-down 1 </ a> </ li >
<Li> <a href = "#"> link drop-down 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
Os resultados são os seguintes:
grupo de botões Vertical
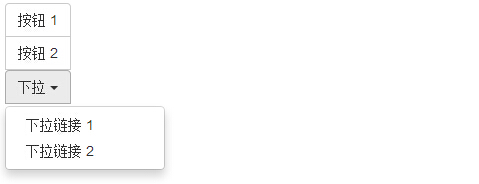
O exemplo a seguir demonstra a discussão tabela acima paraclasse de uso-Agrupamento Vertical .btn:
Exemplos
<Div class = "btn-group-vertical ">
<Button type = "button" class = "btn btn-default" > Botão 1 </ button>
<Button type = "button" class = "btn btn-default" > botão 2 </ button>
<Div class = "btn-group-vertical ">
<Button type = "button" class = "btn btn-default suspenso Toggle" Dados-toggle = "dropdown"> suspensa <span class = "acento circunflexo"> </ span>
</ Button>
<Ul class = "dropdown-menu">
<Li> <a href = "#"> link drop-down 1 </ a> </ li >
<Li> <a href = "#"> link drop-down 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
Os resultados são os seguintes: