Bootstrap Exemplo sistema da rede: equipamentos de grande e médio porte
Em Exemplo: nível de pilha , vimos o sistema básico grid. Aqui, usamos dois div, e no meio da largura da janela de visualização deles 50% / 50% Repartição:
<Div class = "col-md-6"> .... </ div> <Div class = "col-md-6"> .... </ div>
No entanto, em equipamentos de grande escala, o seu design final para 33% / 66%. Então, nós temos que fazer é estar preparado para mudar a largura do ponto de interrupção Coluna:
<Div class = "col-md-6 col-lg-4"> .... </ div> <Div class = "col-md-6 col-lg-8"> .... </ div>
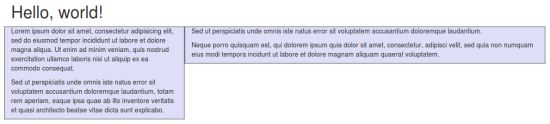
Agora Bootstrap em equipamentos de tamanho médio, olha para as classes comMD, e usá-los.Em equipamentos de grande escala, olha para as classes comlg, e usá-los.Neste exemplo, os nossos dois div de 50% / 50% dividido em 33% / 66%. Veja o exemplo abaixo para verificação. (Aqui, as colunas são definidas para cada estilo, você pode evitar fazê-lo.)
<! DOCTYPE html>
<Html>
<Head>
<Title> instância Bootstrap - para médias e grandes equipamentos </ title>
<Link href = "/ inicialização / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ inicialização / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "container">
<H1> Olá, mundo! </ H1>
<Div class = "linha">
<Div class = "col-md-6-lg col-4" estilo = "background-color: # dedef8;
box-shadow: inset 1px -1px 1px # 444, inserir -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed fazer
eiusmod tempor ut incididunt labore et dolore magna aliqua. Ut
enim ad minim veniam, Quis nostrud laboris exercitation ullamco
nisi ut aliquip consequat ex ea commodo.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus erro voluptatem sit
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et architecto quasi Beatae vitae
dicta explicabo sunt.
</ P>
</ Div>
<Div class = "col-md-6 col-lg-8" style = "background-color: # dedef8;
box-shadow: inset 1px -1px 1px # 444, inserir -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus erro voluptatem sit
accusantium doloremque laudantium.
</ P>
<P> neque porro quisquam est, qui dolorem ipsum dolor sit amet quia,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore Magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
Os resultados são os seguintes: